Hola!
En mi tema de Wordpress (Azalea) parece estar integrado Prettyphoto para el Lightbox que se abre cuando hago click en las fotos de una galería. No encuentro cómo editar el Lightbox, así que me descargué un plugin llamado Responsive Lightbox & Gallery, que me gusta mucho más. Aún así, todavía me aparece la opción de abrir fotos con Prettyphoto por defecto y me gustaría desactivar esa opción y que apareciera solo Responsive Lightbox en su lugar. Me podríais ayudar por favor? Uso WPBakery en mi WordPress.
Gracias!
Ana
Hola Ana,
La funcionalidad de Lightbox que comentas debe provenir de WPBakery o de otro plugin, si te causa problemas la integración del plugin de Responsive Lightbox entonces debería bastar con insertar el shortcode que te genera este plugin. De echo, observando el demo del template Azalea -> gallery-2-columns, veo que el código fuente de la galería de tu web y ésta son muy diferentes, lo que me hace pensar que tu web está funcionando con el plugin de Responsive Lightbox y no con la funcionalidad nativa que nos planteas.
Si pudieras proporcionarme un ejemplo de una página web de tu sitio donde se estén cargando ambas funcionalidades, la del tema y la del plugin, me sería de gran utilidad.
Saludos.
Hola Bulmaro,
Gracias por tu respuesta!
Te mando dos enlaces en mi web, por si te sirvieran de ejemplo.
En este primero, las fotos se abren en un Lightbox blanco que es el que quiero y el que he conseguido hacer instalando el plugin Responsive Lightbox: https://www.anagelyaphotography.com/weddings/galleries-portfolio/wedding-gallery-moments/
El problema lo tengo en esta página. En la parte debajo de "Get Inspired" he añadido elementos portfolio con diferentes fotos que deberían abrir cada foto una galería independiente en un Lightbox. Pero por más que pruebo no consigo hacer que no aparezca el Lightbox en negro de Prettyphoto y sustituirlo por el blanco del ejemplo del enlace anterior. https://www.anagelyaphotography.com/fine-art-albums/
He probado con todos los elementos que WPBakery ofrece pero supongo que estaré haciendo algo mal porque no consigo encontrar la forma de hacerlo sin redirigir cada una de esas fotos a una página nueva con la galería que corresponde para abrirla en el Lightbox blanco. Me gustaría evitar tanto clic y simplemente sustituir el Lightbox de Prettyphoto en esta función por el Lightbox blanco del plugin nuevo.
Espero haberme explicado más o menos!
Muchas gracias de antemano,
Ana
Hola Ana,
Con respecto al cambio con respecto a la forma que se visualiza las galerías es por que una la estas creando con un plugin de galerías y lightbox específicamente con el complemento de Responsive Lightbox & Gallery → Tu URL, a diferencia de la segunda que la estas utilizando por el código que veo directamente en el visual composer con uno de los elementos que te permite este constructor por lo que al no estar laborando directamente en el complemento de galerías no se va a visualizar de la misma manera, lo que podrias es intentar utilizar el plugin que si te muestra como lo deseas de forma que crees un link a una página en vez de hacer un llamado directo al álbum de fotos.
También puedes implementar este código css:
div.pp_overlay {
background-color: #ffffff80;
display: none;
left: 0;
position: absolute;
top: 0;
width: 100%;
z-index: 10000!important;
}
.icon-arrows-left:before {
content: "\e03f";
color: #000 !important;
}
.icon-arrows-right:before {
content: "\e04b";
color: #000 !important;
}
Aunque no va a funcionar de la misma manera en la que se ve el plugin que deseas puesto que son dos funcionalidades diferentes aunque es un acercamiento, este código debes ingresarlo en Apariencias → personalizar → Css Adicional
Saludos 🖐️
Hola Argenis,
Muchas gracias por tu respuesta y por tu ayuda. He copiado el código CSS siguiendo tus pasos y ha funcionado muy bien, el resultado es mucho mejor ahora con el fondo blanco y sin mostrar el título de la imagen ni el número.
Estoy contenta con cómo se ve ahora el Lightbox desde el ordenador y desde la tableta. El único problema que me queda es que en el teléfono móvil las fotos se abren bastante pequeñas, incluso si lo veo en horizontal. Me podrías ayudar a corregir eso y que se vean las fotos en pantalla completa, por favor?
Gracias y un saludo,
Ana
Hola Pepe,
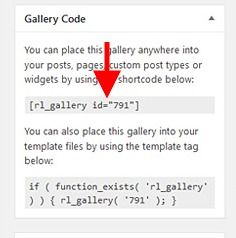
Gracias por tu respuesta. Ese es el shortcode que he estado utilizando en las galerías, el problema lo tengo en esta página, bajo el apartado de "Get inspired", donde el Lightbox en funcionamiento es Prettyphoto y no Responsive Lightbox plugin:
https://www.anagelyaphotography.com/fine-art-albums/
He conseguido cambiar el color del Lightbox a blanco según los pasos que me mandó tu compañero, pero el problema es que ese Lightbox en particular en esa página en particular se sigue viendo muy pequeño cuando lo abro en el móvil y necesitaría que se vieran las fotos más grandes en pantalla completa. Es posible arreglar eso de alguna manera? Tengo captura de pantalla del Lightbox en el ordenador y en el móvil por si ayuda, pero no encuentro cómo añadirlas a este mensaje.
Gracias!
Ana
Hola Ana,
Desde el editor tienes una opción para insertar imágenes adjuntas
Sin embargo realice una prueba y veo que las imágenes se ajustar de forma correcta de acuerdo al constructor. Ya que que estas asignando galerías y dentro de estas están las imágenes que corresponden a cada una.
Si deseas que esta sección se visualice de igual forma que el plugin que nos mencionas en este caso deberás eliminar esta sección y añadir en su lugar la galería que construyas con el plugin a graves de su shortcode
Un Saludo
Hola Karen,
Gracias por tu respuesta.
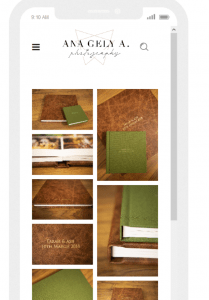
Las capturas de pantalla que envías son así porque he configurado una manera alternativa de ver esa galería (activada así solo en el móvil), pero como verás es diferente a la versión del ordenador, que no necesita pasar por abrir una página nueva con la galería de fotos, sino que las abre directamente al hacer clic en la foto original. Mi idea es que se vea el Lightbox en el móvil igual que en la versión de ordenador, el único problema es que al abrirlo en el móvil las fotos aparecen muy pequeñas en el lightbox.
Espero haberme explicado un poco mejor y no confundiros 🙂
De momento he activado el modo de esa galería como está para ordenador para que se vea también en el móvil, por si queréis hacer pruebas y verlo vosotros mismos.
https://www.anagelyaphotography.com/fine-art-albums/
Gracias!
Hola Ana,
Entiendo, lo que puedo ver es que este es el comportamiento que añade este elemento que haz añadido en tu sitio web.
Me supongo que debe ser un elemento añadido por el tema que uses en tu constructor, en este caso verificar que otras opciones de distribución del contenido te permite añadir.
También puedes preguntarle en este caso al desarrollador de la plantilla para que te brinde mas detalles de que opciones modificar y como realizarlo en tu sitio web
Puedes encontrar más información dentro de su sitio web -> Contenido solo visible a usuarios registrados
Un Saludo
Hola Karen,
Gracias. Empiezo a pensar que igual no hay forma de modificar el tamaño del Lightbox en el móvil, por lo que igual al final es más fácil utilizar la alternativa de enlazarlo a la página con la galería tal como habías visto antes en las capturas que me mandaste. Probaré entonces la forma alternativa y si me acaba molestando mucho me pondré en contacto con el desarrollador como sugieres.
Muchas gracias de nuevo y un saludo,
Ana
Hola Ana,
De acuerdo, en este caso como es un componente con una funcionalidad especifica veo un poco difícil moverlo si hacer modificaciones del código de tu tema.
De igual forma quedamos muy atentos como ha ido todo.
Un Saludo 😊