Hola,
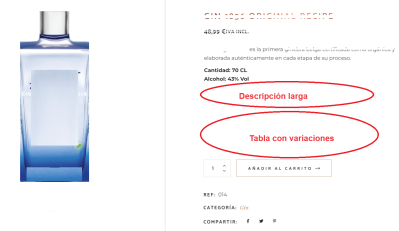
Necesito que debajo del título y precio, de las páginas de producto individual aparezca la descripción larga y también que se muestren en una tabla las variaciones del producto.
¿Como puedo hacer esto, con código o algún plugin?
Muchas gracias por adelantado!
Ana 😊
Contenido solo visible a usuarios registrados
Hola Ana.
Puedes añadir lo siguiente en el archivo function.php o si utilizas algún plugin para añadir código como puede ser Code Snippets:
add_action( 'woocommerce_single_product_summary', 'display_product_descriptions', 10 );
function display_product_descriptions() {
global $product;
// Mostrar la descripción larga
echo '<div class="woocommerce-product-description-long">';
echo apply_filters( 'the_content', $product->get_description() );
echo '</div>';
}
Una vez añadido:
.- Accede Apariencia -> Personalizar -> CSS Adicional y añade lo siguiente para ocultar la descripción de los tabs de WooCommerce:
.woocommerce-tabs.wc-tabs-wrapper {
display:none!important;
}
que se muestren en una tabla las variaciones del producto.
Puedes probar con el siguiente plugin:
-> https://wordpress.org/plugins/product-variant-table-for-woocommerce/
Un Saludo
Hola Pepe,
Gracias por tu ayuda y el css para ocultar el tab 👍
Te he dicho las variaciones, perdón 😴 fallo mio.
Son los atributos lo que necesito poner en una tabla arriba. Perdona por la confusión.
Y con eso ya no te molesto más.
Gracias por tu paciencia y amabilidad (como siempre)
Ana 😊
Hola Ana,
Actualmente si ingreso a tu sitio web esto es lo que veo
Entiendo que lo que deseas es mostrar atributos debajo de la descripción corta, si es así puedes probar con el siguiente código en el function.php de tu tema (preferiblemente un tema hijo) o un plugin como code snippets
// Ensure that the short description is displayed with the appropriate priority
add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 );
// Add the function to display the product attributes in a table after the short description
add_action( 'woocommerce_single_product_summary', 'foro_webempresa_display_product_attributes_below_short_description', 25 );
function foro_webempresa_display_product_attributes_below_short_description() {
global $product;
// Get the product attributes
$attributes = $product->get_attributes();
if ( ! empty( $attributes ) ) {
echo '<table class="woocommerce-product-attributes">';
echo '<tbody>';
foreach ( $attributes as $attribute ) {
// Get the attribute name
$attribute_name = wc_attribute_label( $attribute->get_name() );
// Get the attribute values
if ( $attribute->is_taxonomy() ) {
$terms = wp_get_post_terms( $product->get_id(), $attribute->get_name(), array( 'fields' => 'names' ) );
$attribute_values = implode( ', ', $terms );
} else {
$attribute_values = implode( ', ', $attribute->get_options() );
}
// Display the attribute and its value in a table row
echo '<tr class="table_attribute">';
echo '<td class="title_attribute">' . esc_html( $attribute_name ) . '</td>';
echo '<td class="content_attribute">' . esc_html( $attribute_values ) . '</td>';
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
}
}
Si quieres personalizar un poco la tabla puedes utilizar un codigo CSS como
table.woocommerce-product-attributes {
display: flex;
justify-content: flex-start;
margin-top: 20px;
}
.woocommerce-product-attributes tr td {
border: 0px;
}
.title_attribute {
font-weight: 800;
}
Verifícalo y nos comentas como va todo
Un Saludo
Hola Karen! 😊
Que crack!! 😅
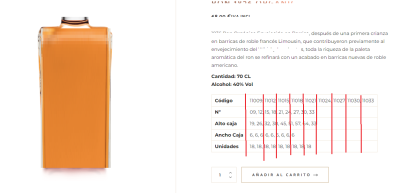
Hice una prueba y tu código ha ido perfecto, y el css también parece que actúa.
Pero veo que la tabla muestra a todos en una fila, del tirón, hay alguna forma de hacer que los datos estén compartimentados?
Para que caigan uno debajo de otro en columnas, en cajones, ¿como puedo hacer?.
Muchas gracias por tu amabilidad y ayuda Karen.
Eres un solete! ☀️
Gracias por adelantado!!
Ana 😊
Hola Ana,
En este caso no lo veo posible, ya que los atributos no están separa dados, sino que muestran un solo string, es decir, una sola cadena de texto, por lo que separarlos uno con alguna línea o aldo adicional no funcionara.
Sin embargo, prueba modificar el código function por el siguiente:
// Ensure that the short description is displayed with the appropriate priority
add_action('woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20);
// Add the function to display the product attributes in a table after the short description
add_action('woocommerce_single_product_summary', 'foro_webempresa_display_product_attributes_below_short_description', 25);
function foro_webempresa_display_product_attributes_below_short_description() {
global $product;
// Get the product attributes
$attributes = $product->get_attributes();
if (!empty($attributes)) {
echo '<table class="woocommerce-product-attributes">';
echo '<tbody>';
foreach ($attributes as $attribute) {
// Get the attribute name
$attribute_name = wc_attribute_label($attribute->get_name());
// Get the attribute values
if ($attribute->is_taxonomy()) {
$terms = wp_get_post_terms($product->get_id(), $attribute->get_name(), array('fields' => 'names'));
$attribute_values = implode(', ', $terms);
} else {
$attribute_values = implode(', ', $attribute->get_options());
}
// Display the attribute name and its values in separate table cells
echo '<tr>';
echo '<td class="title_attribute">' . esc_html($attribute_name) . '</td>';
$values = explode(', ', $attribute_values);
foreach ($values as $value) {
echo '<td class="content_attribute">' . esc_html($value) . '</td>';
}
echo '</tr>';
}
echo '</tbody>';
echo '</table>';
}
}
Adicional eliminar el código CSS adicional y añade el siguiente
table.woocommerce-product-attributes {
display: flex;
justify-content: flex-start;
margin-top: 20px;
}
.title_attribute {
font-weight: 800;
}
Verifica si con ello funciona como necesitas
Un Saludo 😊
Hola Karen,
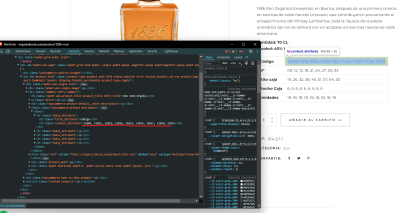
¿Como que no lo ves? ¡Pero si lo las hecho perfecto! 😀
Se muestra tal como necesito!
Enhorabuena por tu buen trabajo Karen. Te debo un café! 😅
Muchas gracias por tu gran ayuda!
Un abrazo grande y cuídate mucho.
Ana 🤗😊
Hola Ana,
Enhorabuena funciona como necesitas, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊