Hola
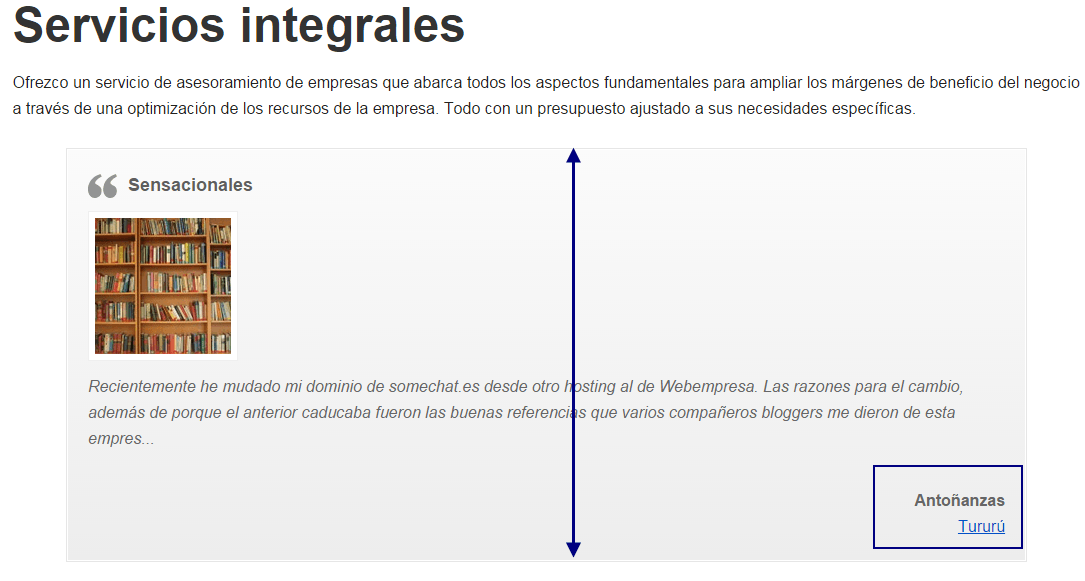
He instalado el plugin GC Testimonials, primero en local para ver cómo iba y ha resultado OK. Luego en la instalación en remoto el contenido se sale fuera del background con el degradado y el nombre del cliente y empresa también salen descolocados
He repasado el CSS de ambos y no veo las diferencias
Gracias
URL del sitio: Contenido solo visible a usuarios registrados
Hola
He instalado el plugin GC Testimonials, primero en local para ver cómo iba y ha resultado OK. Luego en la instalación en remoto el contenido se sale fuera del background con el degradado y el nombre del cliente y empresa también salen descolocados
He repasado el CSS de ambos y no veo las diferencias
GraciasURL del sitio: Contenido solo visible a usuarios registrados y el contenido se sale del background
Hola Javier,
Antes de ahondar en el problema que comentas ¿has consultado nuestro post sobre CG Testimonials?
Saludos
Hola Luis:
Sí, he leído ese post y varios de los que he encontrado en la red, y en nigún sitio he visto referencias a ese comportamiento
No entiendo porque se comporta de diferente manera en un sitio y en otro
Además si la plantilla de la pagina es contenido y columna, el texto parece salirse del background
Gracias
Hola,
El problema no debería estar causado por el hecho de que la web esté alojada en un servidor local o en uno de nuestros servidores, ya que el descuadre es una cuestión de los CSS, y el servidor no ejerce acción sobre ellos de forma que se interpreten de forma distinta.
Analizando tu página, se podría aplicar un cambio en los CSS que debería solucionar el problema. Edita el archivo wp-content/plugins/gc-testimonials/assets/css/gctestimonial.css y, previa copia de seguridad del mismo, cambia el código:
.testimonial {
width: 90%;
margin: 20px auto;
padding: 0px;
text-align: left;
border: 1px solid #E6E6E6;
}
que sale al principio, por este otro:
.testimonial {
width: 100%;
margin: 20px auto;
padding: 0px;
text-align: left;
border: 1px solid #E6E6E6;
}
Simplemente he aplicado un cambio del ancho del 90% al 100%.
Gracias por tu repuesta Pablo, pero me sigue sin salir como es debido
- El background sigue sin ocupar todo el testimonio
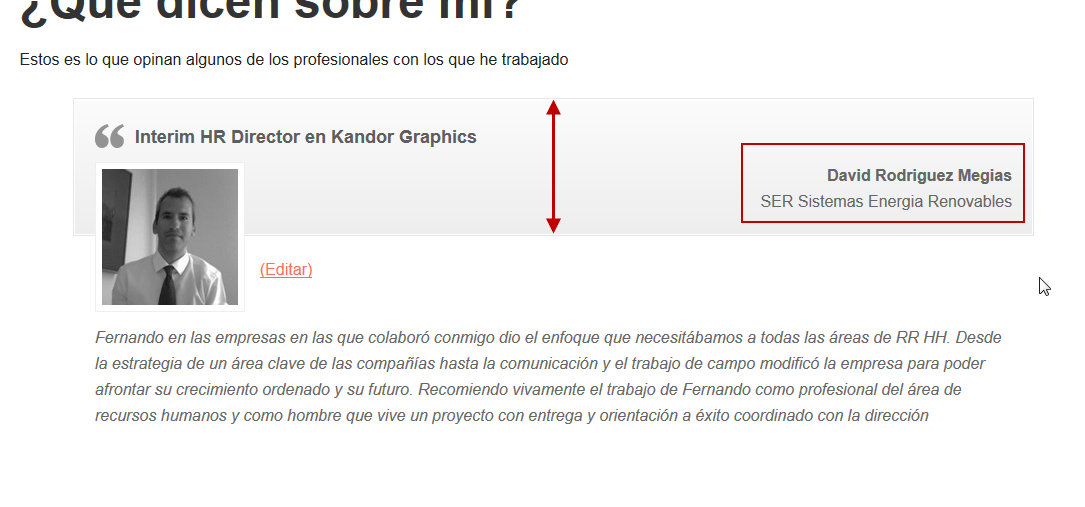
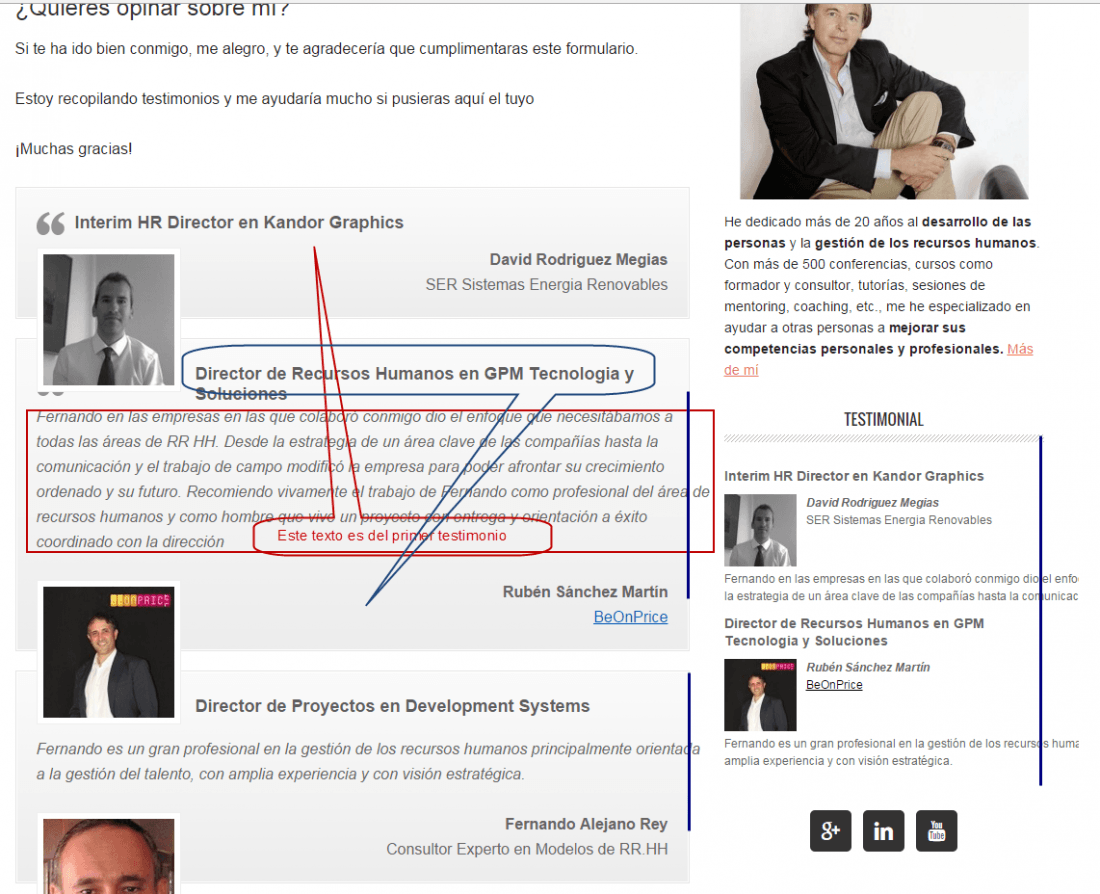
- El texto de contenido que debería de salir entre el Titulo y el nombre del Cliente y la empresa sale fuera de ellos
- El mismo texto del contenido "se sale" del background, tanto en la página como en el widget
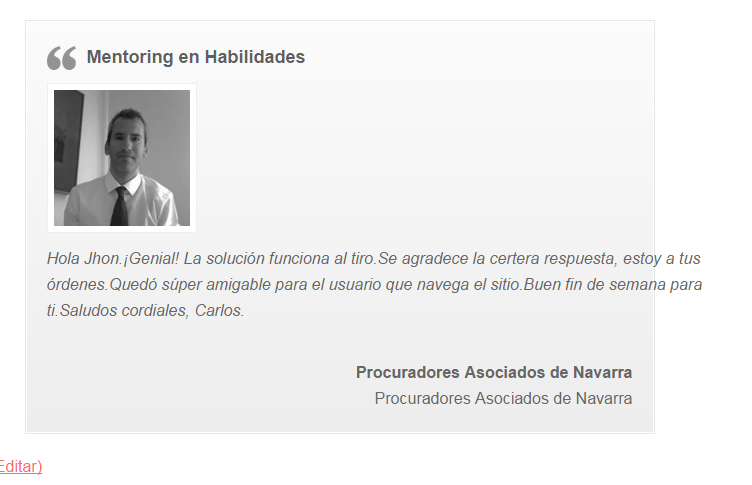
- Se mezclan los testimonios
Como verás he cambiado el ancho en el CSS
Hola
Actualmente no lo veo asi como en tu imagen, envía la url exacta en donde podamos ver eso
Indícanos con que navegador estas probando
De manera genral sólo he visto que se sale los borders el parrafo, a lo que te comentó pablo podrías agregar
.testimonial .content{
width:100%;
}
Saludos.
Hola Jhon:
Esta es la URL
Contenido solo visible a usuarios registrados
Hola,
Haz probado a reinstalar el plugin y comprueba si se acomodan los estilos?
Lo he reinstalado dos veces
Cómo compruebo si se acomodan los estilos?
Hola,
Analizando el problema veo que los CSS del tema de WordPress que estás utilizando interfieren con los CSS propios del plugin de testimonios.
Prueba a agregar el siguiente código al final del archivo wp-content/plugins/gc-testimonials/assets/css/gctestimonial.css y comprueba si así se solucionan los problemas.
.testimonial .inner {
display: table;
}
.testimonial .content {
width: auto;
}
Hola Pablo
Se ha arreglado el tema del Backgroiund pero el contenido del testimonio sale debajo del nombre del cliente y su empresa cuando debía salir entre ambos, es decir, el contenido y debajo a la derecha el nombre del que escribe el testimonio y su empresa
Hola Pablo
Se ha arreglado el tema del Backgroiund pero el contenido del testimonio sale debajo del nombre del cliente y su empresa cuando debía salir entre ambos, es decir, el contenido y debajo a la derecha el nombre del que escribe el testimonio y su empresa
No sé si el añadir esta propiedad:
.testimonial .client {
color: #666;
margin-top: 210px;
text-align: right;
}
en vez de :
.testimonial .client {
color: #666;
margin-top: 10px;
text-align: right;
}
es una solución...
No obstante el area que ocupa el widget es mayor que lo que debiera, y el texto se queda cortado
Bueno, creo que he arreglado lo del widget
Le he dado al H5 un tamaño de 332px, que es lo que ocupa la caja
Al content un ancho de 270px
Y al cliente un padding-top de 120px
Puede ser bueno?
Hola
Parece que es correcto ya que se visualiza bien actualmente
Saludos.