Hola,
Acabo de comprar e instalar el plugin WP Rocket para mi web ecommerce en woocommerce.
He seguido paso a paso (o lo que he podido entender 🙂 para configurar el plugin siguiendo las instrucciones que me habéis facilitado de vuestro blog: https://www.webempresa.com/blog/como-acelerar-wordpress-plugin-wp-rocket.html
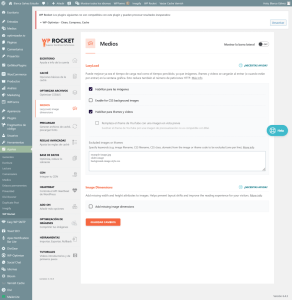
Lo que pasa es que la interfaz del plugin actual es algo diferente a la del vídeo y hay algunas cosas que no sé cómo debería configurarlas para mi caso en concreto. Por ejemplo en la siguiente imagen lo he dejado igual que en el tutorial, sin embargo creo que no dice nada de:
CSS background images, debería habilitarlo?
Ad missing images dimenssions?
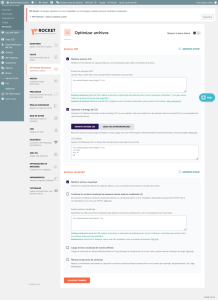
Y en el apartado de Optimizar archivos lo he dejado así, y de nuevo, hay cosas que no he seleccionado porque no he visto en el blog que dijese nada, podéis aconsejarme si debería seleccionarlo? Hay algo más que tenga que tener en cuanto para mi caso en particular a la hora de configurar este plugin? Muchas gracias.
Un saludo,
Blanca
Contenido solo visible a usuarios registrados
Hola Blanca,
Con respecto al missing image dimensions, puedes activarlo, lo que hace es que establece valores para que no se pierdan las resoluciones de las imágenes en relación al CSS, ten en cuenta que si luego encuentras un problema puedes desactivar la opción sin problema.
Con respecto a la segunda opción, puedes dejarla así de momento, esto no es algo fijo para todas las instalaciones, algunas veces tu tema tiene cierto código o algún plugin necesita algo y comprimes de más, solo está pendiente de tu página y si encuentras algun error nos comenta y con gusto lo vemos.
Un saludo 🖐️
Hola,
Revisando mi página he visto que han surgido dos problemas a raíz de la configuración de WP Rocket:
1- En mis páginas de productos hay un problema con el tema de Divi, donde antes se veía una imagen del producto y las miniaturas para agrandar y ver más imágenes del producto, estas ya no aparecen.
2- Cuando pasas de una página a otra, a menudo se ve entre medias otra página, no estoy segura de que página es, se ve mi logo.
Gracias por vuestro tiempo.
Un saludo,
Blanca
Hola,
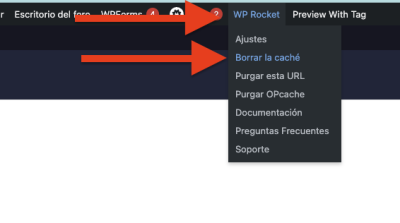
Ups, mira que siempre vacío la caché, se me pasó :), disculpad.
Sin embargo, el otro problema persiste: 2- Cuando pasas de una página a otra, se ve entre medias otra página, no estoy segura de que página es, se ve mi logo.
Un saludo,
Blanca
Hola Blanca.
Por lo que veo son saltos de cabecera.
Revisa si añadiendo lo siguiente en apariencia -> Personalizar -> CSS adicional se soluciona
#page-container {
padding-top: 15px;
}
#main-header {
top: 10px;
}
Un Saludo
Hola,
No se ha solucionado.
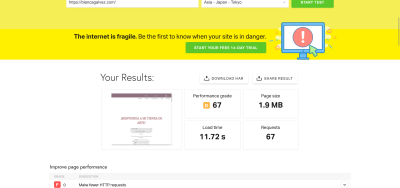
No se si tiene nada que ver, pero ayer cuando hice una prueba de velocidad, me salia nota B y tiempo de descarga menos de 1". Y ahora he bajado a D y tarda 11"
Un saludo,
Blanca
Hola Blanca
No tiene nada que ver una cosa con la otra.
.- Accede a Divi -> Opciones del tema -> Integración
.- En la opción " Agregar código al <head> " añade lo siguiente:
<script type="text/javascript">
var elm=document.getElementsByTagName("html")[0];
elm.style.display="none";
document.addEventListener("DOMContentLoaded",function(event) {elm.style.display="block"; });
</script>
Revisa si se soluciona.
Un Saludo
Hola,
Sigue sucediendo.
Revisa si añadiendo lo siguiente en apariencia -> Personalizar -> CSS adicional se soluciona
He probado con los dos códigos que me has dado y solo con el segundo.
Un saludo,
Blanca
Hola Blanca,
Entiendo te refieres al salto de página que hace Divi cuando se recarga una o se accede a otra página, si es así revisa si implementando la siguiente solución se corrige → https://www.webempresa.com/blog/solucionar-salto-de-cabecera-en-divi.html
Verifícalo y nos comentas como va todo
Un Saludo
Hola Blanca.
El segundo código lo tienes que añadir en las opciones de Divi, no en CSS Adicional:
.- Accede a Divi -> Opciones del tema -> Integración
.- En la opción " Agregar código al" añade lo siguiente:
.- Accede a Divi -> Opciones del tema -> Integración
.- En la opción " Agregar código al <head> " añade lo siguiente:
<script type="text/javascript">
var elm=document.getElementsByTagName("html")[0];
elm.style.display="none";
document.addEventListener("DOMContentLoaded",function(event) {elm.style.display="block"; });
</script>
Recuerda vaciar las caches
Un saludo
El segundo código lo tienes que añadir en las opciones de Divi, no en CSS Adicional:
Te entendí Pepe, lo hice así.
Quería decir que había probado con las dos soluciones que me has dado y solo con esta última.
Creo que el problema de que se veía otra página entre medias al pasar de una página a otra se ha solucionado. (una página en blanco con mi logo, que creo que era 404, pero no estoy segura)
Sin embargo, es verdad que ahora hay un parpadeo raro cuando cambio de página (que antes no había), esto es diferente a lo anterior. ¿Esto es a lo que te refieres Karen? Intento entonces hacer también lo que explicas en el blog?:
O a lo mejor no hay ningún problema, y es más bien mi percepción y obsesión. Os improta comprobar si también veis ese parpadeo o eso es normal? Gracias!
Entiendo te refieres al salto de página que hace Divi cuando se recarga una o se accede a otra página, si es así revisa si implementando la siguiente solución se corrige
Hola Blanca.
Si prueba lo del artículo del blog
Un saludo