Quiero que se quede fijo al hacer scroll el menu, tanto el logo como el menu de abajo. En adaptabilidad, activo sticky pero bajar se queda oculto por debajo del resto de componentes. Además se junta el logo y el menú al hacer scroll.
Gracias por adelantado.
Contenido solo visible a usuarios registrados
Que tal Lourdes,
En adaptabilidad, activo sticky pero bajar se queda oculto por debajo del resto de componentes. Además se junta el logo y el menú al hacer scroll.
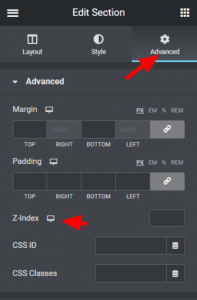
Primero que nada debes aplicarle un z-index alto a la seccion que deseas se mantenga sticky para que pueda mostrarse por encima de los elementos no por debajo como se ve actualmente.
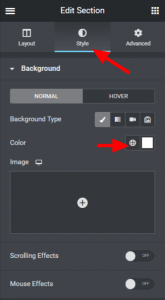
Ademas es necesario que le apliques un fondo ya que de lo contrario el logo y el menu no podran diferenciarse del contenido.
Echale un vistazo y nos comentas
Saludos!
@argenis Muchas gracias, ya he realizado los cambios, pueden decirme como hacer para que bajen en bloque las dos partes? (logo arriba y menu pegado al logo abajo) Ya que ahora se queda el logo detrás y solo se visualiza el menu.
Hola Lourdes.
Veo que tienes dos secciones creadas en el header una es la que muestra el Logo y la otra es la del menu.
Tienes que bajar el elemento del Logo a la sección donde tienes el menu, seleccionas el logo con el botón de la derecha del raton y lo bajas a la sección donde tienes el menu.
Un saludo