Hola Jennifer,
En este caso puedes indicarnos la URL donde estás creando estas opciones diseño? de esta forma podemos revisarlo con mayor detalle.
Un Saludo
@karen https://www.personalizameatugusto.es/navidad/
es cuando pasamos a version movil
@karen claro yo e puesto que entre producto y producto 5px de separacion y se ve mucho mas
Hola Jenifer,
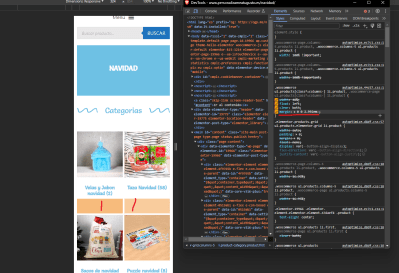
En este caso lo que veo en tu código CSS es que es aplica un margen bottom de 2.992em es por ello que le aplica tanto espacio y no toma lo que añades en Elementor
Para solucionarlo, prueba añadir el siguiente código en el apartado de Apariencia → Personalizar → CSS Adicional
.woocommerce ul.products[class*=columns-] li.product, .woocommerce-page ul.products[class*=columns-] li.product {
margin: 0 0 1em;
}
Verifícalo y nos comentas como va todo
Un Saludo
Hola Jennifer,
Gracias a ti, es un placer para nosotros siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊