Hola, no puedo eliminar o configurar los bordes de los productos cuando los inserto en las entradas del blog.
Tengo conocimientos básicos y no sé si he de modificar el CSS ni dónde hacerlo.
Los vídeos que he visto no se corresponde con lo mio.
Gracias.
Un saludo.
Hola Judith,
Para modificar esto debes ingresar un código css, puedes seguir los siguientes pasos:
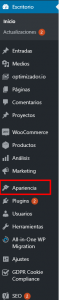
- En el escritorio de tu wordpress ingresas al menú de apariencia
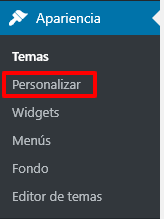
- Luego de las opciones que muestra el panel haces click en personalizar
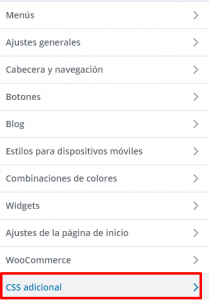
- Por ultimo te mostrará un panel de edicion del lado izquierdo y tu web a la derecha, aqui buscas entre las opciones de la izquierda el botón que diga Css Adicional usualmente es la última opcion de ese panel
Cuando se abre ese menú te va a mostrar un recuadro donde ingresar texto, alli colocas este código:
li.wc-block-grid__product {
border-color: #ffffff !important;
}
Con este código cambiaras el fondo gris de los bordes a blanco por lo que no se eliminan pero si se ocultan, si deseas cambiar el color de esos bordes puedes cambiar el espacio que dice #ffffff !important por otro código de color.
Los códigos de color puedes optenerlos aca → https://htmlcolorcodes.com/
Saludos 🖐️
Muchas gracias. Me funcionó perfectamente!!!
Aunque sigo viendo que no se alinean bien, si pongo que quiero 5 por fila se desplaza la última abajo, supongo que es porque aún está el borde.
Hay alguna manera de quitarlo?
Te adjunto el link de una entrada para que lo puedas ver.
https://tusbolsosymochilas.com/como-funciona-una-mochila-con-usb/
Un saludo
Hola Judith,
Entiendo el problema, intenta sustituir el código que te comparti previamente con este:
li.wc-block-grid__product {
border: none !important;
margin: 0px !important;
}
Nos comentas si era lo que necesitabas 😉 , saludos 🖐️
Hola, buenos días.
Muchísimas gracias. Ahora si!!!
Eso era exactamente lo que necesitaba.
Feliz lunes 👋
Hola Judith
Genial !! me alegra que lo solucionaras.
Cualquier consulta que tengas no dudes en comunicarlo 😉
Cerramso el tema.
Un saludo