Hola! Estoy trabajando con Elementor y el tema Hello, pero dicho tema no me da la opción de no mostrar el título de la página. Encontré este código para eliminar el título de todas las páginas, pero solo necesitaría que se eliminara el de una página en concreto, no todas. El código es:
.page-header {
display: none;
}
Solo me gustaría aplicarlo a esta URL https://casa9.es/nosotros/ Puede hacerse?
Muchas gracias
Hola Pepe,
Lo acabo de hacer, y no se ve el título de la página pero tampoco se ve el título en el menú, ha desaparecido, aunque se intuye donde está el apartado "nosotros" puedes hacer clic y te dirige a la página de "nosotros", pero digamos que ha desaparecido el texto "nosotros" del menú.
Gracias.
Hola Carles,
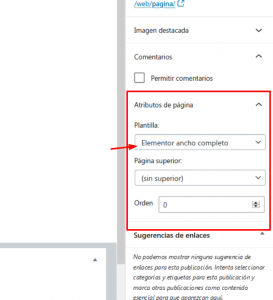
Cuando editas una pagina con Elementor tienes una opción para asignar esta a ancho completo y así ocultar el titulo de la pagina
Para ello solo debes configurar tu pagina como en la opción Atributos de pagina como "Elemento Ancho completo"
Comprueba si con esto logras configurar lo que necesitas.
Un Saludo
Hola Carles,
Genial, enhorabuena lo solucionaste 😀 , con esto podemos dar el tema como solucionado
Escríbenos si tienes otras consultas.
Un Saludo 😊