Hola
En old.cibersalud.es tengo esta página con el acordeón www.cibersalud.es/csmd21 y he tratado (como antes me funcionaba) de insertar unas líneas de código para que aparezca cerrado de inicio
Pero me da el 500 internal server error
Contenido solo visible a usuarios registrados
Hola Juan Jose.
Si accedo a la URL que indicas veo que el error es 404 de página no encontrada:
No se si la tienes en privado o como borrador y por eso no carga.
Necesitamos que nos aportes un poco más de información, código que añadiste, donde lo añadiste, alguna captura para que lo veamos y por favor activa de nuevo la pagina para que podamos revisarlo.
Un saludo
Perdón, es https://www.old.cibersalud.es/csmd21
El código
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>Hola Juan José.
El código que muestras es el correcto para cerrar el Acordeón de Elementor.
Como lo estás añadiendo, puedes adjuntar una captura ?
Para añadirlo tienes que añadir un modulo HTML justo encima del módulo de acordeón y dentro de ese modulo añadir lo siguiente:
<script>
if(window.outerWidth < 425) {
alert('jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
}); ');
}
</script>
Prueba lo que te indico y nos comentas, si no funciona por favor adjunta una captura para que veamos como estás añadiendo el código.
Un Saludo
Hola Juan Jose.
El código que muestras está bien y tendria que funcionar pero prueba con el siguinete:
<script>
jQuery(document).ready(function($) {
var delay = 1000; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>
Lo que hemos hecho es aumentar el tiempo de retraso de la función de 100 a 1000 ( var delay = 1000 ) ya que si hay mucho contenido es posible que carge el código antes de que termine de cargar Elementor.
Un saludo
Hola,
Sigue igual, al tratar de guardar la inclusión del código html me da el error de servidor 500
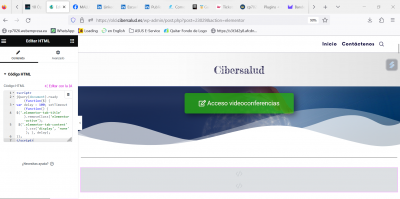
Probé a desactivar todos los plugins e ir reactivando, pero ahora se ven las imágenes en el front en su forma original y no como en el back redondeadas (adjunto captura)
No sé, los plugin no son,
Hola Juan José,
Verifica el código que estás añadiendo, elimina cualquiera que tengas agregado y prueba con el siguiente:
<script>
jQuery(document).ready(function($) {
var delay = 100; setTimeout(function() {
$('.elementor-tab-title').removeClass('elementor-active');
$('.elementor-tab-content').css('display', 'none'); }, delay);
});
</script>
Verifícalo u nos comentas como va todo
Un Saludo
Gracias, solucionado, muchas gracias
Hola Juan José,
Enhorabuena lograste solucionarlo, en un placer siempre poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊