Buenos días,
Tras realizar la migración del hosting a webempresa la web ha dejado de suministrar imágenes webp, tal y como venía haciéndolo hasta la fecha.
He revisado la configuración del plugin webp express, tal y como indican en el artículo https://www.webempresa.com/blog/usar-imagenes-webp-wordpress.html, pero al intentar activa la opción "CDN friendly" me aparece el siguiente error de permisos.
Forbidden
You don't have permission to access this resource.
Necesitaría ayuda para volver a ponerlo en funcionamiento.
Gracias.
Contenido solo visible a usuarios registrados
Hola Javier.
Me comentan mis compañeros de Soporte que realizaron un ajuste de configuración en el servidor.
Revisa si puedes realizar los ajustes.
Un saludo
He vuelto a probar a aplicar la configuración y sigo sin poder guardar los cambios. Ya se lo comuniqué a tus compañeros, estoy a la espera de respuesta.
En relación a este tema de las imágenes con formato webp quería perguntaros, ¿la utilización de este tipo de archivos de imagen (webp) el más recomendable para mejorar el rendimiento de la web? Cuando realicé la instlación del plugin webp express, wordpress no soportaba este tipo de imágenes, pero como en las últimas versiones ya sí las soporta ¿hay alguna forma de convertir de jpg o png a webp todos los archivos existentes en el site para no tener que utilizar este tipo de complementos?
Hola Javier.
¿hay alguna forma de convertir de jpg o png a webp todos los archivos existentes en el site para no tener que utilizar este tipo de complementos?
Para convertir lo que tienes en tu hosting tienes que utilizar el plugin, una vez convertidas todas lo puedes desinstalar y subir las nuevas imagenes en formato webp
Un saludo
Hola otra vez. Parece ser que desde la parte del servidor están activados todos los permisos necesarios para que el plugin funcione correctamente, pero siguen sin aparecer las imágenes en webp.
Me han recomendado revisar el artículo siguientes:
Aquí, en primer lugar he leído que en el fichero .htaccess debe aparecer la siguiente entrada:
<IfModule mod_headers.c>
<FilesMatch "(?i)\.(jpe?g|png)$">
Header append "Vary" "Accept"
</FilesMatch>
</IfModule>
El problema, es que veo que tengo este fichero en diferentes directorios de mi instalación, ¿en cuál de ellos debería de incorporarlo?
Hola Javier,
En este caso debes añadirlo en el directorio donde se encuentra los archivos de tu sitio web donde tienes instalado el plugin, por si tus archivos están en la carpeta raíz de public_html entonces debe ser en htaccess de esta ubicación, pero si tienes los archivos de tu sitio web en alguna carpeta por ejemplo nombredominio o similar entonces deben ser en el archivo htaccess que tengas dentro de este.
También comprueba realizar el ultimo paso que mencionan en este articulo -> Ajustes del plugin con Nginx https://www.webempresa.com/blog/usar-imagenes-webp-wordpress.html y revisa si con ello se muestra de forma correcta las imágenes
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Javier.
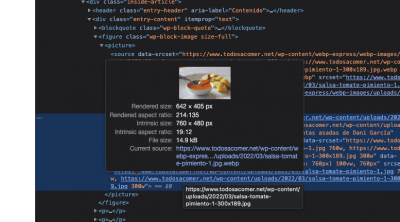
Veo que las imagenes se estan sirviendo en formato webp:
Supongo que se soluciono.
Un saludo
Hola, el problema se solucionó siguiendo los pasos que indicais pero solo para los nuevos artículos publicados. Para los artículos antiguos no funciona. Hablé con vuestros compañeros de administración del hosting, ya que observé que la ruta donde se migraron las imágenes no es la misma que donde se están guardando las publicadas tras la migración (que son las que sí se sirven en webp). Me comentaron que es un tema de configuración de wordpress, por lo que voy a revisarlo a ver si consigo dejarlo configurado correctamente.
Que tal Javier,
Excelentes noticias, tomaremos en cuenta tus comentarios con respecto a la validez de los artículos para que sean revisados
Daremos el tema por resuelto pero cualquier otra consulta estaremos atentos
Saludos!