Buenas tardes,
Recientemente hemos hecho el traslado de la web de nuestro antiguo proveedor de hosting a webempresa, y no sabemos si el error que voy a exponer a continuación, viene derivado de ello (antes, las pestañas funcionaban sin problema), o es porque algo se nos ha desconfigurado... a ver si nos podéis echar una mano 🙂
Nosotros utilizamos el WPBackery Page Builder a la hora de diseñar las páginas y los portfolios. Dentro de los portfolios, hay un elemento que se llama pestañas.
A la hora de editar un portfolio, incluyendo esa opción de pestañas, podemos añadir una sección de descripción, otra de datos técnicos y otra con una ficha técnica... y se pueden añadir más, pero nosotros la utilizamos para esas generalmente.
Editando este portfolio https://umi.es/productos/serie-dh/ (cojo este a modo de ejemplo, pero las utilizamos en prácticamente todos los portfolios), se puede ver cómo tenemos creadas las diferentes secciones/pestañas que tiene ese producto en concreto.
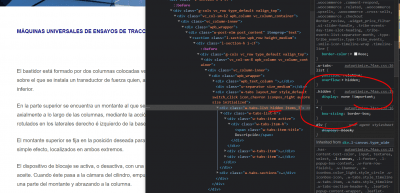
Sin embargo, al guardar los cambios y visualizar la página, estas pestañas desaparecen, no puedes navegar entre las diferentes y solo sale el texto de la descripción. Entre el título y la descripción, deberían salir las tres secciones que comentaba (descripción, características técnicas, ficha PDF), y pinchando en cada una, entraría a ese apartado. Pongo una captura de como se ve completamente blanco. En ese hueco donde están las marcas es donde deberían estar las diferentes pestañas.
Entiendo que esto ha sido durante el traslado, pero a lo mejor estoy equivocado. Lo digo más que nada porque antes lo teníamos bien en todos los portfolios, y ahora no sale bien en ninguno.
Espero que la explicación se entienda bien y que nos podáis echar una mano, ya que es mucho trabajo realizado que no se está pudiendo mostrar en la web.
Muchas gracias de antemano.
Un saludo
Contenido solo visible a usuarios registrados
Hola Guillermo,
Al inspeccionar el código de tu web en la sección de los productos que nos compartes veo que se está añadiendo una clase que oculta las pestañas
Es posible que por ello no se estén mostrando los tabs, para verificarlo prueba añadir el siguiente código CSS en el apartado de Apariencia -> Personalizar -> CSS Adicional y revisa si con ello se muestran los tabs de forma correcta
.hidden {
display: block !important;
}
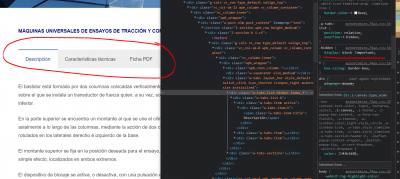
El resultado debe ser
Verifica esto y nos comentas como ha ido todo
Un Saludo
Hola Karen,
Muchas gracias por tu respuesta y por tu ayuda!
Hemos probado a meter eso en el CSS pero, no solo sigue sin aparecer, es que además se desconfigura toda la página. No sabemos si lo estamos haciendo bien...
Además, viendo el código de la página, parece que eso lo provoca el plugin autoptimize, lo he desinstalado pero parece que sigue sin funcionar.
Es extraño, porque nada más entrar a la página https://umi.es/productos/serie-dh/ (pusimos esta a modo de ejemplo), no salen las pestañas... pero si minimizas (minimizar tamaño, justo al lado de la X) solo un poco la página, ya aparecen de repente. Además desde el móvil vemos que este problema no pasa.
No conseguimos dar con la solución... a ver si nos puedes seguir ayudando y juntos encontramos la manera 😉
Gracias!!
El CSS que me has comentado funciona!!
Pero tengo que ponerlo en todos los portfolios, desde "Apariencia" no funciona.
Lo malo es tener que ir página por página, pero al menos se ha solucionado.
Muchas gracias!!!
Hola Guillermo.
Veo que el código que te indico mi compañera Karen funciona bien.
Por lo que veo el problema lo tienes en un código que hay añadido en apariencia -> personalizar -> CSS Adicional que no esta cerrado:
Si reviso veo que tienes este código:
.grecaptcha-badge {
visibility: hidden
El código hay que cerrarlo con un corchete:
.grecaptcha-badge {
visibility: hidden
}
Después de cerrarlo debajo de ese código añade el que te indico Kare:
.hidden {
display: block !important;
}
Con los dos códigos tendría que ser esto:
.grecaptcha-badge {
visibility: hidden
}
.hidden {
display: block !important;
}
Un saludo
Cierto!! No nos hemos dado cuenta!
Ahora lo hemos cambiado en Apariencia y ya se ha aplicado a todos los portfolios.
Mucho mejor que ir de uno en uno!
Muchísimas gracias por la ayuda! 😉
Hola Guillermo,
Enhorabuena está funcionando todo de forma correcta nuevamente, un placer siempre poder ayudarte 😀
Con esto podemos dar el tema como solucionado, escríbenos si tienes cualquier otra consulta
Un Saludo 😊