He desarrollado toda la página en base a sliders con el plugin Smart Slider 3. El ordenador y tableta se ve perfectamente, pero no se ven en los dispositivos móviles, salvo el slider que se encuentra al inicio de la página. En la previsualización de la web desde smartphones sí que se ve el slider pero al meterme desde cualquier dispositivo móvil real, aparece en blanco completamente y no llega a aparecer nunca el slider. ¿Podrían ayudarme? Muchas gracias.
http://acuarquitectos.com/ esta es la dirección web.
Se trata de los slider que se encuentran en cada página de la web. La captura de móvil no sé cómo añadirla desde el ordenador, pero esta es una de las url que se han visto afectadas. http://acuarquitectos.com/001-mva-gasan/
Gracias.
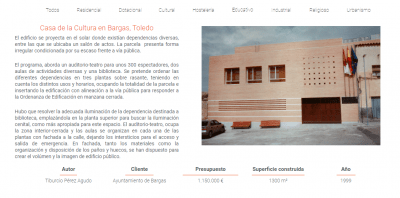
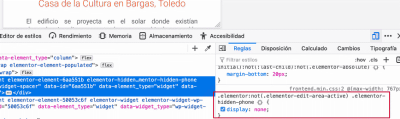
Esta es la página que visualizo desde el ordenador, con esta dirección https://acuarquitectos.com/casa-de-la-cultura-en-bargas-toledo/
Ahí se ve perfectamente el slider, pero al hacerlo desde el móvil no me sale el slider.
Hola Pablo,
Puede comprobar si en las configuraciones de tu slider tienes la opción de móvil deshabilitado
También si es posible envíanos una captura de la sección donde tienes configurado tu slider, de esta forma podemos verificar con mayor detalle lo que nos comentas.
Un Saludo
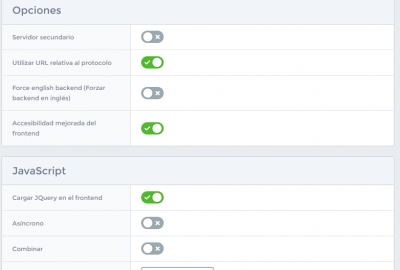
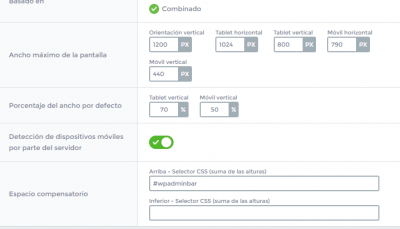
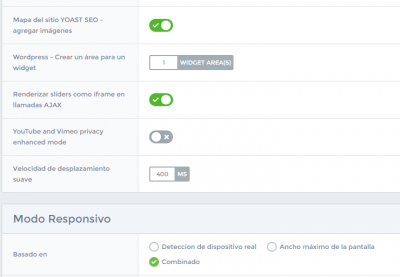
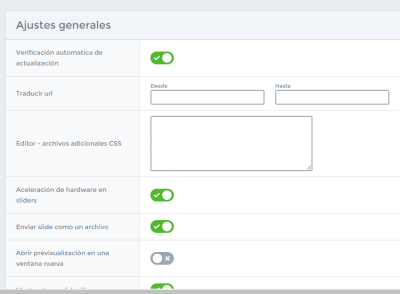
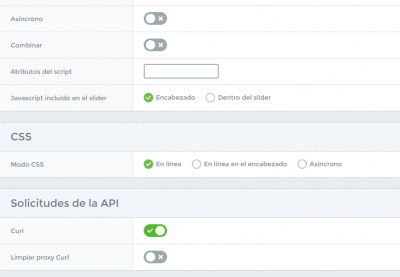
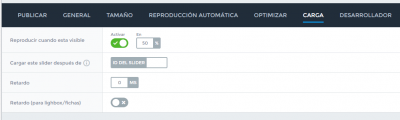
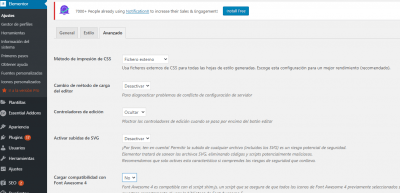
Aquí te dejo la configuración general de todos los slider. Que yo sepa, no está deshabilitado el slider para móvil.
La captura que he enviado en el mensaje anterior era de la versión web. Esa misma página vista desde pantala smartphone no aparece el slider, o aparece en blanco simplemente.
Hola
El problema no es el slider, sino el constructor que has usado, veo que se genera un código de Elementor que indica en el código que se debe ocultar esa sección en móvil, revisa en el constructor ya que es posible que allí hayas establecido que se oculte. (ver imagen adjunta)
Saludos.
Hola
La pantalla que envías es una configuración, pero no tiene que ver con la configuración de Elementor en versión movil
Ubica la página en donde tienes el slide, luego edita usando Elementor, luego ubícate en el contenedor del slide, en Elementor tienes opciones para mostrar/ocultar secciones de acuerdo al dispositivo móvil, tendrías que previsualizar en movil y verificar si Elementor lo esta ocultando.
Saludos.
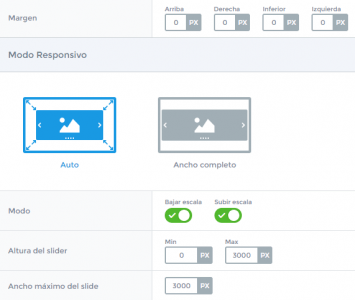
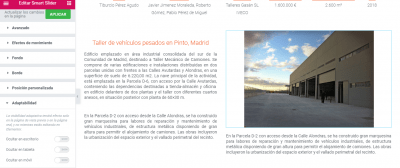
Supongo que se refiere a esta pantalla en la que puedo elegir esconder el campo en móvil. No he marcado ningún campo para que no se vea en la versión móvil.
Hola Pablo,
En este caso puede que tengas alguna configuración especial directamente en tu smart slider, puedes intentar utilizando una de las versiones que vienen de ejemplo en los sliders usualmente se llama sample slider si esta se logra visualizar correctamente en móvil entonces es que estas pasando por alto alguna configuración entonces lo ideal seria abrir ambas configuraciones e ir verificando punto por punto cual es diferente para que se active en responsive el slider
Nos comentas, saludos 🖐️
Creo que el problema viene de que en cada página he duplicado los slider para hacer una versión web y otra versión para móvil y tablet. El segundo slider (para móvil y tablet) no se visualiza; sin embargo, cuando configuro para que se pueda ver el primero en tablet y móvil sí que lo permite.
¿Es posible que el error sea la duplicidad de los slider? Muchas gracias.
Hola Pablo.
¿Es posible que el error sea la duplicidad de los slider?
No creo que sea eso pero bueno es posible que pase.
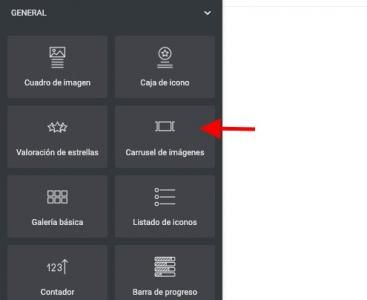
lo que no entiendo es porque utilizas un plugin tan pesado como SmartSlider cuando puedes utilizar por ejemplo un carrusel de imágenes con elementor:
Un saludo
Había una configuración del carrusel de elementor que no me convencía, frente al de Smart Slider.