Buenas tardes,
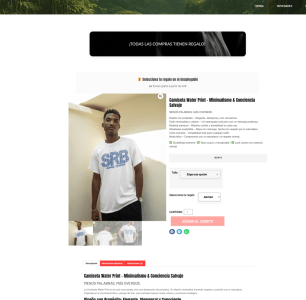
Como se puede observar en la página de producto hay un estilo completamente diferente que en el resto de la web y es necesario conseguir que tenga un aspecto similar al resto de páginas. Sería interesante hacer el fondo tranparente de algunos elementos de la página, o jugar con la opacidad, pero no consigo nada... ¿Me podéis ayudar por favor?
Os dejo la página de producto que está activa:
https://www.salvajerealbrand.com/tienda-salvaje/camiseta-water-print/
Esta es otra que he creado para intentar aplicar el estilo desde cero y nada...
https://www.salvajerealbrand.com/tienda-salvaje/polo-srb-edition/
Os agradecería la ayuda así como la recomendación para conseguir cerrar esto y lanzar las campañas publicitarias.
Muchas gracias,
Un saludo
Contenido solo visible a usuarios registrados
Buenas tardes Pepe,
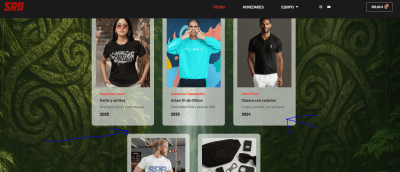
La idea es transladar este formato de https://www.salvajerealbrand.com/tienda-salvaje/ o https://www.salvajerealbrand.com/novedades/ a la página de producto, quitando el bloque blanco del fondo para que se vea el background común a todas las páginas. Me gustaría editar muchos de los elementos para darles transparencia y en definitiva cambiar su formato, ¿Como podría hacerlo?
Muchas gracias!
Hola Javier.
Ok, quieres el mismo fondo.
.- Añade lo siguiente en Apariencia-> Personalizar -> CSS Adicional:
.woocommerce div.product {
background-color:transparent!important
}
.woocommerce div.product h3 {
color: #fefefe!important;
}
.woocommerce div.product p {
color:#fefefe!important;
}
.woocommerce div.product bdi{
color:#181818!important;
}
.woocommerce div.product .woocommerce-Tabs-panel p {
color:#181818!important;
}
Vacía todas las Caches y lo revisa si es eso lo que buscas.
Un saludo