Hola, buenos dias,
Tengo un error en slider revolution. Cuando entras en la web no lo carga y da este error.
Si la recargas, desaparece, pero siempre, cuando vuelves a entrar, da el error de nuevo:
Revolution Slider Error: You have some jquery.js library include that comes after the revolution files js include.
This includes make eliminates the revolution slider libraries, and make it not work.
To fix it you can:
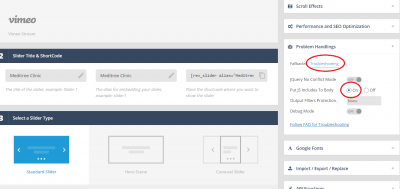
1. In the Slider Settings -> Troubleshooting set option: Put JS Includes To Body option to true.
2. Find the double jquery.js include and remove it.
He intentado seguir esas instrucciones pero no da resultado o no lo hago bien.
He de decir, que ayer tenia un problema con el envio de formularios por culpa de la compresión de javascript en el plugin Autoptimize y lo desactivé (solo el comprimir js)y parece ser que este error del slider revolution le pasa desde entonces. Lo malo es que si lo activo otra vez dará el problema en el formulario de nuevo.
No se si poniendo el js que daba error en el formulario se pueden solucionar las dos cosas. He intentado poner las líneas de código que me envió Jhon, pero creo que no lo hago bien, ya que no hace efecto.
Ayer en otro ticket https://www.webempresa.com/foro/plugins-wordpress/al-enviar-formulario-no-aparece-mensaje-de-enviado#post-387933, fué donde hablamos del otro problema.
Podríais ayudarme con esto por favor?
Muchas gracias por adelantado!
Ana
Contenido solo visible a usuarios registrados
Hola Ana.
Revolution es un plugin de pago y lo tienes que consultar con el soporte del plugin.
Lo que veo revisando con el inspector es que hay un JS que no carga.
Prueba lo siguiente:
.- Accede a plugins y desactiva el plugin Autoptimize.
Revisa si después de desactivarlo se muestra bien el slider.
Un saludo
Hola Pepe!
Espero que estés bien. 🙂
Gracias por ayudarme.
He desactivado autoptimize y entro en la web en oculto, pero lo sigue haciendo.
He probado acivando autoptimize y activo optimizar codigo javascrip y funciona
Pero entonces tengo el error javascript en los formularios de contactform7 que se queda como procesando el envío enrocado.
envía el formulario, pero los usuarios como ven eso, y no aparecer el mensaje de enviado, creen que no lo ha hecho y le dán muchas veces.
Enviando un monton de formularios con lo mismo.
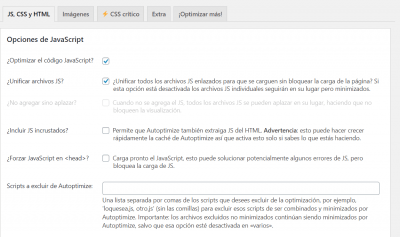
Como puedo excluir los javascript de contact form7 ??
Quizás con eso se soluciona?
Quedo a la espra.
Gracias Pepe!
Ana
Hola Ana,
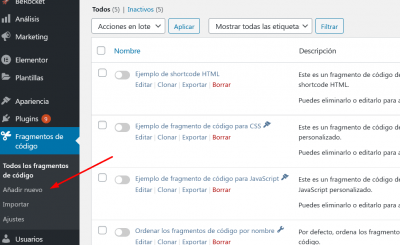
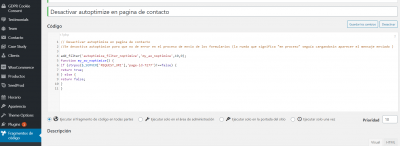
En este caso puede probar excluir tu pagina de contacto de Autoptimize, para ello debes añadir un código en tu sitio web para añadir este código puedes usar el plugin de code snippets
Una vez lo instalar ve al apartado Fragmento de código y pulsa en añadir nuevo, añade un nombre y pega el siguiente código
// Desactivar autoptimize en pagina de contacto
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {
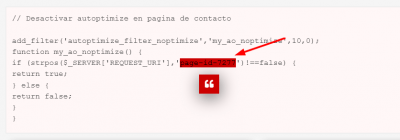
if (strpos($_SERVER['REQUEST_URI'],'page-id-7277')!==false) {
return true;
} else {
return false;
}
}
Guarda los cambios y comprueba si con ello el formulario de contacto funciona sin problemas
Un Saludo
Hola Karen,
Gracias por tu ayuda.
He seguido tus instruccciones pero no funciona.
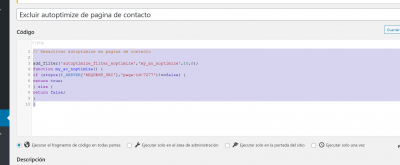
Esta es la captura de pantalla del codigo implementado (creo que está bien.)
Quedo a la espera
Gracias.
Ana
Hola Ana,
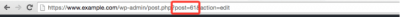
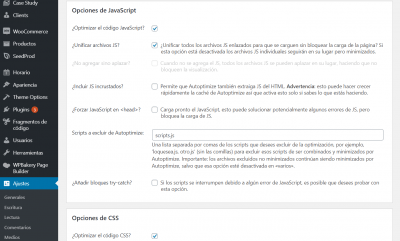
Verifica el id de tu pagina de contacto, para ella ve al backend de tu sitio web y edita la pagina comprueba es el mismo que se encuentra en la opción que te señalo en la imagen, el id lo encontrarás en la URL
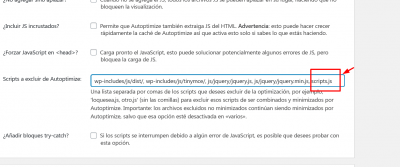
De igual forma verifica excluir el js de contacto form añadiendo lo siguiente "scripts.js"
Verifica si con ello ya funciona de forma correcta
Un Saludo
Hola karen,
Si, me fijé en el id de la página de concertar cita para hacer la prueba y no funciona, pasa lo mismo.
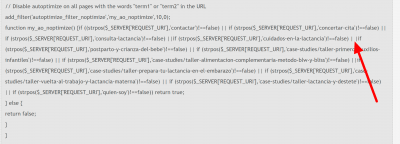
También he puesto el script para excluir, pero tampoco da resultado. Puedes mirar si lo puse bien o falta algo? (te pongo captura de pantalla)
Quedo a la espera. Gracias
Ana
Hola Ana.
Prueba con lo siguiente:
// Desactivar autoptimize en pagina de contacto
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {
if (strpos($_SERVER['REQUEST_URI'],'contactar')!==false) {
return true;
} else {
return false;
}
}
Si funciona perfecto si no veremos de excluir los JS de conatc en autoptimize
Un saludo
Bravo!! Ha funcionado!
Gracias por tu gran ayuda Pepe!!!😀
Como tengo formularios en varias páginas... entiendo que deberé poner ese código por cada url de página con formulario. es así? (existen 12 formularios distintos)
Si es que si... como hago?
Pongo un snipet independiente con cada codigo por cada uno? (12 distintos separados)
O pego todos los codigos en un snipet?
Como es lo correcto?
Muchas gracias Pepe! 😊 👍
Ana
Hola Ana,
Para ello puedes verificar con el siguiente código:
// Disable autoptimize on all pages with the words "term1" or "term2" in the URL
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {if ((strpos($_SERVER['REQUEST_URI'],'contactar')!==false) || if (strpos($_SERVER['REQUEST_URI'],'slug de la segunda pagina')!==false))return true;
} else {
return false;
}
}
Es un poco confuso pero te comento un poco separando lo que tienes que agregar para cada pagina nueva:
|| if (strpos($_SERVER['REQUEST_URI'],'slug de la cada pagina')!==false)
Esto lo insertas aqui:
justo entre ambos )), por ejemplo si tuvieses 3 url quedaria asi:
// Disable autoptimize on all pages with the words "term1" or "term2" in the URL
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {if ((strpos($_SERVER['REQUEST_URI'],'contactar')!==false) || if (strpos($_SERVER['REQUEST_URI'],'slug de la segunda pagina')!==false) || if (strpos($_SERVER['REQUEST_URI'],'slug de la tercera pagina')!==false))return true;
} else {
return false;
}
}
Si tienes alguna duda nos comentas,
Un saludo 🖐️
Hola Argenis,
He seguido tus instrucciones, pero creo que algo hice mal y no veo donde está el error, te pongo el código que he hecho y una captura de pantalla.
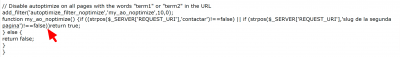
// Desactivar autoptimize en pagina de contacto
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {
if (strpos($_SERVER['REQUEST_URI'],'concertar-cita')!==false) {
return true;
} else {
return false;
}
}
// Disable autoptimize on all pages with the words "term1" or "term2" in the URL
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {if ((strpos($_SERVER['REQUEST_URI'],'contactar')!==false) || if (strpos($_SERVER['REQUEST_URI'],'concertar-cita')!==false) || if (strpos($_SERVER['REQUEST_URI'],'consulta-lactancia')!==false) ||if (strpos($_SERVER['REQUEST_URI'],'cuidados-en-la-lactancia')!==false) | |if (strpos($_SERVER['REQUEST_URI'],'postparto-y-crianza-del-bebe')!==false) || if (strpos($_SERVER['REQUEST_URI'],'case-studies/taller-primeros-auxilios-infantiles')!==false) || if (strpos($_SERVER['REQUEST_URI'],'case-studies/taller-alimentacion-complementaria-metodo-blw-y-bliss')!==false) ||if (strpos($_SERVER['REQUEST_URI'],'case-studies/taller-prepara-tu-lactancia-en-el-embarazo')!==false) || if (strpos($_SERVER['REQUEST_URI'],'case-studies/taller-vuelta-al-trabajo-y-lactancia-materna')!==false) || if (strpos($_SERVER['REQUEST_URI'],'case-studies/taller-lactancia-y-destete')!==false) || if (strpos($_SERVER['REQUEST_URI'],'quien-soy')!==false)) return true;
} else {
return false;
}
}
Gracias! Y perdona mi torpeza.
Ana
Hola Argenis,
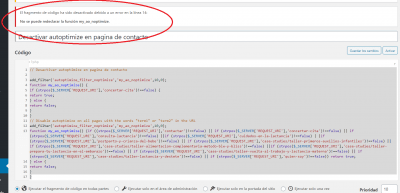
Quité el espacio pero me sigue saliendo este mensaje:
El fragmento de código ha sido desactivado debido a un error en la línea 14:
No se puede redeclarar la función my_ao_noptimize.
Algo más hice mal 🙄
Hola Ana,
De casualidad has dejado el código anterior activo? el problema puede ser que tiene el mismo nombre de variable lo ideal era sustituir este nuevo con el anterior, debes desactivar el anterior y activar este.
Verifica esto y nos comentas.
Un saludo 🖐️
Hola Argenis,
No el otro ya lo borré, está solo este y los que van por default en el plugin. (que no hay ninguno activado)
Sigue dando ese error en fila 14