Hola a tod@s!
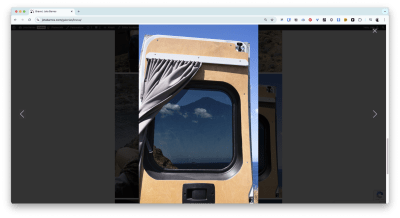
Tengo instalado este plug in para poder visualizar mis fotos en galerías con fondo oscuro, con cierta transparencia (ajunto foto): Lightbox for Gallery & Image Block de Johannes Kinast
¿Sabéis si hay alguna manera de cambiar el color de fondo a blanco y opaco? Me gustaría que cada foto se viese sola, sobre pantalla blanca, y que se pudiese avanzar a la siguiente.
Gracias de antemano.
Jota.
Contenido solo visible a usuarios registrados
Hola Jose Miguel.
Revisa si es esto lo que buscas:
div#baguetteBox-overlay {
background-color: rgba(255, 255, 255, 0.8)!Important;
}
Puedes añadirlo en apariencia -> Personalizar -> CSS Adicional.
Un saludo
Hola, @pepesoler !
Me ha ido de fábula, he cambiado la opacidad a 1 y está mucho mejor. Ahora me pregunto si puedo eliminar la ligera sombra alrededor de las imágenes y cambiar los botones de avance/retroceso y el de cerrar por algo más limpio.
Gracias!
Hola Jose Miguel.
Para eliminar la sombra prueba con esto:
#baguetteBox-overlay .full-image img {
box-shadow: none !important;
}
Los iconos no los puedes cambiar, si que puedes cambiar el color pero no modificar los iconos.
Un Saludo
Muchísimas gracias, @pepesoler , funciona perfecto así.
Me preguntaba si puedo dar un margen alrededor de las imágenes, para que no ocupen todo el ancho y/o todo el alto de la pantalla (en móvil y escritorio).
Jota.
Hola Jose Miguel
Prueba con esto:
@media (max-width: 780px) {
#baguetteBox-overlay .full-image img {
width: 90%;
height: auto;
}
}
Un saludo
Hola, @pepesoler, gracias pero he probado y se ve igual: las imágenes verticales ocupan toda la pantalla en altura.
Hola, @pepesoler, gracias pero he probado y se ve igual: las imágenes verticales ocupan toda la pantalla en altura.
Hola Jose Miguel.
Al parecer utilizan otra clase distinta.
Prueba con esto:
@media (max-width: 780px) {
img {
width: 90%;
height: auto;
}
}
Un saludo
Hola, @pepesoler, sigue igual, esa modificación afecta al resto de imágenes, pero no a las de galería en vista mesa de luz, que se siguen mostrando a todo lo alto.
Hola Jose Miguel
Prueba esto:
div#baguetteBox-overlay img {
width:90%!important;
}
Un Saludo
@pepesoler Hola de nuevo!
Nada, así se estiran las imágenes sin respetar proporciones, te lo muestro en el adjunto.
Hola Jose Manuel
Perdona que se me olvido ponerte el media:
@media (max-width: 780px) {
div#baguetteBox-overlay img {
width:90%!important;
}
}
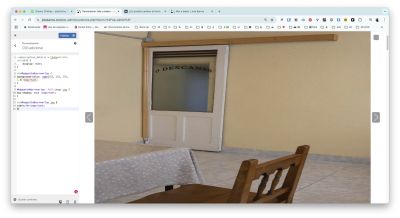
El resultado tendría que ser este:
Acuérdate de vaciar todas las caches que tengas, Varnish y cualquier plugin de cache que tengas.
Un Saludo
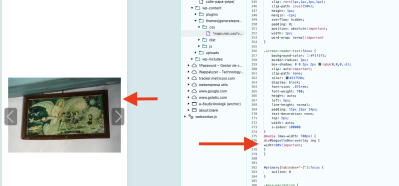
@pepesoler sigue igual... Lo estoy haciendo en el apartado CSS Adicional de Escritorio/Apariencia/Personalización CSS ¿Es correcto?
Mira: