Hola a tod@s!
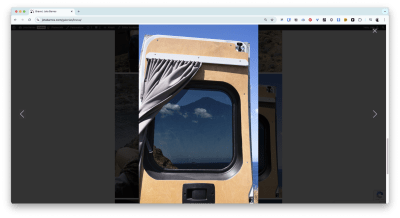
Tengo instalado este plug in para poder visualizar mis fotos en galerías con fondo oscuro, con cierta transparencia (ajunto foto): Lightbox for Gallery & Image Block de Johannes Kinast
¿Sabéis si hay alguna manera de cambiar el color de fondo a blanco y opaco? Me gustaría que cada foto se viese sola, sobre pantalla blanca, y que se pudiese avanzar a la siguiente.
Gracias de antemano.
Jota.
Contenido solo visible a usuarios registrados
@pepesoler Lo estoy comprobando en mi portátil, sí. ¿Se puede ajustar en ambos?
Gracias.
Hola, @pepesoler! Vaya, en tu captura de pantalla se ve como a mí me gustaría, me sucede que en escritorio las imágenes grandes ocupan toda la altura de la pantalla, me gustaría que tuviesen margen arriba y abajo, como sucede con las horizontales a los lados.
Mira cómo lo veo yo en mi pantalla de escritorio (en https://jotabarros.com/galerias/mar-a-babor/):
En móvil me encanta cómo se ve, con margen alrededor. Gracias por eso!
Hola, José Miguel
He revisado los márgenes superior e inferior de la galería y los veo correctamente en la versión escritorio (no móvil), tal como te muestro en el siguiente vídeo.
Debes tener en cuenta que para que dichas imágenes muestren un margen establecido por CSS, estás deben tener tamaños proporcionales, y todas el mismo, si son verticales u horizontales, ya que de lo contrario, el navegador tratará de aplicar su propio método de renderizado a las imágenes para adaptarlas a la pantalla donde se estén visualizando.
¿Puedes indicar qué plugin estás utilizando para las imágenes?, ten en cuenta que este tipo de "hacks" requieren modificación de código, ya que no todo se consigue 100% modificando CSS.
Además, modificar estilos CSS que cargan inicialmente en tu web puede provocar un efecto flashing o FOUC que va a afectar al CLS de tu sitio, en las métricas de optimización, y eso a Google no le suele gustar.
Quedo pendiente de tu respuesta.
Gracias, @alejo ! Estoy usando Lightbox for Gallery & Image Block de Johannes Kinast
Entiendo que lo que hemos hecho hasta ahora no afecta negativamente, ¿cierto? No entiendo por qué sigo viendo las imágenes verticales pegadas al borde superior e inferior en escritorio, pero si va a suponer un problema seguir intentándolo lo dejamos aquí. 🙂
Hola, José Miguel
Tras analizar el plugin en una instalación de pruebas, he podido ver que en esencia funciona mediante una librería JavaScript que es la que gestiona la carga de imágenes y aplica los efectos de "lightbox" etc.
Prueba a editar el estilo CSS #baguetteBox-overlay .full-image img desde Apariencia > Personalizar > CSS personalizado y baja los valores siguientes que están declarados al 100% al 90%
max-height: 90%;
max-width: 90%;
Guarda los cambios, limpia la caché y verifica si se aplican los márgenes.
Lo correcto sería analizar a fondo el archivo baguetteBox.js y ver cómo pinta en pantalla las imágenes para aplicar los cambios de forma correcta, ya que de esta forma añadirías menos CSS personalizado, reducirían el tamaño del DOM y afectarían menos al CLS entre otras cosas.
No obstante, hacer cambios de JS requiere conocimientos de JavaScript y se sale del contexto de soporte de este Foro.
@alejo gracias! Revisaré las alturas de las imágenes y veré cómo queda. Un abrazo.
Jota.
Hola Jota.
Ok, dejo el hilo abierto por si necesitas retomarlo.
Un saludo
Hola de nuevo!
Las imágenes ahora se ven como quería, (gracias!) pero en las nuevas galerías que creo no se puede pulsar sobre las imágenes para verlas en grande (ni da la opción de a qué vincularlas). Esto es lo que tengo en CSS Adicional, ¿sobra algo?
div#baguetteBox-overlay {
background-color: rgba(255, 255, 255, 1.0)!Important;
}
#baguetteBox-overlay .full-image img {
box-shadow: none !important;
}
@media (max-width: 780px) {
div#baguetteBox-overlay img {
width:90%!important;
}
}
Gracias.
Hola Jose Miguel,
Vincularlas en que sentido? puedes indicarnos en algún ejemplo a que te refieres con ello. Al probar las últimas galerías en tu sitio web veo se abren de forma correcta. Te envió un video como lo veo en este momento
Si es posible coméntanos con mayor detalle lo que no funciona para revisarlo.
PD: Ten en cuenta que este es un tema totalmente diferente al inicial de esta consulta, en este caso para mantener un control sobre el hilo y ayudarte con mayor detalle abre un tema para ello, dentro de este, envíanos las capturas y los detalles sobre lo que no funciona en la galería para revisarlo con mayor detalle.
Un Saludo 😊
Hola, @karen Perdón, creo que no me he expresado bien. Quería decir que desde que hice los cambios propuestos, en las nuevas galerías que estoy tratando de crear las imágenes no se abren a pantalla completa cuando se pulsa sobre ellas (no abre lightbox).
Gracias.
Hola Jose Miguel,
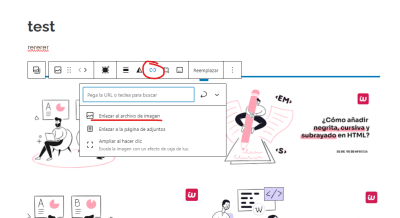
Entiendo, en este caso es probable que cuando añadas la galería las imágenes no se estén enlazando es por ello que no se abre cuando pulsar sobre ella, para verificarlo debes editar la galería y sobre cada imagen asegurarte que cada una de ellas esté enlazada al link de medios.
Verifícalo y nos comentas como va todo.
PD: Si continúas con dudas respecto a este error abre un tema para ello, de esta forma nos ayudas a mantener un control sobre el hilo y ayudarte con mayor detalle.
Un Saludo
Hola, @karen, gracias. No encontraba esa opción, creo que antes no estaba ahí.
Solucionado, un saludo.
Jota.
Que tal Jose Miguel,
Nos da gusto saber que se pudieron cubrir todos los motivos de la consulta, la daremos por resuelta pero cualquier otra duda que tengas estaremos atentos
Saludos!