Hola quiero mostrar imágenes en formato de nueva generación WEBP porque veo que el nivel de reducción de peso es bastante considerable.
Por lo que veo se recomienda el plugin WebP Express, ya que con otros plugins aparentemente WebEmpresa tenéis bloqueado ciertos accesos por seguridad.
En este plugin al entrar me dice:
Copying files for testing
Lets check that browsers supporting webp gets the WEBP when the JPEG is requested
Response headers:
Diagnosing rewrites
Contenido solo visible a usuarios registrados
Hola Enrique
Verifica agregando a tu archivo .htaccess el siguiente texto:
<IfModule mod_headers.c>
<FilesMatch "(?i)\.(jpe?g|png)$">
Header append "Vary" "Accept"
</FilesMatch>
</IfModule>
Este archivo puedes encontrarlo en Cpanel > Administrador de archivos > Public_html > Dominio > Archivo .htaccess. Al igual que desactiva temporalmente todo complemento que tengas de compresión de información como wp rocket o autoptimize.
Estos comprimen y crean nuevos archivos htaccess aplicando reglas especificas que a veces pueden interferir en el funcionamiento de algunos complementos.
Verifica y nos comentas, un saludo 🖐️
@argenis Hola buenos días he realizado exactamente lo que has indicado añadiendo el código al principio del .htaccess, luego me he ido al plugin y le he dado al botón de "Save settings and force new .htacces rules"
Me indica
Rewrite rules were saved to the following files:
/home/naluchar/public_html/nalucharter.com/wp-content/themes/.htaccess(themes)
/home/naluchar/public_html/nalucharter.com/wp-content/uploads/.htaccess(uploads)
/home/naluchar/public_html/nalucharter.com/wp-content/webp-express/webp-images/.htaccess(cache)
Testing redirection to existing webp
UPLOADS
Copying files for testing
Lets check that browsers supporting webp gets the WEBP when the JPEG is requested
Response headers:
Diagnosing rewrites
THEMES
Copying files for testing
Lets check that browsers supporting webp gets the WEBP when the JPEG is requested
Response headers:
Diagnosing rewrites
Hola Enrique,
Verifica si tienes alguno opción dentro de sus configuraciones con "Pass Thru" si es así prueba seleccionarlo y nos comentas, de igual forma prueba pulsar en la opción de convertir masivamente y comprueba si al hacerlo tus imágenes cambiar al formato que deseas
Prueba esto y nos comentas como ha ido todo
Un Saludo
@karen Hola "parece" que lo he conseguido, ese paso indicado ya lo había hecho antes. Lo que he realizado es esto según el FAQ del creador plugin.
WebP Express funciona bien en NGINX, sin embargo, la interfaz de usuario aún no está optimizada para NGINX. Y, por supuesto, NGINX no procesa los archivos .htaccess que genera WebP Express. WebP Express se puede usar sin redireccionamiento, ya que puede alterar HTML para usar etiquetas de imagen que enlazan con la alternativa webp. Consulte "La forma sencilla" a continuación. O puede ensuciarse las manos y configurar la redirección en NGINX guiado por la sección "La forma avanzada" a continuación.
La forma simple (sin reglas de redireccionamiento)
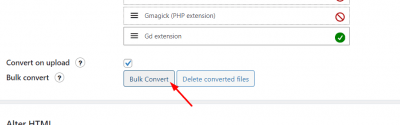
La solución fácil es simplemente usar el complemento en modo "compatible con CDN", hacer una conversión masiva (se encarga de convertir las imágenes existentes), activar la opción "Convertir al cargar" (se encarga de convertir nuevas imágenes en la biblioteca de medios) y habilite Alter HTML (se encarga de entregar webp a los navegadores habilitados para webp mientras sigue entregando el jpeg / png original a los navegadores que no admiten webp).
PRO : Muy fácil de configurar.
CON : Las imágenes en CSS externo y las imágenes que se agregan dinámicamente con javascript no se servirán como webp.
CON : Las nuevas imágenes de temas nuevos no se convertirán hasta que ejecute una nueva conversión masiva
Alter HTML
Enabling this alters the HTML code such that webp images are served to browsers that supports webp. It is recommended to enable this even when the redirection is also enabled, so the varied image responses are only used for those images that cannot be replaced in HTML. The varied responses generally leads to poorer caching in proxies and CDN's. And if users download those images, they will have jpg/png extension, even though they are webp.
Hola Enrique,
Estupendo, muchísimas gracias por la información suministrada, nos alegra que lograses solventar el inconveniente y ya logres usar el plugin.
Si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo atenderemos.
Un saludo 🖐️