Buenos días,
me interesa poner que el hover de los options de un select.
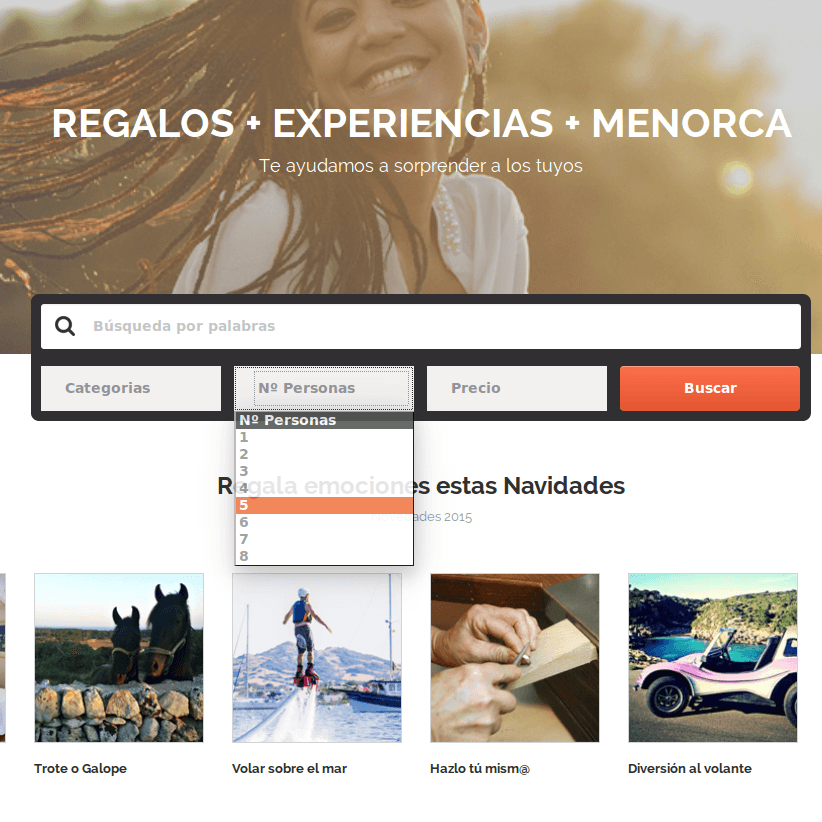
En la imagen el 5 está "hoverado" y el fondo es naranja porque el fireox lo pone naranja, pero a mi me interesa que en todos los navegadores salga en amarillo.
Como se puede hacer que solo el seleccionado, en este caso el 5, no todo el select.
No sé si me he explicado.
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Revisa los siguiente enlaces para ver si te sirven de ayuda:
http://stackoverflow.com/questions/10484053/change-select-list-option-background-colour-on-hover
Ten en cuenta que es posible que los cambios que apliques no se reflejen de igual manera en todos los navegadores, debido a que cada uno no interpreta el código html, css y javascript de la misma manera.
Me cambian el color de todo el select, y sólo quiero cambiar el color del que está en hover al momento de seleccionarlo.
Alguna propuesta?
Tampoco me funciona.
No lo entiendo parece algo fácil.
Hola,
No lo es. Un efecto como este normalmente no está previsto por los navegadores y es posible que solo funcione con alguno de ellos, debido a que cada navegador puede interpretar los CSS de una forma ligeramente distinta.
Tendrías que decirnos las pruebas en concreto que has hecho, pero ya te digo que es posible que no haya algún sistema que funciona bien del todo.
Las pruebas hechas son todas, aplicarle hover al optin a sus clases, a los hijos del select.
Por css no he encontrado nada que funcione.
Lo he dejado por imposible, a ver si a alguien se le ocurre la típica locura tonta que llega a funcionar.
Muchas gracias
Hola Jaume,
¿Has probado en diferentes navegadores?
Como te había comentado Pablo es posible que los cambios que apliques no se reflejen de igual manera en todos los navegadores, debido a que cada uno no interpreta el código html, css y javascript de la misma manera.
Un saludo.