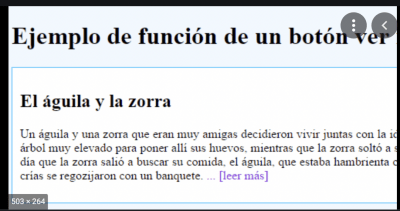
Tengo unos textos que en formato movil quedan muy extensos. ¿Como podría añadir desde elementor la opcion en el segundo parrafo 'leer más', y que al hacer click se muestre el resto del texto que permacería oculto en un inicio?
Contenido solo visible a usuarios registrados
Que tal Lourdes,
Teniendo en cuenta el contenido puedes aplicar varias opciones
1-Reducir el tamaño del texto en mobile
2-Incluir el contenido en un accordeon y que solo este visible en mobile, este modulo esta por defecto en elementor
3-Puedes incluir el texto en un toggle con el siguiente plugin https://wordpress.org/plugins/show-hidecollapse-expand/
Saludos!
@bruno-vichetti he leido que se puede añadir con html poniendo <!–more Leer más–>
Pero no consigo añadirlo. Adjunto ejemplo
El acordeon lo conozco pero lo que busco es algo que permita leer una parte del texto y si la gente quiere continuar leyendo haga click y se despliege el resto. Más que un botón sería parte del texto
Hola Lourdes,
Este código que compartes lo que hace es que al momento de tener una pagina que visualice el contenido de tu sitio por ejemplo una pagina de blog que muestre las entradas con su pequeño resumen, esta solo verá el texto hasta el punto que coloques este código que compartes.
Adicional a esto es posible que este código sea adaptado a un tipo de función específica creada para que funcione de forma personalizada.
Para realizar lo que comentas te recomiendo utilizar el complemento que te compartió Bruno:
https://wordpress.org/plugins/show-hidecollapse-expand/
Con el puedes crear dicho botón que requieres para que se muestre el contenido faltante.
Un saludo 🖐️
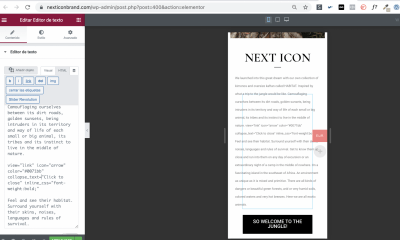
@argenis Gracias, estor probando el plugin que me recomiendan. Al ponerlo en Elementor el codigo que tiene no me el efecto, lo debo de estar colocando mal. Estoy añadiendolo en un texto formato parrafo, y en el segundo parrafo.
Adjunto captura:
Hola Lourdes,
Para añadir la opción de leer más con el plugin que menciona Argenis debes rodear el texto que deseas aparezca sobre esta opción con un shortcode por ejemplo
[bg_collapse view="link-inline" color="#ff0000" expand_text="Leer más" collapse_text="Cerrar" ]
Texto de leer más aquí
[/bg_collapse]
Puedes ver más información sobre su uso en el siguiente artículo -> Contenido solo visible a usuarios registrados
Verifica esto y nos comentas como ha ido todo
Un Saludo
Como trabajo con elementor y no con el editor de texto me cuesta ver donde añadir el codigo. Te adjunto el texto en html para que me indiques por favor donde lo añadiria si quiero ocultar desde el segundo parrafo. Es decir, desde 'Feel and see their.....
Muchas gracias por su ayuda
<h4 class="p1">We launched into this great dream with our own collection of kimonos and oversize kaftan called HABITAT.</h4>
<h4 class="p1">Inspired by what a trip to the jungle would be like. Camouflaging ourselves between its dirt roads, golden sunsets, being intruders in its territory and way of life of each small or big animal, its tribes and its instinct to live in the middle of nature.</h4>
<h4></h4>
<h4 class="p1">Feel and see their habitat.<span class="Apple-converted-space"> S</span>urround yourself with their skins, noises, languages and rules of survival.<span class="Apple-converted-space"> </span>Get to know them up close and run into them on any day of excursion or an extraordinary night of a camp in the middle of nowhere. On a fascinating island in the southeast of Africa.</h4>
<h4></h4>
<h4 class="p1">An environment as unique as it is mixed and primitive.<span class="Apple-converted-space"> </span>There are all kinds of dangers or beautiful green forests, arid or very humid soils, colored waters and very hot breezes. Here we are all exotic animals.</h4>
Hola Lourdes.
Tienes que añadirlo en el texto que quieres ocultar, un ejemplo podría ser este:
<h4 class="p1">We launched into this great dream with our own collection of kimonos and oversize kaftan called HABITAT.</h4>
<h4 class="p1">Inspired by what a trip to the jungle would be like. Camouflaging ourselves between its dirt roads, golden sunsets, being intruders in its territory and way of life of each small or big animal, its tribes and its instinct to live in the middle of nature.</h4>[bg_collapse view="link-inline" color="#ff0000" expand_text="Leer más" collapse_text="Cerrar" ]
<h4 class="p1">Feel and see their habitat.<span class="Apple-converted-space"> S</span>urround yourself with their skins, noises, languages and rules of survival.<span class="Apple-converted-space"> </span>Get to know them up close and run into them on any day of excursion or an extraordinary night of a camp in the middle of nowhere. On a fascinating island in the southeast of Africa.</h4>
<h4></h4>
<h4 class="p1">An environment as unique as it is mixed and primitive.<span class="Apple-converted-space"> </span>There are all kinds of dangers or beautiful green forests, arid or very humid soils, colored waters and very hot breezes. Here we are all exotic animals.</h4>[/bg_collapse]
Un saludo
@pepesoler Muchas gracias ahora sí!
Como hago que se vea mas grande? Intente esto pero no cambia:
<h4 class="p1">We launched into this great dream with our own collection of kimonos and oversize kaftan called HABITAT.</h4>
<h4 class="p1">Inspired by what a trip to the jungle would be like. Camouflaging ourselves between its dirt roads, golden sunsets, being intruders in its territory and way of life of each small or big animal, its tribes and its instinct to live in the middle of nature.</h4>
[bg_collapse view="link-inline" color="#ff0000", font-size18px, expand_text="Leer más" collapse_text="Cerrar" ]
<h4 class="p1">Feel and see their habitat.<span class="Apple-converted-space"> S</span>urround yourself with their skins, noises, languages and rules of survival.<span class="Apple-converted-space"> </span>Get to know them up close and run into them on any day of excursion or an extraordinary night of a camp in the middle of nowhere. On a fascinating island in the southeast of Africa.</h4>
<h4></h4>
<h4 class="p1">An environment as unique as it is mixed and primitive.<span class="Apple-converted-space"> </span>There are all kinds of dangers or beautiful green forests, arid or very humid soils, colored waters and very hot breezes. Here we are all exotic animals.</h4>
[/bg_collapse]
Hola Lourdes.
Que es lo que quieres más grade, el boton de Leer más ?
Por favor indicamos una URL donde podamos verlo y si puedes una captura.
Un saludo
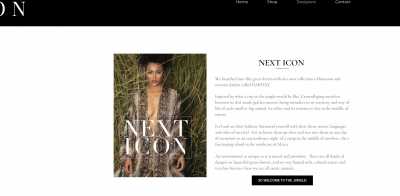
Le envio captura y copias de los textos:
- Asi es como quiero que se vea (pero al ponerlo en ingles 'Read More' y 'Close' se me vuelve a desmontar el formato):
-Así se me visualiza en este texto, no entiendo porque:
Añado cada texto por si me lo puede enviar corregido ya con el codigo, quiero que se muestren solo los 2 primeros parrafos de cada texto, con 'Read More y 'Close', y en color y formato que muestro en la imagen de arriba (#b5997d y letra roboto):
*Muchas gracias por su ayuda.
Texto 1:
<h4 class="p1">We launched into this great dream with our own collection of kimonos and oversize kaftan called HABITAT.</h4>
<h4 class="p1">Inspired by what a trip to the jungle would be like. Camouflaging ourselves between its dirt roads, golden sunsets, being intruders in its territory and way of life of each small or big animal, its tribes and its instinct to live in the middle of nature.</h4>
<h4>[bg_collapse view="link-inline" color="#ff0000" expand_text="Leer más" collapse_text="Cerrar" ]</h4>
<h4 class="p1">Feel and see their habitat.<span class="Apple-converted-space"> S</span>urround yourself with their skins, noises, languages and rules of survival. Get to know them up close and run into them on any day of excursion or an extraordinary night of a camp in the middle of nowhere. On a fascinating island in the southeast of Africa.</h4>
<h4></h4>
<h4 class="p1">An environment as unique as it is mixed and primitive. There are all kinds of dangers or beautiful green forests, arid or very humid soils, colored waters and very hot breezes. Here we are all exotic animals.</h4>
<h4>[/bg_collapse]</h4>
Texto 2:
<div class="page" title="Page 3">
<div class="section">
<div class="layoutArea">
<div class="column">
<p dir="auto">We are BLESS STYLE.</p>
<p dir="auto">We gave value to an input used by all in their clothing, without any prominence, with their THREADS one by one, designing unique, handmade.</p>
<div dir="auto">
<p dir="auto">Freedom could not have the best ally when it comes to dressing, than to be able to weave Stories from the hand of our Colombian artisans.</p>
[bg_collapse view="link-inline" color="#b5997d" expand_text="Leer más" collapse_text="Cerrar" ]
<div dir="auto">
<p dir="auto">We create a new trend, a new use, a new styling.</p>
<p dir="auto">Central America, North America and South America have had the pleasure of wearing our yarns made free and unique garments.</p>
<p dir="auto">We believe and support sustainable fashion, by artisans full of passion for their work. each thread, texture and color is selected by the best hands.</p>
<p dir="auto">¡Welcome to the handmade world of BLESS!</p>
</div>
</div>
</div>
</div>
</div>
</div>
[/bg_collapse]
Texto 3:
<p dir="auto">MANIK was born in the majestic and mysterious jungle of Tulum. Quintana Roo, his name referring to the 7th day of the Mayan Calendar, and represented by an eye and a servant, which symbolize Profit and Production.</p>
<p dir="auto"></p>
<p dir="auto">Inspired by this wonderful place where hats are the protagonists in men and women both day and night, beach club, party and the different restaurants that the place offers.</p>
<p dir="auto"></p>
<p dir="auto">Our product is 100% Mexican made by its people and with the final touch and design of its creator Gabriela Zerpa, who wants to take her product to every corner of the world, more than hats. Amulets that decorated our bodies and protect our Souls.</p>
<p dir="auto"></p>
<p dir="auto">Each hat made with details in: real feathers, natural pieces that are collected throughout this majestic jungle, Hand painted, unique designs in silver, gold and bronze.</p>
<p dir="auto"></p>
<p dir="auto">Exclusive and personalized models for each of our ManikGirl or ManikBoy.</p>
<p dir="auto"></p>
<p dir="auto">"Modern kings no longer wear Crown, now they wear Hats"</p>
https://nexticonbrand.com/designers/
(Solo en la opcion que tengo añadida para movil) En pantalla ordenador y ipad no necesito ponerlo
Que tal Lourdes,
La edicion de este codigo la estas haciendo directamente desde el modulo de texto? intenta aplicarlo desde el modulo de HTML para validar que funcione correctamente
Saludos!
@bruno-vichetti Lo he intentado de ambas y algo sale mal. ¿Podrian enviarmelo correctamente cada uno y yo pruebo a pegarlo en el html?