Tengo unos textos que en formato movil quedan muy extensos. ¿Como podría añadir desde elementor la opcion en el segundo parrafo 'leer más', y que al hacer click se muestre el resto del texto que permacería oculto en un inicio?
Contenido solo visible a usuarios registrados
Hola Lourdes,
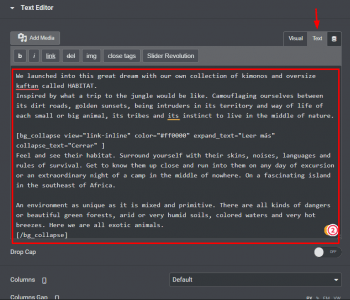
Prueba añadirlo de la siguiente forma, eliminando cualquier etiqueta html que contenga el texto. Para ello elimina todo el texto completo y pegalo de la siguiente forma
We launched into this great dream with our own collection of kimonos and oversize kaftan called HABITAT.
Inspired by what a trip to the jungle would be like. Camouflaging ourselves between its dirt roads, golden sunsets, being intruders in its territory and way of life of each small or big animal, its tribes and its instinct to live in the middle of nature.
[bg_collapse view="link-inline" color="#ff0000" expand_text="Leer más" collapse_text="Cerrar" ]
Feel and see their habitat. Surround yourself with their skins, noises, languages and rules of survival. Get to know them up close and run into them on any day of excursion or an extraordinary night of a camp in the middle of nowhere. On a fascinating island in the southeast of Africa.
An environment as unique as it is mixed and primitive. There are all kinds of dangers or beautiful green forests, arid or very humid soils, colored waters and very hot breezes. Here we are all exotic animals.
[/bg_collapse]
Debe quedar por ejemplo:
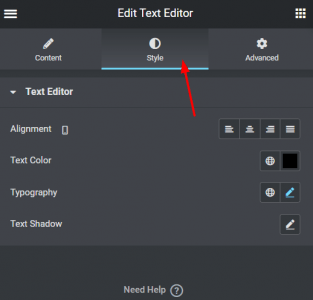
Guarda los cambios y comproeba si con ello se muestra de forma correcta, si quieres darle estilos al texto prueba hacerlo directamente con las opciones de estilo de Elementor
Verifica si con esto logras que las opciones de colapsar funcionen de forma correcta
Un Saludo
Hola Lourdes,
Verifica si la opción de Leer más que tienes en las otras secciones tiene añadida una etiqueta adicional, si es así, prueba añadirla y verifica si con esto se muestra en el tamaño de que deseas.
Antes de verificar esto puedes probar si con el siguiente código CSS puedes añadirlo de forma rápida en el tamaño que deseas
a#bg-showmore-action-60de03d7bae1a8090997761 {
font-size: 18px;
}
Comprueba esto y nos comentas como ha ido todo
Un Saludo
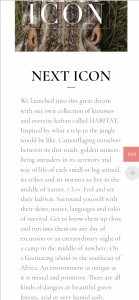
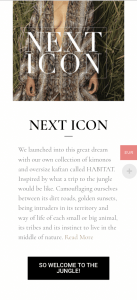
@karen El CSS que me envias no funciono, pero seguí tu consejo y casi lo he solucionado.
El texto ya esta en el formato correcto (lo cambie desde estilo como me dijiste), lo que falta es que 'read more' debe ser formato roboto he igual que el resto debe continuar el texto en la linea de abajo, no seguido del boton 'read more'.
Adjunto Captura y el html como lo tengo ahora:
We launched into this great dream with our own collection of kimonos and oversize kaftan called HABITAT.
Inspired by what a trip to the jungle would be like. Camouflaging ourselves between its dirt roads, golden sunsets, being intruders in its territory and way of life of each small or big animal, its tribes and its instinct to live in the middle of nature.
[bg_collapse view="link-inline" color="#b5997d" expand_text="Read More" collapse_text="Close" ]
Feel and see their habitat. Surround yourself with their skins, noises, languages and rules of survival. Get to know them up close and run into them on any day of excursion or an extraordinary night of a camp in the middle of nowhere. On a fascinating island in the southeast of Africa.
An environment as unique as it is mixed and primitive. There are all kinds of dangers or beautiful green forests, arid or very humid soils, colored waters and very hot breezes. Here we are all exotic animals.
[/bg_collapse]
Que tal Lourdes,
Pude fijarme que el estilo de letra del enlace toggle es igual al del contenido, si deseas cambiarlo puedes aplicar el siguiguiente CSS
a[id ^= bg-showmore-action], a[id ^= bg-showmore-action]:focus {
outline: none;
font-family: 'Roboto';
}
Respecto al salto de linea que requieres puedes agregarlo dentro del contenedor de la siguiente forma:
[bg_collapse view="link-inline" color="#b5997d" expand_text="Read More" collapse_text="Close" ]
<br/>Feel and see their habitat. Surround yourself with their skins, noises, languages and rules of survival. Get to know them up close and run into them on any day of excursion or an extraordinary night of a camp in the middle of nowhere. On a fascinating island in the southeast of Africa.
An environment as unique as it is mixed and primitive. There are all kinds of dangers or beautiful green forests, arid or very humid soils, colored waters and very hot breezes. Here we are all exotic animals.
[/bg_collapse]
Saludos!
@bruno-vichetti Ahora sí ¡Conseguido! Muchas gracias por la ayuda
Hola Lourdes,
He visto el resultado y se ve genial, cualquier otra consulta estaremos atentos por acá.
Saludos!