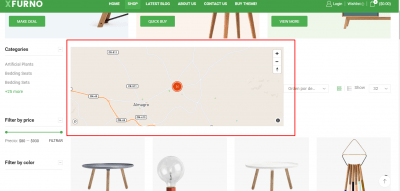
Buenas! He configurado la geolocalización en dokan pero si se va a la página de tienda se puede comprobar como el mapa no está bien ubicado. Aparece encima de la barra del buscador, y no hay ninguna opción en la configuración de dokan que permita modificar esto. No sé si con código o css se pueda hacer.
Pueden comprobarlo en este enlace:
Contenido solo visible a usuarios registrados
Hola MC,
Comprueba si añadiendo el siguiente código CSS el Mapa se ubica de forma correcta
.filter-wrap .filter-content > * {
display: flex;
align-items: flex-start !important;
}
Debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
Verifica esto y nos comentas como ha ido todo
Un Saludo
Nada. lo he añadido pero no funciona.
Hola MC,
En este caso veo que el mapa se añade directamente en la sección de los filtros de WooCommerce y por ello toma este espacio. Verifica si dentro de las opciones de configuración tienes una opción para seleccionar su posición y moverlo hacia otra sección de tu sitio web
Un Saludo