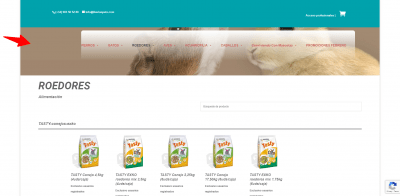
Al crear el menú principal con el plugin mega-menú....este se queda fijo al hacer scroll down...en la pagina de inicio...pero en las otras páginas se monta sobre el contenido...no se queda fijo....
Contenido solo visible a usuarios registrados
Hola Alberto,
En este caso no logro ver lo que nos comentas, entiendo que tu meno realiza el mismo funcionamiento tanto para el home como las internas solo que al tener elementos adicionales en tus páginas internas puede dar una apariencia diferente y parecer que se monta sobre los elementos.
Sin embargo, no sé si lo que te refieres es que se ubica sobre la cabecera de las internas
Si es así en este caso revisa como añades esta sección dentro de tus páginas, ya que por ejemplo si le añades un Martín top con el siguiente código CSS esta sección se ubica debajo del menú
div.et_pb_section.et_pb_section_0 {
margin-top: 284px;
}
Ten en cuenta que al añadir el mega menú este aplicará estilos específicos para que se muestre siempre en la misma ubicación por sobre cualquier elemento que tengas en el sitio web
Verifica esto y nos comentas como va todo
Un Saludo
He creado esta página.."prueba-página" como puedes ver en el adjunto...con módulo total anchura imagen...el problema está en que monta sobre el menú de inicio...y al hacer scroll entonces si que desaparece por debajo del menú...
https://iberianpets.com/prueba-pagina/
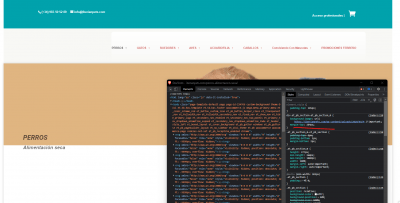
En esta página, he creado un módulo de menú Divi....porque Mega-menú creo que es pesado y me ha cambiado css....pero como puedes ver no despliega todos los submenús...o si les despliega pero no se ven...
https://iberianpets.com/prueba-menu-desplegable-99999/
Hola Alberto,
Entiendo, en este caso como te comento al crear estas páginas en ancho completo Divi añade espacios específicos para que estas se ubiquen sobre el contenido del sitio web antes de la cabecera principal, al estar utilizando un mega menú esto añade otros estilos que puede chocar un poco con otros de la web o simplemente porque así deben funcionar, para solucionarlo debes añadir un margen superior a tus cabeceras de las páginas o verificar dentro de tu mega menú si tienes alguna configuración específica para que este menú se ubique siempre debajo de todos los elementos y no sobre ellos.
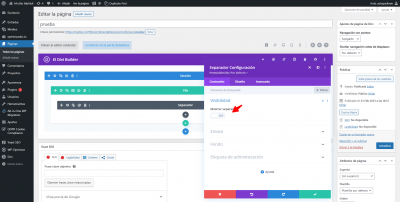
Por ejemplo una solución es añadir una fila adicional sobre la cabecera con un módulo de separación de 200px o el que se adapte a la página para que el mega menú no se muestre sobre la imagen
Otra opción más sencilla es que en tu sección de cabecera añadas un margen superior para que este no se muestre por debajo del menú
Ten en cuenta que al usar otros plugins estos pueden añadir estilos específicos para su funcionamiento que pueden causar algun tipo de conflicto con el tema.
Prueba estas opciones y nos comentas como va todo
Un Saludo