Buenos días.
He configurado una línea para cuando se de al mensaje, el popup desaparezca y vuelva a la página.
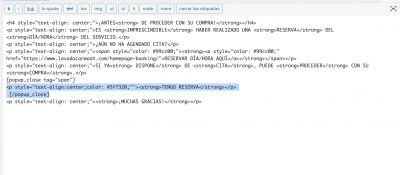
En modo visual se ve funcional. En versión HTML no se si falta o falla algo.
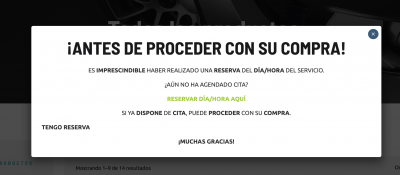
Pero en entorno real el mensaje sale alineado a la izquierda y sin color.
¿Como lo podría arregla o qué debería añadir para que salga bien?
Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Arafre,
En este caso es posible que algún estilo del las clases del popup sobreescriban la que tienes ahora añadida dentro del style de la etiqueta en HTML, una opción que puedes probar es si al añadirlos a través de una regla CSS te permite aplicar los cambios que necesitas.
Para ello puedes probar con el siguiente código CSS y revisar si con ello se muestra de forma correcta
.pum-close.popmake-close p {
text-align: center;
color: #3f7320;
}
Este código debes añadirlo en el apartado de Apariencia → Personalizar → CSS Adicional
Verifica y nos comentas como ha ido todo
Un Saludo
@karen Ha funcionado!
Muchas gracias!
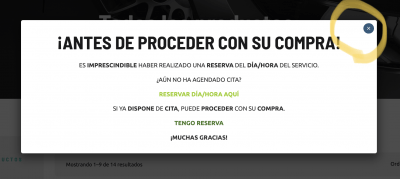
¿Existe alguna posibilidad de eliminar la opción de cerrar?
Ya que pretendemos que no se pueda acceder a la tienda o la compra si antes tener reserva y con el botón de cerrar se puede acceder a la compra.
Muchas gracias por la ayuda!
Hola Arafre,
En este caso puedes probar si el siguiente código CSS te permite eliminarlo
button.pum-close.popmake-close {
display: none;
}
.woocommerce-shop button.pum-close.popmake-close {
display: none;
}
Hola Arafre,
Gracias a ti, es un placer para nosotros poder ayudarte.
No dudes en escribirnos si tienes cualquier otra consulta.
Un Saludo 😊