Buenos días:
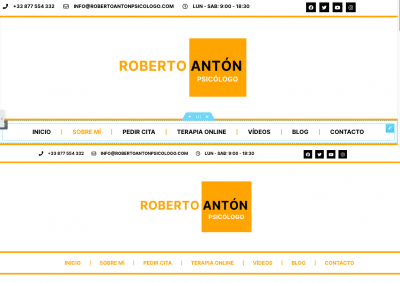
El problema que me encuentro es que cuado veo como está mi cabecera mientras trabajo con el editor Elementor todo está como debe en relación a los colores del menú. Sin embargo, cuando veo la web, el menú y sus colores no se comportan como deben. Os mandopantallazo para aclararos el tema. A ver si me podéis echar una mano para solucionarlo. Un saludo!
En el pantallazo que os adjunto os muestro, en la parte superior de la imagen, cómo se debería ver (y como se ve cuando estoy en elementor). Es decir, al pasar el cursor sobre un elemento del menú cambia de color (al naranaja). En la parte de abajo os enseño cómo se ve realmente (con el color del efecto hover fijo en todo el menú).
Contenido solo visible a usuarios registrados
Hola Tomas,
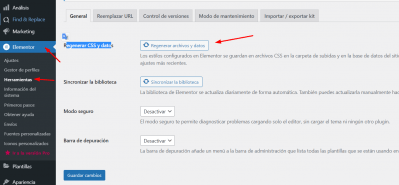
En algunas ocasiones Elementor no muestras los cambios porque no se actualizan los estilos, para verificar ingresa al apartado de Elementor -> Herramientas y sonre la opción que indica Regenerar CSS y dato pulsa el botón de Regenerar archivos y datos
Borra la cache de tu navegador o prueba en una ventana incógnita si con ello se muestran los cambios de forma correcta
Revisa esto y nos comentas como ha ido todo
Un Saludo
@karen Gracias por el apunte. Ya había hecho lo de la regeneración de CSS pero lo he vuelto a hacer. Luego he probado en ventana incóginito (tb lo había hecho ya) pero la cosa sigue igual.
Gracias 🙂
Hola Tomas,
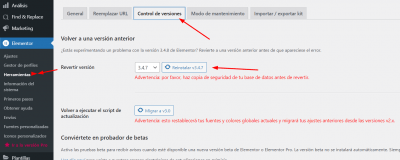
Entiendo, es posible que el error pueda estar generando por las versiones de Elementor. Una opción que puedes verificar es hacer un rollback de la versión de Elementor y Elementor pro y verificar si con ello se muestran las opciones de forma correcta
Para ello debes acceder a Elementor -> Herramientas -> Control de versiones
Otra solución temporal es añadir los estilos para el hover directamente con CSS, para ello puedes probar el siguiente codigo
nav.elementor-nav-menu--main.elementor-nav-menu__container.elementor-nav-menu--layout-horizontal.e--pointer-none a:hover {
color: #FFA500!important;
}
Debes añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
De igual forma si continúas con el error, ya que Elementor pro es de pago contacta con el soporte del complemento y les comentas lo que sucede para que te indique de forma precisa como puedes solucionarlo ->Contenido solo visible a usuarios registrados
Un Saludo
@karen Muchas gracias. Eso haré, probaré lo que me dices y sino a por el soporte del complemento. Un saludo!
Hola Tomas,
Gracias a ti, un placer siempre poder ayudarte
Quedamos atentos como ha ido todo
Un Saludo 😊