Buenos días,
En la página web de http://proenos.com&source=gmail&ust=1613678731726000&usg=AFQjCNEZbWeVYrYwaKp9er2Q_oaSnecev Q">proenos.com he instalado el plugin GTranslate y cuando seleccionas el idioma en pantalla de ordenador se cierra,
pero cuando seleccionas el idioma desde un móvil no se cierra.
¿Vosotros podríais ayudarme?
¿Cómo tendría que hacer?
El plugin tiene código para poder retocarlo si tienes los conocimientos.
Muchas gracias por su ayuda.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Francisco,
Por lo que puedo ver lo que no se oculta nuevamente es el menú principal, verifica agregar el siguiente código:
<script type="text/javascript">
jQuery(document).ready(function() {
var menuItem = $('.menu-item a');
menuItem.each(function(){
$(this).bind('click', function(){
$('#et-top-navigation .mobile_menu_bar').trigger('click');
});
});
});
</script>
Este puedes ingresarlo directamente en el archivo functions.php o bien por medio del complemento code snippets, si deseas incorporarlo al functions.php puedes ingresar al CPanel > administrador de archivos > public_html > dominio > wp-content > themes > tu tema > archivo functions.php.
Cualquier duda nos comentas, un saludo 🖐️
@argenis Hola
He probado a ingresar el código y la página web deja de funcionar. no deja acceder, por lo que lo he eliminado para poder acceder.
El plugin Gtranslate tiene un código que deja editarlo si tienes conocimientos. El problema es que no sé dejarlo aquí... porque si lo dejo escrito Webempresa bloquea mi IP.
¿Cómo podría hacer para que lo pudieseis ver?
Gracias!
Hola Francisco,
Puedo ver que este es el comportamiento habitual del plugin ya que al tener un menú configurado como desplegable el mismo cambiar el idioma pero no cierra tu pagina principal, ten en cuenta que no estas cambiando de pagina si no que permaneces en la misma
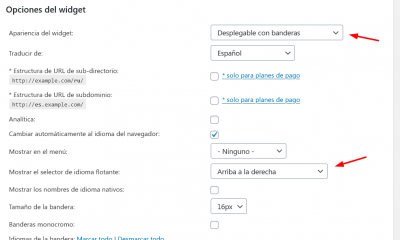
Puedes probar si al cambiar las opciones de localización del menú de lenguaje funciona como deseas por ejemplo
Un Saludo