Hola,
No consigo que mi Menú de Navegación se quede fijo cuando scroll hacia abajo, he probado el Plugin My Sticky y no hace nada cuando lo configuro, no sé que puede pasar
Contenido solo visible a usuarios registrados
Hola Jesus Manuel,
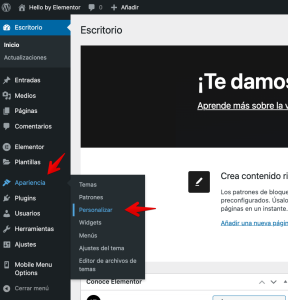
Vamos a probar si con el siguiente código CSS puedes dejar la cebecera fija como deseas, para ello añade el siguiente código en el apartado de Apariencia ->Personalizar -> CSS adicional
.wp-block-group.alignwide.is-content-justification-space-between.is-layout-flex.wp-container-core-group-is-layout-3.wp-block-group-is-layout-flex.wp-container-2.is-position-sticky {
position: fixed;
}
Verifícalo y nos comentas como va todo
Un Saludo
@karen En el Wordpress que tengo no me sale ese menú, me sale el editor y me salen las paginas tal cual para cambiar cosas, y ahí ya no sé donde tendría que ir. Gracias
Hola, Jesús Manuel
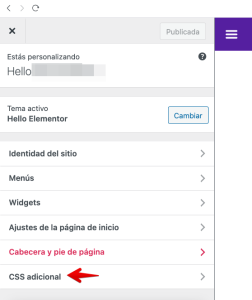
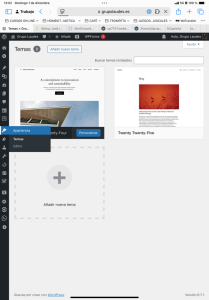
¿Puedes, por favor, facilitarnos capturas similares a las que te pongo, para ver si tienes ese menú?
Apariencia > Personalizar
Personalizar > CSS adicional
Veo que utilizas el tema nativo de WordPress "Twenty Twenty-Four", el editor clásico y los widgets clásicos, por lo que deberías tener esas opciones para poder añadir código CSS personalizado, como el que te ha sugerido mi compañera.
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
@alejo No lo tengo así, ajunto captura
No consigo adjuntar captura, como lo hago? Gracias
Ya está. Gracias
Hola, Jesús
No tengo claro si, cuando dices "ya está", es por la captura que has podido adjuntar o porque has solucionado el problema.
Compruebo que el menú principal de tu web se queda fijo y al hacer scroll desaparece, en lugar de quedar "pegajoso" y acompañar en la parte superior durante la navegación vertical.
Ya nos dirás si cómo está ahora es lo que buscabas o si, por el contrario, persiste el problema para seguir ayudándote. 😊
Ahora mismo el menú me gustaría que se quedara fijo y no desapareciera, pero no he conseguido hacerlo,
Hola, Jesús
Veo que usas el plugin "My Sticky Bar" que se centra más en fijar la "top-bar" o barra superior que está en la cabecera (header) por encima del menú y posiblemente no invoca la clase CSS correcta, por eso no te funciona.
Yo suelo utilizar el plugin "Sticky Menu & Sticky Header" https://wordpress.org/plugins/sticky-menu-or-anything-on-scroll/ que sí se centra en esa clase (main-navigation o main-menu, etc) y que suele dar buenos resultados en la mayoría de temas.
En los ajustes de este plugin, concretamente en "Sticky Element: (required)", para tu tema Twenty Twenty-Four deberías poner header.wp-block-template-part para que sea el bloque que se quede fijo en la cabecera.
Y para que ningún elemento con z-index alto se quede por encima de esa cabecera, en la pestaña de ajustes del plugin "Advanced settings" tienes que configurar el z-index en "9999" (sin comillas), de esta forma no se solaparán elementos de la página como botones, etc.
Eso si, primero desactiva el plugin "My Sticky Bar" para no interferir y elimina posibles ajustes CSS que hayas añadido en Apariencia > Personalizar > CSS personalizado, relacionados con el fijado del menú superior.
Ya nos cuentas que tal te ha funcionado. 😊
@alejo Muchísimas gracias por fin me funciona con ese Plugin, ahora lo que tengo que conseguir es hacer esa parte fija que se queda hacerla mas estrecha y no sé donde configurarla de tamaño. Muchísimas gracias
Hola, Jesús
Me alegra saber que te ha funcionado. 😊
Nos ayudaría mucho que abras una consulta nueva, específica para lo que comentas: "Hacer el header o cabecera de la página más estrecho" de forma que no afectemos a este hilo, ya que los usuarios cuando buscan esperan encontrar respuestas específicas a la consulta del asunto del hilo de Foro. De esta forma facilitamos la búsqueda de contenidos específicos, que resuelven problemas concretos y evitamos la aglomeración de consultas diferentes, aunque relacionables, en un mismo hilo de Foro.
Gracias 👍
Hola, Jesús
Gracias a tí por tu colaboración. 🤗
Cualquier consulta que tengas, no dudes en comunicarlo.
Cerramos el tema.
Un saludo