Buenas tardes,
Acabo de darme cuenta de que el menú en la versión movil de la página ha dejado de ser visible y se visualiza como si fuera una plantilla. No he tocado nada por lo que no se a que ha podido ser debido.
Quedo a la espera de vuestra respuesta.
Saludos.
Angel.
Contenido solo visible a usuarios registrados
@pepesoler Hola, no se ha solucionado... sigue sin verse en la versión movil
Hola Angel,
Verifica si no se ha modificado lo que te pasaba previamente hace unos dias > https://www.webempresa.com/foro/administracion-wordpress/problemas-para-visualizar-las-entradas-de-blog-en-version-movil#post-384197.
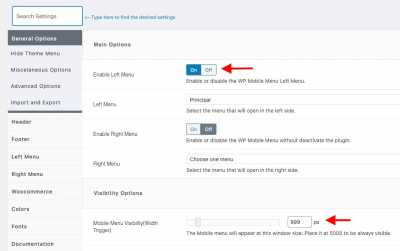
Igualmente veo que esta ocultando el menú principal al llegar a 1000px, verifica agregando en este numero 1000px para que al momento de eliminarse el menú aparezca el segundo que tienes instalado con este complemento.
También te comparto una opción para que desactives y puedas hacer pruebas en tu ordenador:
Verifica y nos comentas, un saludo 🖐️
@argenis Hola, no se ha resuelto... siguiendo esos pasos sigue sin verse. He agregado 1000px pero sigue sin aparecer.
Respecto al hilo anterior, el de la semana pasada, ahí quedo todo resuelto y en la versión movil se veía el desplegable para el menú y desde entonces no he tocado nada en la web, por eso es por lo que no se donde puede estar el problema.
@pepesoler Hola, acabo de hacerlo pero sigue sin verse el menú en la versión móvil
Hola Angel,
Verifica borrar las caches de tu navegador y sitio web, otra opción que puedes probar es construir un header nuevo para tu sitio web con Elementor y el siguiente plugin -> https://wordpress.org/plugins/header-footer-elementor/
Solo ten en cuenta que al usar este plugin debes añadir el diseño del header de tu sitio web tanto la versión escritorio como móvil en tu sitio web ya que este sustituye toda la configuración actual de tu tema
Ten en cuenta que es posible que tu tema genere un conflicto con el menú móvil, puedes verificar si al cambiar de tema el menú móvil se muestra de forma correcta
Un Saludo
@karen Hola, he borrado la cache del sitio web y del navegador y no funciona... Respecto al plugging que me comentas, tengo instalado un Elementor pero no se si será el mismo, en cualquier caso mis conocimientos son nivel Básico. Por ello te pregunto, no habría posibilidad de un pluggin sencillo para crear un menu en la version movil y que funcione?... este que puse funcionaba perfectamente y era muy simple pero no se porque ha dejado de funcionar.
En caso de que solo quede la opción del pluggin elementor que me comentas, hay alguna publicacion en vuestra web que explique como crear un menu y aplicarlo para evitar poder meter la pata?...
Hola Angel,
Entiendo, en este caso cuando ha dejado de funcionar? haz realizado alguna actualización de wordpress por ejemplo? si es así verificar si tienes alguna actualización pendiente en tu tema ya que es posible que no este funciona el plugin por algún tema de compatibilidad.
Por otro lado el plugin que usas es muy sencillo, comprueba añadir todas las configuraciones de la siguiente manera
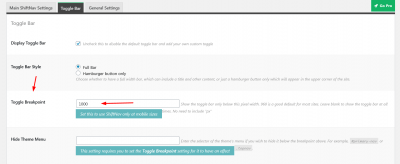
Por otro lado puedes probar el siguiente plugin el cual añade de igual forma un menú móvil -> https://es.wordpress.org/plugins/shiftnav-responsive-mobile-menu/ una vez lo instalas puedes ver su configuraciones en el apartado Apariencia -> Shiftnav
Puedes indicarle cuando deseas aparezca dentro de la opcion Toggle Breakpoint
Sobre el plugin de Elementor – Header, Footer & Blocks Template puedes verificar su funcionamiento en este tutorial -> Contenido solo visible a usuarios registrados
PD: Recuerda realizar una copia de seguridad de tu sitio web antes de realizar cualquier cambio o actualización, de esta forma si se genera algún error puedes restaurarlam te comparto esta guía donde mencionan como realizar una copia de seguridad de forma rápida -> https://www.webempresa.com/blog/backups-wordpress-en-2-minutos-con-all-in-one-migration.html
Un Saludo
@karen Hola, he puesto el plugging que tengo con los parametros que me dices pero sigue sin funcionar.
He descargado el pluggin Shiftnav y lo he instalado, aparece el menú acordeón pero al abrirlo se ve vacío, he seleccionado en el setting el menú principal que es el que quiero que aparezca pero sigue viéndose vacío.
Hola Angel Manuel.
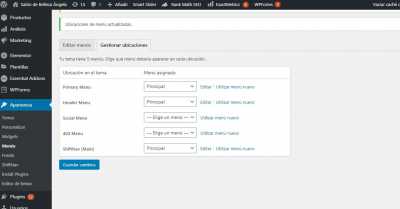
.- Accede a la configuración del plugin ShiftNav y pulsa en " Assign a menu "
.- En al pestaña " Gestionar ubicaciones " en la opción " ShiftNav [Main] " selecciona " menu principal " y guarda los cambios:
Un saludo
@pepesoler Lo he hecho y sigue viéndose vacío... además he visto que el icono de hamburguesa tapa parte del teléfono en la versión movil, algo que digo a titulo informativo porque no es precisamente mi principal problema.
Hola Angel Manuel.
Adjunta uan captura de la configuración del plugin y del menu en al pestaña " gestionar Ubicaciones " para que podamos revisarlo.
Un saludo
@pepesoler Aquí lo tienes, está configurado tal y como me habéis comentado... si realmente no tiene complejidad pero no se porque no se ve.