Me podrian indicar como hacer que el menu del home que es transparente, al hacer scroll se convierta el fondo del menu en blanco? Esta creado con elementor. Gracias
Contenido solo visible a usuarios registrados
Hola Lourdes.
Prueba con lo siguiente:
.elementor-sticky--active {
background-color:#fefefe!important;
}
.elementor-sticky--active .elementor-icon {
color:#181818!important;
}
.elementor-sticky--active .elementor-nav-menu--main .elementor-item {
color:#181818!important;
}
.elementor-sticky--active .elementor-menu-cart__toggle .elementor-button-icon {
color:#181818;
}
Un saludo
No me funciona solo con este ajuste, ya que el texto es blanco y al hacer scroll y cambiar el fono a blanco no se visualiza (se queda toda la barra blanca y no se lee nada) Necesitaria que el menu cambiase y se viese fondo blanco pero con texto negro y logo cambiase a negro. Entiendo que esto no es posible, supongo que debe haber una manera de tener dos menus diferentes y que se visualize uno de ellos, y al hacer scrol cambiase y se visualizase el otro. Pueden indicarme como hacer esto? Muchas gracias
Hola Lourdes.
Los textos tambien los cambiamos con los códigos que te indique.
El prime bloque de código añade el Background " background-color:#fefefe!important; "
Los demas bloques son para modificar el color del texto y los iconos.
El resultado es este:
Vuelve añadirlo y lo revisas con el navegador en privado:
-> https://support.google.com/chrome/answer/95464
Un saludo
@pepesoler Pero el logo no es posible cambiarlo verdad? el logo desaparece porque es blanco tambien, por eso pense en la opcion de hacer dos menus. Si fuese posible cambiar el logo con css sería perfecto pero no se si sera posible. Gracias
Que tal Lourdes,
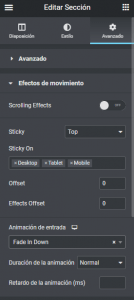
Para el cambio del logo si es un poco mas complicado sin embargo pude ver que tienes elementor pro y la idea de tener dos menus uno para la vista superior y otro que aparezca cuando haces scroll es factible, te dare la idea de como podrías lograrlo
1-Vamos a crear/duplicar el menu que deseamos se mantenga en posición Sticky, dicha sección vamos a adaptar los colores, logo y sobre todo los efectos de dicho menu
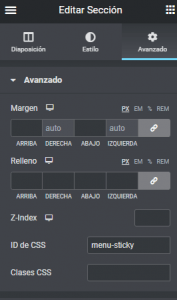
2-Vamos a agregarle un ID a la sección que contiene el menu que estará fijo de la siguiente manera
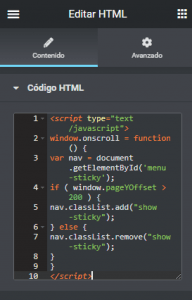
3-Dentro de la sección vamos a agregar un modulo de código donde debemos incluir lo siguiente
<script type="text/javascript">
window.onscroll = function() {
var nav = document.getElementById('menu-sticky');
if ( window.pageYOffset > 200 ) {
nav.classList.add("show-sticky");
} else {
nav.classList.remove("show-sticky");
}
}
</script>
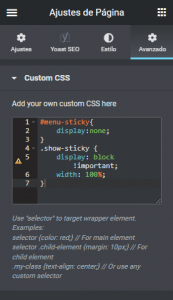
4-Por ultimo desde el apartado de Custom CSS del editor general vamos a agregar los siguientes estilos
#menu-sticky{
display:none;
}
.show-sticky {
display: block !important;
width: 100%;
}
Prueba que tal y nos comentas, Saludos!
Hola Lourdes.
Para el logo prueba con esto.
.elementor-sticky--active .elementor-element.elementor-element-17aa983.elementor-widget.elementor-widget-image {
background-image: url( https://www.eyrabrand.com/wp-content/uploads/2021/11/Beis-Negro-Solo-Tipografia-Medico-Psiquiatria-Logotipo-e1638309866634.png );
background-repeat:no-repeat;
background-size:contain;
background-position:center;
}
Todo el código completo seria este:
.elementor-sticky--active .elementor-element.elementor-element-17aa983.elementor-widget.elementor-widget-image {
background-image: url( https://www.eyrabrand.com/wp-content/uploads/2021/11/Beis-Negro-Solo-Tipografia-Medico-Psiquiatria-Logotipo-e1638309866634.png );
background-repeat:no-repeat;
background-size:contain;
background-position:center;
}
.elementor-sticky--active .elementor-element.elementor-element-17aa983 img {
Display:none;
}
.elementor-sticky--active {
background-color:#fefefe!important;
}
.elementor-sticky--active .elementor-icon {
color:#181818!important;
}
.elementor-sticky--active .elementor-nav-menu--main .elementor-item {
color:#181818!important;
}
.elementor-sticky--active .elementor-menu-cart__toggle .elementor-button-icon {
color:#181818;
}
Un saludo
Hola Lourdes.
Prueba con esto:
.elementor-sticky--active .elementor-element-17aa983 .elementor-widget-container {
margin: 40px 0px 0px 0px!important;
}
Un saludo
@pepesoler Muchas gracias, ya ha cambiado. Podria indicarme como hacer que el menu se visualice? solo se ve el que esta activo en beige. Adjunto captura. Gracias de nuevo!
Hola Lourdes,
Verifica si el siguiente código CSS te permite cambiar el color del menú cuando está en la cabecera fija
.elementor-sticky--active .elementskit-navbar-nav-default .elementskit-navbar-nav>li a {
color: #000000!important;
}
Un Saludo
@karen Si funciona! Ya se ve en negro, necesitaria que cada apartado cambie a el color #e2d4ce cuando el cursor este encima del elemento del menu. Gracias!
Hola Lourdes,
En este caso paras las opciones cuando el cursor este sobre un item del menú prueba con el siguiente código CSS
.elementor-sticky--active .elementskit-navbar-nav-default .elementskit-navbar-nav>li a:hover {
color: #e2d4ce!important;
}
Revisa si con ello se muestra como deseas
Un Saludo
@karenSolucionado muchas gracias