Buenas tardes, el título es poco informativo... me explico. Mediante orientación vuestra conseguí importar partes de una plantilla dentro de otra. Bien, pero en la plantilla original el menú superior queda "dentro" del primer contenedor (osea, con la imagen de fondo de este), mientras que en mi caso queda una franja blanca (o del color que sea). ¿Cómo puedo conseguir que ese menú se integre visualmente en el primer contenedor?
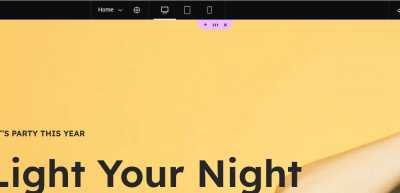
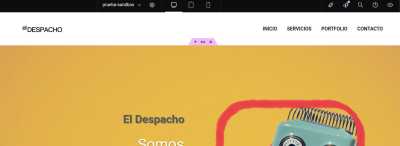
En la captura de pantalla 1 (fondo anaranjado) se ve cómo lo tengo, y en la 2 (fondo imagen borrosa) cómo lo quiero conseguir. Espero haberme explicado... Gracias!
Contenido solo visible a usuarios registrados
Hola Joaquín,
Este ajuste puedes lograrlo de forma sencilla desde elementor, suponiendo que el contenedor del menu es un header principal creado desde "Theme builder" lo que debes hacer es ajustar un par de características para que se convierta en un menu "transparente"
Desde los ajustes avanzados del contenedor principal en el que se encuentra el menu debemos ajustar:
1-El Z-index elevándolo a un numero alto, por lo general 99 es mas que correcto
2-Aplicar margen negativo lo que hara que el contenedor se coloque "Por encima" del contenido del sitio web, haciendo el efecto que deseas lograr
Ten en cuenta lo siguiente:
-El margen negativo va a variar segun sea la altura del contenedor del menu
-El margen tambien puede ser ajustado dependiendo de la resolución del dispositivo (desktop, tablet o mobile)
-Aunque pueda parecer obvio el contenido sobre donde se posicionara el contenedor del menu, debe hacer contraste con los colores o puede que no sea legible, en mi captura he colocado un color solido para que se pueda ver pero en tu caso tal como la referencia no va a contar con color de fondo
Has la prueba y nos comentas
Saludos!
Buenos días,
El menú no está creado por mí, es el que viene en la plantilla Astra (simplemente modificando los ítems, tipografía... a través del maquetador de cabeceras). Al instalar una nueva plantilla en otro sitio (para "robar" dicha plantilla) y traerla al que nos ocupa, se pierde esa característica del menú. He intentado hacer "ingeniería inversa" para ver la diferencia de parámetros en las cabeceras de una y otra página, y lo veo todo igual.
También intenté jugar, antes de consultaros, con los márgenes del contenedor situado bajo la cabecera, pero no le afecta nada (supongo que es porque susodicha no está en un contenedor).
Las páginas del sitio con la plantilla original (la que estoy sustituyendo, pero sin tener que instalarla con el Starter templates, que hace borrón y cuenta nueva) ya tienen el menú como lo quiero, pero en la página-borrador a la que estoy importando la plantilla nueva se pierde, y no sé ver el porqué.
En la imagen adjunta se ve, en la página del sitio donde he instalado el tema para ir importándolo, como al editar la página con Elementor, el contenedor que está arriba del todo (no aparece el menú, el cual luego aparece correctamente dentro de ese contenedor).
En la siguiente imagen se ve como la actual página de inicio (aún con la plantilla original) también funciona igual, pero en la tercera se ve que tras importar, se pierde ese efecto.
Hola Joaquin.
La URL donde tienes el problema es esta ? Contenido solo visible a usuarios registrados
Lo comento porque veo que todas las URL cargan con el menú encima de la imagen:
Un Saludo
Hola Pepe, sí, pero eso es con la plantilla original. En la que estoy importando bloques (para luego convertirla en Home, hacer copias, etc.) no lo consigo.
https://eldespacho.net/prueba-sandbox/
Atención! En otra página "sandbox" (llevo 4 entre manos, experimentando, o destrozando, más bien), copiando en este caso el contenedor de la página en la que el menú está separado, pero ya tiene el contenedor con las animaciones (que también son provisionales), no ha quedado bien en un principio (el contenedor que queda debajo, en la imagen que adjunto), pero tras otro CTRL+V el nuevo contenedor pegado ha quedado debajo, ocupando todo el ancho (no tiene la imagen borrosa debajo). Se me ha ocurrido subir dicho contenedor 8intercambiar posiciones), y no tengo ni idea de por qué, en este caso queda bien!!!
Ha sido pura chiripa, y no sé bajo que circunstancias se consigue si lo quiero repetir, porque ya había copiado/pegado montones de veces el bloque: el original desde el otro sitio donde instalé la nueva plantilla, desde el sitio final, antes de hacer los cambios (las diapositivas), después de añadir dichas diapositivas... yo que sé...
Bueno, al menos tengo una página con el efecto deseado, y desde ahí puedo sacar copias, pero me gustaría saber cómo pasar el menú que queda separado a que quede visualmente dentro del primer contenedor, si es posible.
Hola Joaquin
La verdad que me pierdo un poco, lo siento pero no se a que te refieres con el menú separado
En elementor puedes añadir una imagen de fondo en cada sección:
.- Edita la página y selecciona el contenedor, supongo que será el primero.
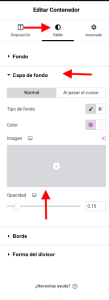
.- En la pestaña Estilo del contenedor tienes una opción que es capa de fondo donde puedes asignarle una imagen de fondo para ese contenedor
No se si es eso lo que buscas, si no es asi, por favor danos un poco mas de detalles para que podamos ver a qué te refieres.
Un Saludo
Hola Pepe, entiendo que os perdáis, demasiado rollo por mi parte al explicar el caso.
Volviendo al principio, lo que intento conseguir es que en esta página (donde estoy haciendo pruebas), el menú, que aparece arriba, separado del contenedor que le sigue ( https://eldespacho.net/prueba-sandbox/ ), quede integrado dentro del contenedor inmediatamente inferior, como aquí ( https://enricmartin.com ). En este segundo sitio es donde he instalado la plantilla de Astra que he importado a eldespacho.net (a las páginas de prueba de momento).
No se trata de poner una imagen en la capa de fondo como sugieres, porque el fondo es un carrusel, que cambia cuando cambian las diapositivas de primer plano (imagen adjunta).
Aparte, el menú no está un contenedor al que pueda ponerle una imagen o color de fondo (ni jugar con los márgenes, como sugiere Bruno al principio). Es el menú que viene con la plantilla de Astra, y se puede trastear sólo (si no estoy equivocado) con el maquetador de cabeceras.
Posiblemente sea una tontería, pero no doy con la tecla 🙁
Hola Joaquín,
En este caso entiendo que lo que deseas es que la cabecera transparente que se crea con el maqueador de Astra en la sección de Apariencia → Personalizar se active por defecto en esta página, debes tener en cuenta que Astra utilizan un maquetador de cabecera y que según las configuraciones de nuestra página nosotros podemos decidir en la página en específico si se activa o se utiliza la opción nativa del tema.
Para esta página que tienes creada → Contenido solo visible a usuarios registrados lo que debes hacer es editar la página y en los ajustes de Astra activar que la cabecera transparente se active, como te muestro en el siguiente video.
Revísalo y nos comentas si con ello logras configurar lo que necesitas.
Un Saludo
Gracias Karen, era tan sencillo como eso!!!
Sospechaba que tenía que ser una tontería, pero no lo hubiera encontrado en un año. También por culpa mía de no saber buscar con la terminología correcta (antes de escribir aquí googleo un poco, muchas dudas las resuelve el todopoderoso Google), y también mi falta de soltura con los términos específicos incrementa la dificultad para que me entendáis y echarme un cable (p. ej. por no usar el término "cabecera transparente" donde corresponda). Os pido disculpas por ello.
En fin, una cosa más que he aprendido gracias a vosotros, sois unos cracks y respondéis siempre muy rápido, eso se aprecia mucho!
Un saludo
Que tal Joaquín,
Me alegra que después de presentar varias opciones hayamos dado con la que buscabas
De tener alguna otra duda estaremos atentos por acá
Saludos!