Buenas noches:
Estoy intentando hacer cambios de disposición en el menú de mi web, pero hay tres cosas que no soy capaz de hacer, necesito vuestra ayuda.
Os enseño como está ahora el menú de mi web
Esta es otra web similar a lo que yo quiero hacer:
1. El primer problema es que el logo, que puse a la izquierda me queda muy separado del menú (del texto de inicio, etc.), ¿Cómo hago para mover el menú más hacia la izquierda, para que no quede tanto espacio? Tampoco me gusta como queda claro, que salga una página del menú debajo, querría que fueran todas en las misma línea.
2. No soy capaz de eliminar las línea verticales que separan los nombres de las páginas del menú (ver la otra web como los tiene). ¿Cómo puedo hacer?
3. Quiero poner, al igual que la web similar a lo que yo quiero, la página de "contacto" un poco más separada del resto del menú y así tipo botón. ¿Cómo hago?
Muchas gracias por todo.
Un saludo.
Contenido solo visible a usuarios registrados
Hola Uzalia,
Como estas creando este menú? es algo que viene por defecto en el tema o estás creando una plantilla con Elementor, ya que veo en el código utiliza los estilos y clases de Elementor.
Si es posible envíanos capturas sobre como lo tienes construido y como se muestra en la parte de la adicional de tu sitio web, de esta forma podemos revisar con mayor detalle lo que nos comentas.
Un Saludo
@karen Lo estoy haciendo con elementor pro y la plantilla es hello elementor.
Hola Uzalia.
¿Cómo hago para mover el menú más hacia la izquierda, para que no quede tanto espacio?
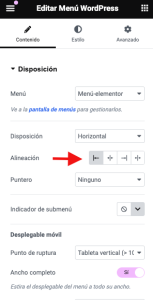
.- Edita la cabecera y en la pestaña contenido alinea el menú a la izquierda:
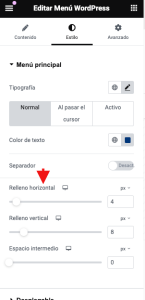
En la pestaña Estilo puedes modificar el valor de relleno horizontal para que se muestre en una sola línea
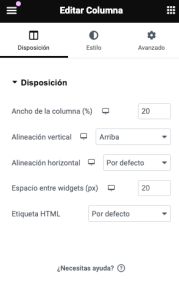
.- Edita la Columna del logo y en la opción Ancho de la columna añade " 20 " puedes variar ese valor para adaptarlo:
No soy capaz de eliminar las línea verticales que separan los nombres
.- Añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
.elementor-11361 .elementor-element.elementor-element-4c48bdb .elementor-nav-menu--main .elementor-item {
border:none!important;
}
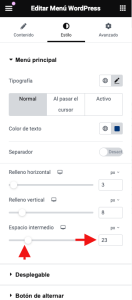
Si ves que los elementos del menú están muy juntos:
.- Edita el bloque del menú
.- Selecciona la pestaña Estilo
.- Modifica el valor espacio intermedio:
Un Saludo