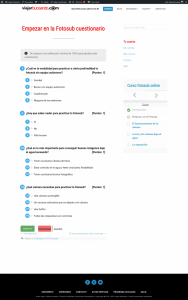
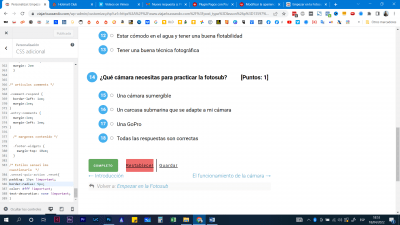
Hola, me gustaría modificar el aspecto de los botones de todos los cuestionario de LMS Sensei con CSS, porque de los tres botones el primero sí pero los de RESTAURAR y GUARDAR no tienen el estilo que quiero.
Pero no consigo hacerlo (y mira que he hecho el curso de CSS que tenéis...). Consigo que me funcione al hacer pruebas con el inspector de Google Chrome pero cuando voy a poner el código css en personalización del tema > CSS adicional, no me funciona. He hecho muchas pruebas con diferentes páginas de la web, incluidas las de tienda y tal de woocommerce y todo el rato me pasa lo mismo... ¿Qué hago mal?
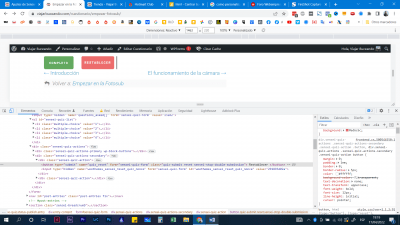
Este es el código que pongo en este ejemplo:
div.sensei-quiz-actions .sensei-quiz-actions-secondary .sensei-quiz-action .button, div.sensei-quiz-actions .sensei-quiz-actions-secondary .sensei-quiz-action button {
margin: 0;
padding: 1em;
border: 0;
border-radius: 5px;
color: #ffffff;
background-color: transparent;
text-decoration: none;
text-transform: uppercase;
font-weight: bold;
font-size: 12px;
line-height: initial;
cursor: pointer;
}
Muchas gracias de antemano.
Contenido solo visible a usuarios registrados
Hola Ana,
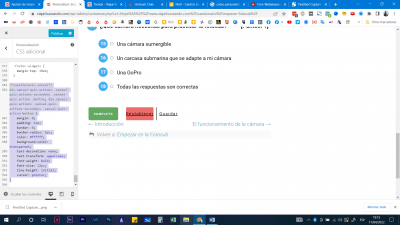
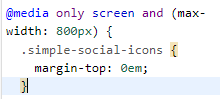
Inspeccionando un poco tu sitio veo que hay algunos errores de sintaxis en tus CSS por favor valida casos donde faltan llaves por cerrar, te dejo capturas de dos lugares donde pude ver dichos errores
Por otra parte te comparto unos estilos CSS que pueden funcionar en tu boton de Restablecer
.sensei-quiz-action .reset{
padding: 15px !important;
border-radius: 5px;
color: #fff !important;
text-decoration: none !important;
}
Echale un vistazo, Saludos!
@bruno-vichetti Hola de nuevo, he corregido lo que comentas (muchas gracias), y he publicado el estilo que me compartes pero no funciona... veo que sí que surge efecto al ponerlo en el inspector pero una vez publicado no se muestran los estilos...
Que tal Ana,
Lamento ser redundante pero sigo viendo errores en las sintaxis de tus CSS, sigues teniendo media-queries con falta de llaves ya sea de apertura o de cierre
Y los estilos compartidos en mi comentario anterior ya los he validado y funcionan sin problema
Por favor echale una revisada a detalle a los estilos aplicados
Saludos!
Ahora sí! Lo he corregido todo y ya me funciona 😉
Puedo preguntar también ¿Cómo cambiar el aspecto de la lista numerada del cuestionario? No sé cómo hacer que no aparezcan esos círculos de color azul numerados. Preferiría que no se vieran, o en su defecto sustituirlos por otros menos llamativos y sin numerar.
Hola Ana,
Excelente, con respecto a tu nueva consulta puedes o ocultar dichos números
#sensei-quiz-list .entry-content ol li::before {
display:none
}
O en su defecto modificar el estilo de dichos números
#sensei-quiz-list .entry-content ol li::before {
background-color: transparent !important;
color: black !important;
}
Tu escoges que estilo te parece mejor
Saludos!
Que tal Ana,
Por favor especifícanos que no te ha funcionado? en mi comentario anterior te di dos opciones que podrías aplicar
Considerando que el motivo inicial de tu consulta fue resuelto daremos este tema como resuelto para que no se extienda con otra consulta, por favor apertura un nuevo tema y lo gestionamos por ese medio.
Saludos!