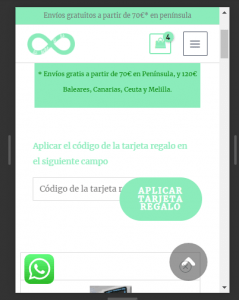
Hola buenas tardes, a raíz de instalar un plugins para tarjetas regalo, en la versión móvil, como podréis ver, pisa el botón la línea para introducir el código.
Estoy viendo como puedo modificarlo tanto la posición como el tamaño. Estoy buscando como hacerlo con los ajustes en avanzado de elementor, o bien con widget de este mismo, u otras maneras y no soy capaz.
Buscando en estos foros encontré respuestas similares a esto, donde indicáis como hacerlo mediante css, pero desconozco como se hace. ¿Me podéis ayudar, e indicar cuál sería el proceso? En mi caso sería suficiente con que el botón se quedara debajo, y si puede ser más estilizado aún mejor.
Gracias.
Contenido solo visible a usuarios registrados
Hola Maria Teresa.
Prueba añadiendo lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
@media only screen and (max-width: 780px) {
.ywgc_enter_code .form-row {
margin-left:2px;
width:100%;
}
input#giftcard_code {
width: 100%;
}
}
Un saludo
Gracias @pepesoler, ¿lo que al final del todo? ¿debo sustituir alguna línea de todos los comandos que salen?
De nuevo muchas gracias.
Hola Maria Teresa,
Debes añadir el código que te envía Pepe al final del último código que tengas añadido en ese apartado, no debes eliminar nada ni sustituirlo, ya que este es un nuevo código especifico para la configuración en la versión móvil del botón.
Un saludo
@karen muchísimas gracias, ya lo hice.
Se ve perfecto. Muchas gracias @pepesoler, y a todos.
Un saludo.
Hola María,
Encantados de poder ayudar, si tienes alguna otra duda recuerda que puedes crear un nuevo tema y con gusto lo vemos.
Un saludo 🖐️