Tengo un problema, me gustaría cambiar el tamaño de las celdas de mi Main Menú (Menú principal). Con el plugin "Menu Image", quiero poner imágenes a mi menú principal, pero se me descolocan bastante y me gustaría hacer las celdas más anchas o encontrar algún modo de poner las imágenes al lado del nombre de la celda del menú. Os dejo capturas de pantalla.
Así es el menú como lo tengo actualmente:
Así es cuando pongo la imagen. La imagen me sale debajo de "NBA" o "NCAA" y me gustaría que saliese después de NBA o NCAA.
Muchas gracias de antemano! La web en cuestión es esta: http://nbaclutchtime.com/
URL del sitio: Contenido solo visible a usuarios registrados
Hola,
Una cosa que se ve rara en el menú de tu web es que los elementos que tienen un desplegable cargan 2 flechas hacia abajo. Lo normal es que solo fuera una, a menos que forme parte del diseño de la plantilla.
Para poder orientarte en los cambios a realizar, que probablemente tengan que ser en los CSS , tendrías que probar a dejar alguna imagen en el menú principal para que lo podamos analizar.
Hola
Ubica el siguiente archivo
/wp-content/themes/megnet/style.css
Al final agrega el siguiente código
ul#mainmenu span span{
background-image:none;
}
ul#mainmenu .menu-image-title{
margin-left:30px;
}
ul#mainmenu li img{
float:left;
}
Salduos
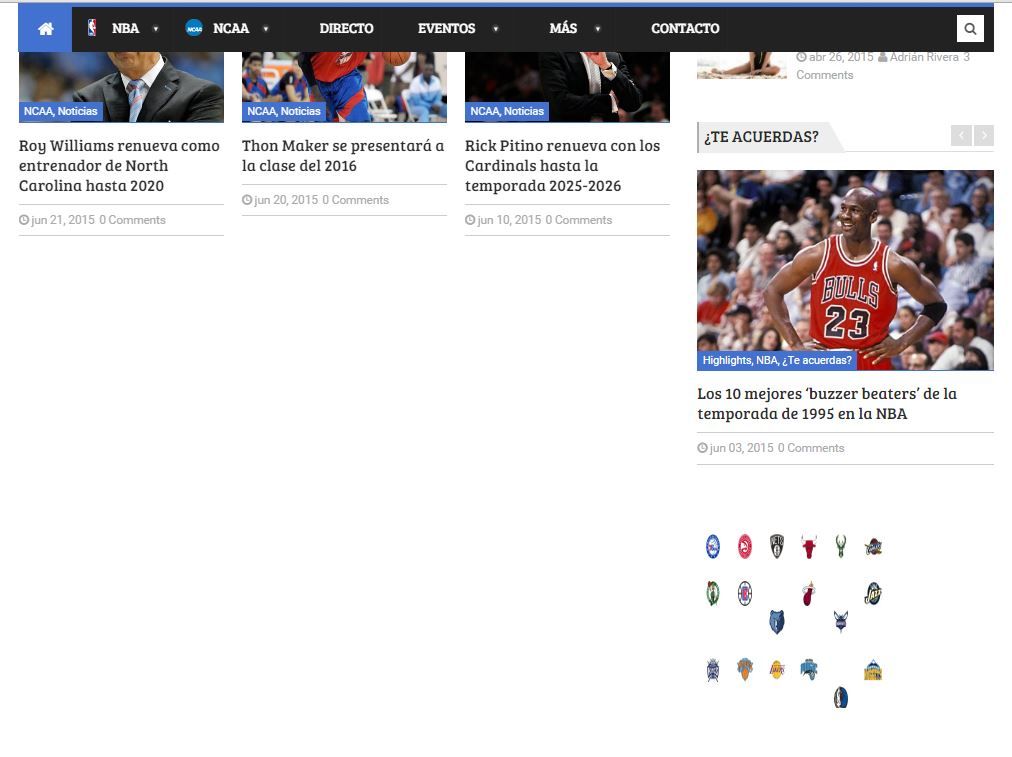
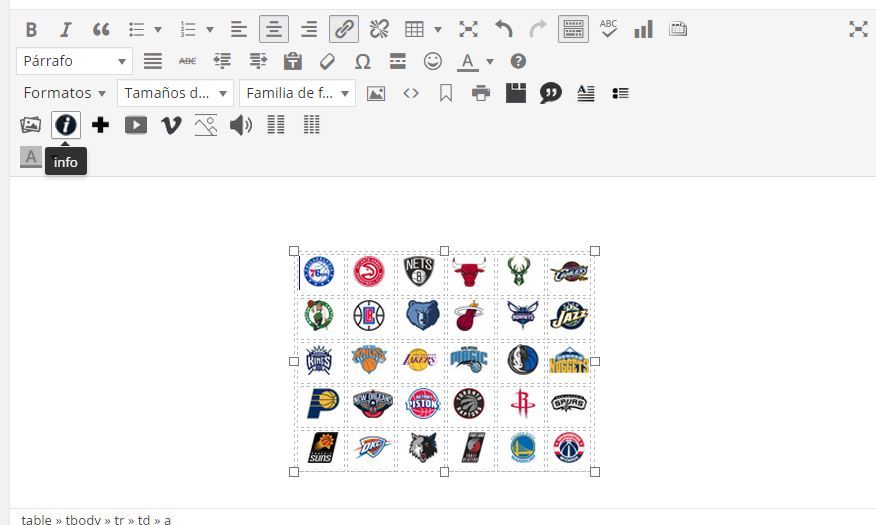
Esto ya está solucionado, muchas gracias! Me pasa algo parecido en una tabla... Se me van las imágenes y no se centran como deberían, además de que la tabla se corta a mitad y hay varias imágenes que no se ven ¿Qué tengo que hacer? Os paso captura y link del problema.
A mi me gustaría que se viese como en el diseño del post (sin bordes).
Gracias y un saludo!
Hola
En este caso te sugiro abrir un nuevo hilo con el título adecuado, de esta manera mantenemos el foro ordenado.
PD. Siempre que tengas una nueva consulta que no se relaciona será mejor que abras otro hilo
Saludos
Vale, perfecto y lo siento! Tengo otra pregunta que tiene que ver con el menú de antes. Los apartados de "NBA" y "NCAA" se quedan genial con la imagen, sin embargo, en los apartados "directo" y "contacto" la imagen queda muy separada del texto. Adjunto captura:
¿Cómo hago para que quede la imagen más cerca del texto? Un saludo.
Hola
Veo que la estructura html cambia para el ítem de menú Directo, se crea primero el texto y luego la imagen, esto difiere de las dos anteriores en donde primero esta la imagen y luego el texto (etiqueta span y etiqueta img)
No se que tipo de cambio estas haciendo pero podría ser también un problema con el template que tienes, prueba definiendo submenús al ítem de Directo y verifica si se cambia ya que actualmente en firefox lo veo como en la imagen adjunta.
Saludos
Ya está solucionado, ahora en Firefox también te saldrá bien, pero con mucha distancia la imagen con el texto. ¿No hay ninguna manera de cambiarlo? Es un "fallo" de la plantilla?
Hola,
A través de CSS se puede cambiar la distancia, puede revisar el siguiente articulo de blog: https://www.webempresa.com/blog/item/1837-como-modificar-estilos-css-en-plantillas-joomla-wordpress-o-prestashop.html
Podrías ponerme el código para cambiarlo? No controlo mucho de CSS
Hola,
Anteriormente Jhon te dio unos códigos, tienes que controlar esos valores para que nos se separen demasiado.