Hola!
Tengo una web montada con woocommerce con más de 100 productos, pero solo 3 ó 4 tienen stock a la vez. Si el usuario se dirige a la tienda (www.midominio.com/tienda), podrá ver todos los productos, tanto los que tienen existencia como los que no, y esto quiero que siga así.
Lo que me gustaría, es que en una página concreta, por ejemplo www.midominio.com/stock, solo aparecieran los productos que sí tienen existencias, de manera, que si mañana uno de esos productos deja de tener stock, esa página se actualice de manera automática y se deje de mostrar dicho producto.
Ahora mismo estoy solucionando esto, añadiendo una categoría de producto, donde solo están esos productos en stock, pero es un poco engorroso, tener que estar añadiendo y quitando productos de esa categoría, por eso estoy mirando la manera de hacerlo automático.
¿Sabéis cómo puedo hacer esto?
Gracias!
Contenido solo visible a usuarios registrados
Que tal Carlos,
Has evaluado mantener ocultos por defecto todos los productos que se encuentren agotados?
Echale un vistazo al siguiente articulo https://www.webempresa.com/blog/ocultar-productos-agotados-en-woocommerce.html
Saludos!
Hola Bruno!
¿Ese código lo puedo usar para una url concreta de mi web, por ejemplo www.miweb.com/stock?
Es que como comenté en el mensaje anterior, necesito que en el apartado "tienda", se vean todos los productos, tanto en stock como fuera de stock.
Lo que necesitaría es tener una página/url de mi web, en la que solo se muestren los productos en stock de manera automática.
No sé si hay alguna manera de hacerlo. Imagino que será con un código similar al del artículo que me has recomendado, pero especificando una url concreta o pegando un shortcode, no sé.
¿Alguna idea?
Gracias!
Hola Carlos.
Una opcion podria ser ocultar los productos agotados e indicar en qué página quieres que se muestren.
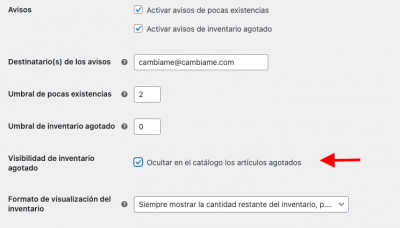
.- Accede a WooCommerce > Ajustes > Productos > Inventario y Selecciona la opción Ocultar artículos agotados del catálogo .
Ahora digamos que no deseas ocultar los productos en la página con ID 10. Esto significa que los productos agotados no se mostrarán excepto en la página con ID = 10.
.- añade lo siguiente en el archivo functions.php:
add_filter( 'pre_option_woocommerce_hide_out_of_stock_items', 'we_hide_out_of_stock_exception' );
function we_hide_out_of_stock_exception( $hide ) {
if ( is_page( 10 ) ) {
$hide = 'no';
}
return $hide;
}
Si observas el código verás que tenemos una condición if ( is_page( 10 ) ) aquí es donde le indicamos en qué páginas queremos que se muestren los productos, en este caso le estamos diciendo que solo queremos que se muestran en la página con el ID 10.
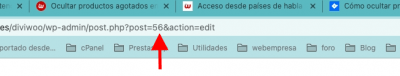
Como saber el ID de una página ?
Muy fácil, si editas la página, en la URL veras post= y un numero, ese numero es el ID de la página:
Un saludo
Espectacular Pepe, la has clavado! Es justo lo que necesitaba, muchísimas gracias.
Saludos!
Hola Carlos.
Nada, Gracias a ti Amigo !!!!!
Cualquier consulta que tengas ya sabes que nos puedes encontrar por aquí
Un saludo