Hola Lourdes,
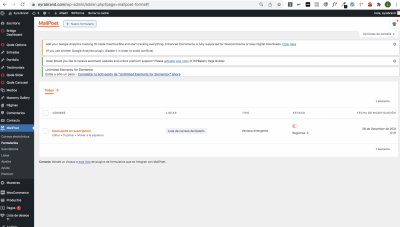
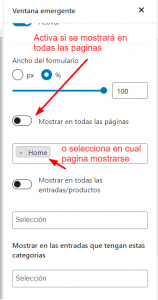
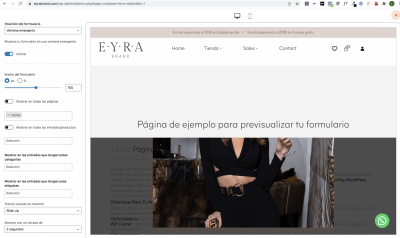
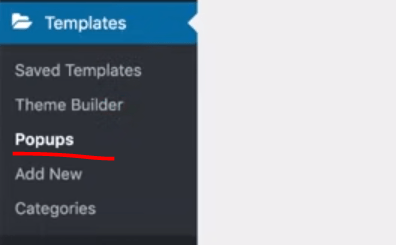
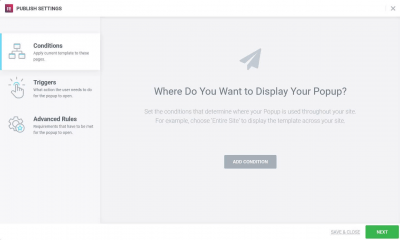
En este casi verifica si tienes configurado en que página se mostrara la ventana emergente, para ello debes configurar las opciones de la Ventana emergente y seleccionar si deseas se muestre en todas o alguna página en especifica
Revisa esto y nos comentas como ha ido todo
Un Saludo
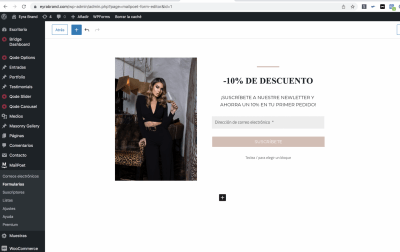
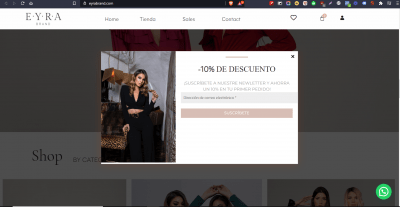
Ya aparece, solo que se visualiza mal. Me gustaria que se viese como muestro en la siguiente captura:
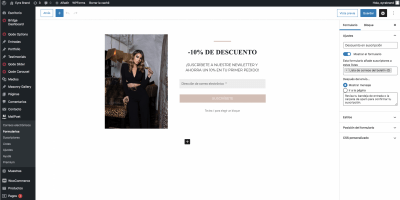
Pero se visualiza en ordenador asi:
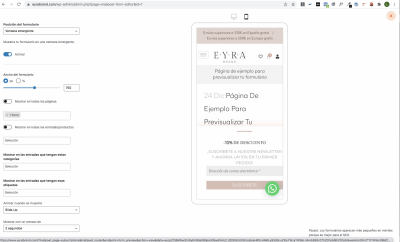
En movil asi:
Hola Lourdes,
Verifica si algún pluging impide que se muestre el popup de forma correcta, por ejemplo algún plugin de optimización. Para verificarlo prueba desactivar estos plugins y borrar la cache de tu navegador, luego comprueba si este se muestra de forma correcta al cargar en tu sitio web
Revisa esto y nos comentas como ha ido todo
Un Saludo
@karen No localizo el plugin que da error. adjunto el css personalizado por si puede estar ahi el fallo.
/* form */
.mailpoet_form {
}
form {
margin-bottom: 0;
}
/* columns */
.mailpoet_column_with_background {
padding: 0px;
}
.wp-block-column:not(:first-child),
.mailpoet_form_column:not(:first-child) {
padding: 0 20px;
}
/* space between columns */
.mailpoet_form_column:not(:first-child) {
margin-left: 0;
}
h2.mailpoet-heading {
margin: 0 0 20px 0;
}
/* input wrapper (label + input) */
.mailpoet_paragraph {
line-height:20px;
margin-bottom: 20px;
}
/* labels */
.mailpoet_segment_label,
.mailpoet_text_label,
.mailpoet_textarea_label,
.mailpoet_select_label,
.mailpoet_radio_label,
.mailpoet_checkbox_label,
.mailpoet_list_label,
.mailpoet_date_label {
display:block;
font-weight: normal;
}
/* inputs */
.mailpoet_text,
.mailpoet_textarea,
.mailpoet_select,
.mailpoet_date_month,
.mailpoet_date_day,
.mailpoet_date_year,
.mailpoet_date {
display:block;
}
.mailpoet_text,
.mailpoet_textarea {
width: 200px;
}
.mailpoet_checkbox {
}
.mailpoet_submit {
}
.mailpoet_divider {
}
.mailpoet_message {
}
.mailpoet_form_loading {
width: 30px;
text-align: center;
line-height: normal;
}
.mailpoet_form_loading > span {
width: 5px;
height: 5px;
background-color: #5b5b5b;
}
Hola Lourdes,
En este caso veo que al pasar un tiempo se muestra de forma correcta, por lo que entiendo algún plugin debe estar afectando la carga de estos estilos
Verifica si tienes algún plugin de carga o en tu tema se retarde la carga de los estilos
Revisa esto y nos comentas como ha ido todo
Un Saludo
@karen Acabo de localizar el plugin que da error. Es el ElementsKit Lite
No puedo desactivarlo porque es con el que está creado el menu. ¿Como debo proceder en estos casos? Se puede contactar con mailpoet y que lo solucionen? ¿O deberia directamente buscar otra opcion de ofrecer este tipo de pop up ?
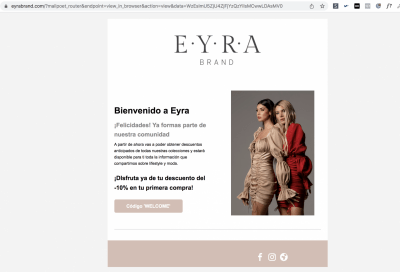
Realmente creo que elementor me habria dejado crear un pop up como este, lo que no tengo claro es como y da tambien la opcion que da mailpoet de configurar un email automatico y con plantilla como tenia creado en mailpoet, que llegaba cuando alguien añadia en el pop up su email. Era así:
Agradezco mucho su ayuda. Un saludo.
Hola Lourdes,
En este caso es un poco complicado, ya que es un conflicto entre versiones de plugins y su código, una opción es que verifiques con sus desarrolladores si ya se ha planteado este error y si tiene alguna solución.
Por otro lado, puedes intentar crear un popup con elementor, solo ten cuenta que para ello debes tener Elementor Pro y que este no añade el formulario por lo que debes tener el formulario creado con otro plugin que luego puedas añadir en el popup de elementor pro
Para crear un popup con Elementor puedes verífica la información completa en su documentación oficial -> Contenido solo visible a usuarios registrados
De igual forma existen otros plugins que te permiten crear ventanas emergentes como por ejemplo Poup Maker, pero como te menciono debes tener tu formulario desarrollador con otro plugin para que este luego puedas integrarlo dentro de él
Un Saludo
@karen Muchas gracias por la información. Necesito que me despeje algunas dudas.
En el video con elementor pro que me envian para crear pop up, ellos usan un pluggin llamado trigger pero este no lo necesito verdad? Entiendo que es solo para que aparezca el pop up al hacer click en algun apartado de la web.
¿Si hago el pop up de elementor pro me deja crear tambien una plantilla de lo que recibe el cliente en su email, es decir una confirmacion de la suscripcion con una imagen, un boton, textos, etc? Si no me permite configurar esta plantilla tendria que intentarlo directamente con otro plugin como el ultimo que me envian.
Hola Lourdes,
En este caso no hay un plugin trigger, de acuerdo a su documentación con la versión pro de elementor ya debes tener una opción disponible llamada popup dentro da las opciones de la plantilla
Solo que ellos están indicando en el video como crear un popup que se desencadene (trigger) al hacer clin a un botón por ejemplo, sin embargo, según puedo ver se puede establecer diferentes condiciones para que este aparezca
Te comparto su documentación oficial donde mencionan diferentes formas de usarlo
-> Contenido solo visible a usuarios registrados
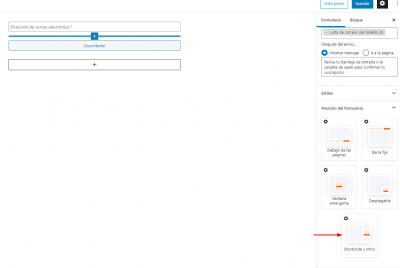
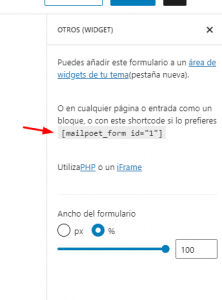
Lo que puedes probar es crear el formulario con mailpoet y seleccionar en su posición otros widgets para que te indique un shortocode que luego puedas añadir en el popup de elementor pro
Revisa estas opciones y verifica si te permite configurar lo que deseas
Ten en cuenta que Elementor Pro es un plugin de pago por lo que no podemos comprobar completamente como funciona o que permite y por ello solo podemos indicarte las opciones que muestra su documentación.
Si tienes cualquier consulta adicional te sugiero abras un nuevo tema de esta forma mantenemos un control sobre el hilo y podemos ayudarte con mayor detalle
Un Saludo