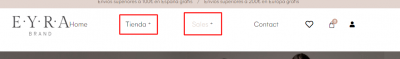
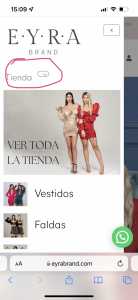
Algunos de los links del menu no funcionan y antes si lo hacían. En concreto los que tienen mega menu (en ordenador tienda y sales) (en movil tienda)
¿Pueden revisar porque no funcionan? Gracias de antemano
Contenido solo visible a usuarios registrados
Que tal Lourdes,
He entrado al sitio y si que me han funcionado, quizás te refieres a los enlaces padre que despliegan las opciones del mega menu?
Si es asi posiblemente sea ya que al ser las opciones que despliegan submenus si tuviesen enlace por defecto pues no funcionarían, esta configuración debe provenir del mega menu, échale un vistazo y nos comentas
Saludos!
@bruno-vichetti Exacto, si que viene el error de este plugin. Me gustaría que estas categorias padre permitiesen hacer click. Pueden decirme como hacerlo? Quiza seria posible a traves de css y con important! Si fuese esa una solución pueden decirme como seria el css exactamente.
De acuerdo reviso anteriores consultas, quizá se me olvido cerrarlas disculpen las molestias.
Hola Lourde.
Por defecto WordPress tiene bloqueada la opción de link en los elementos padre que contienen submenus pero se puede solucionar con una función.
.- Añade lo siguiente en el archivo functions.php que encontrarás en apariencia -> Personalizar -> CSS Adicional.
function custom_nav_menu_link_attributes( $atts, $item, $args ){
if ( !wp_is_mobile() && $args->has_children ) {
$atts['href'] = ! empty( $item->url ) ? $item->url : '';
}
return $atts;
}
add_filter( 'nav_menu_link_attributes', 'custom_nav_menu_link_attributes', 99, 3 );
function we_make_menu_clickable(){
if ( !wp_is_mobile() ) { ?>
<script type="text/javascript">
jQuery(document).ready(function($){
if($(window).width() >= 767){
$('li.menu-item a').click(function(){
window.location = $(this).attr('href');
});
}
});
</script>
<style type="text/css">
@media all and (min-width: 767px) {
.menu-item-has-children:hover > ul {
display: block;
}
}
</style>
<?php }
}
add_action('wp_footer', 'we_make_menu_clickable', 1);
Si utilizas un plugin tipo Fragmento de códigos puedes añadirlo en ese plugin.
Un saludo