Hola Emilio,
Supongo que has seguido este tutorial:
- https://www.webempresa.com/blog/7-plugins-wordpress-para-redes-sociales-gratis-y-de-pago.html
¿Puedes facilitar una captura de la configuración aplicada en el plugin y del widget donde insertas el código corto o del propio plugin?
Saludos
Hola Emilio,
Observa en tu segunda captura, arriba a la derecha que tienes establecido el override "Default" cuando deberías tener establecido el override "Inicio" (entiendo que si figura en tu tema) y es en ese override en el que tendrías que arrastrar el widget de Iconos Sociales al Top del tema.
Saludos
Hola
Con ponerlo en el override Default sería suficiente ya que entiendo que se mostrará en todas las páginas.
Luego veo que en tu captura dos divisiones y tres widgets en la posicion top, verifica en la configuración del theme , para el override Default en el tab layout, la cantidad de divisiones asignadas, deberías tener 3 divisiones si quieres realizar esto. También puedes probarlo quitando una división gantry
Si sigues con problemas, prueba agregar el widget en otra posicion y verifica si te sucede lo mismo.
Saludos.
Solo quiero que salga en la página de inicio, no en todas las páginas.
Perdón, rectifico, en todas las páginas sí.
Ya está! No salía porque faltaba escribirle el enlace en el plugin.
Ahora solo me falta hacerle una alineación izquierda al widget.
Hola
Si vas a realizar muchas modificaciones te recomieno agregar un archivo CSS personalizado
https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html
Luego agrega un código para que se muestre más a la izquierda, mejor elimina los estilos que has puesto de centrado ya que de otro modo tendrías que usar important, tal como el siguiente código:
.cnss-social-icon{
margin-left:55px!important;
text-align:left!important;
}
Con este código los iconos de redes se veran un poco más a la izquierda.
Saludos.
Donde creo el archivo css exactamente??
Hola,
En el articulo que te adjunto Jhon se indica dependiendo de la plantilla que estés utilizando: www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html
Haz revisado el vídeo tutorial?
Hola,
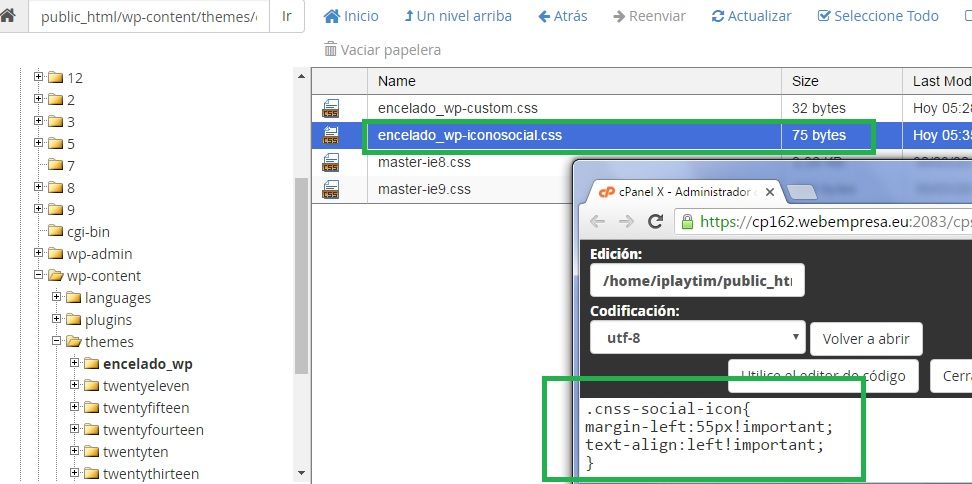
El nombre del fichero es incorrecto, como puedes ver en captura haz puesto:
encelado_wp-custom-css
cuando lo correcto es:
encelado_wp-custom.css
Corregido, pero sigue igual.
El archivo encelado_wp-custom.css contiene el código de color de página.
Pero cree otro archivo con el mismo nombre encelado_wp-custom.css pero no me dejaba, entonces cambie "custom por iconosocial", aunque leyendo la página https://www.webempresa.com/blog/agregar-archivo-css-personalizado-para-plantillas-gantry.html no me resuelve nada o no llego a poder resolverlo.
¿Qué es lo que falla? y ¿qué nombre de archivo al crearlo tengo que poner y en qué lugar? Gracias