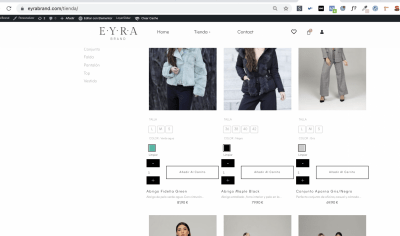
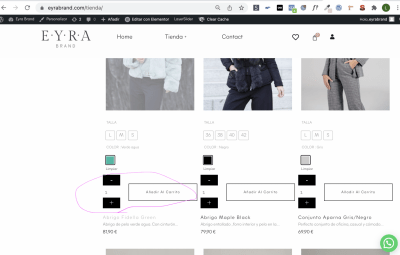
¿Pueden revisar como borrar los siguientes elementos del listado de productos de la tienda?:
Necesito eliminar la palabra talla, Color: 'el nombre del color', apartado de añadir al carrito. ¿Seria posible? Es decir que se vea tan solo el cuadrado del color y los cuadrados con las posibles tallas.
Contenido solo visible a usuarios registrados
Disculpe, cuando se conecto estaba haciendo modificaciones por eso o lo veia.
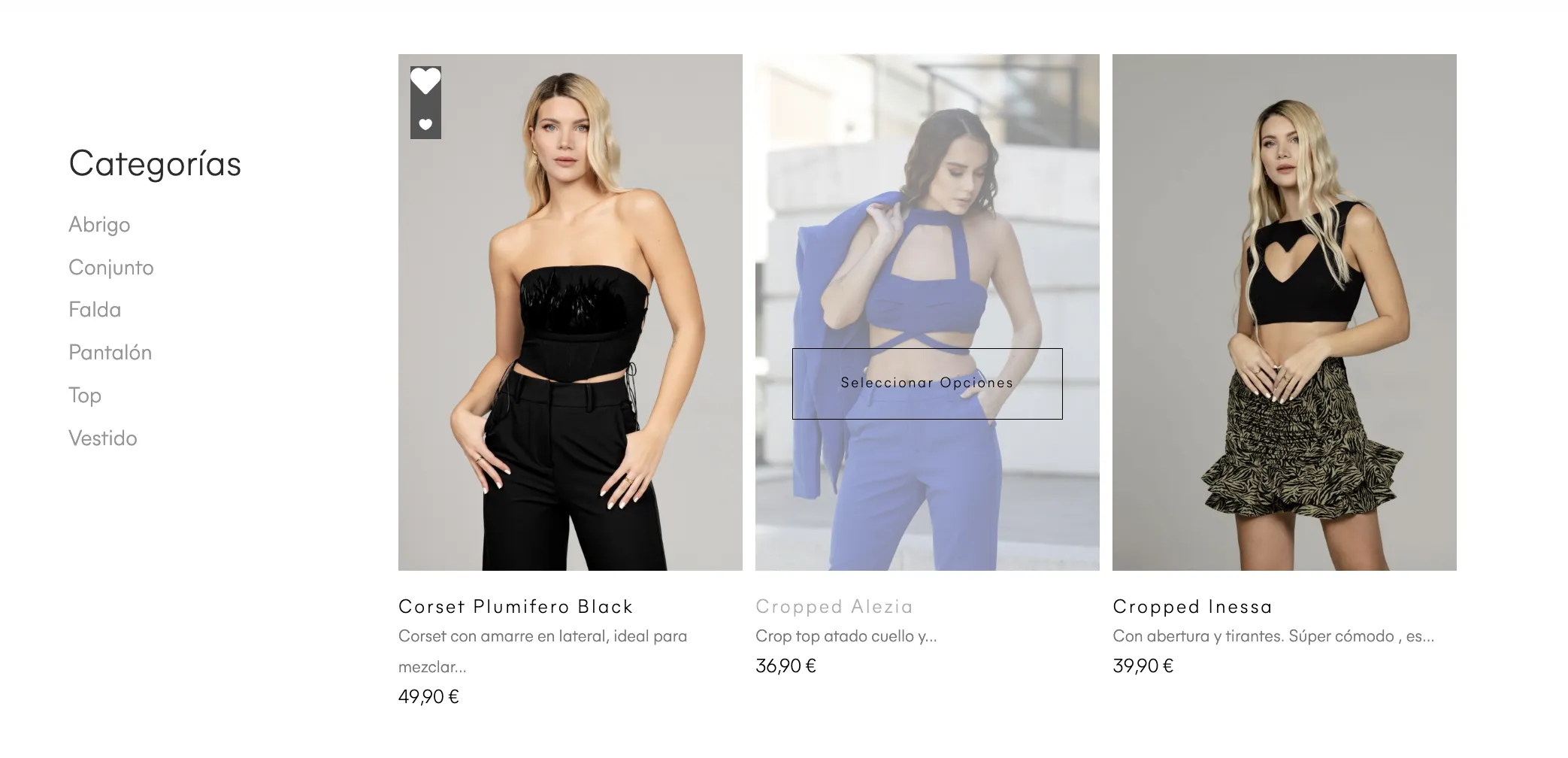
Necesitaria eliminar la palabra 'talla' y la frase 'color: X'
Ademas que el Nombre del articulo, descripcion y precio aparezcan arriba. Mas abajo tallas y por ultimo abajo del todo el color. Digame si esto seria posible con css.
Adjunto imagen:
Muchas gracias de antemano!
Hola Lourdes,
Verifica agregar en Apariencias > Personalizar > css adicional, el siguiente código css al final del todo:
table.variations td.label {
display: none !important;
}
Verifica y nos comentas.
Un saludo 🖐️
Hola Lourdes,
Cambiar el orden de los elementos que se muestran en esta pagina requeriría de un desarrollo a medida, para ello puedes consultar con nuestros colaboradores:
https://www.webempresa.com/directorio-colaboradores.html
Un saludo 🖐️
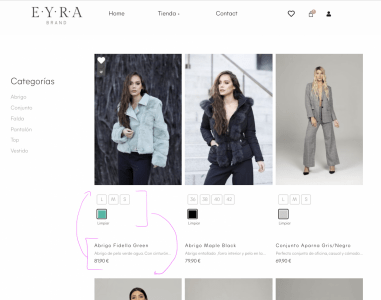
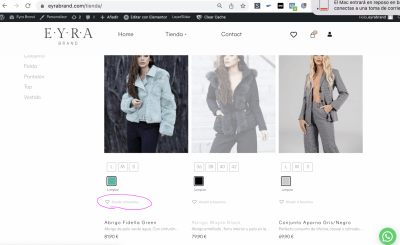
Podria indicarme como ocultar tambien este elemento?
He probado a ocultarlo pero se me oculta en toda la tienda, solo necesito ocultarlo en esta sección, Gracias.
Hola Lourdes,
En este caso revisa si el siguiente código te permite ocultar lo que necesitas solo en la página de tienda
.elementor-page-860 .single_variation_wrap {
display: none;
}
Revisa esto y nos comentas como ha ido todo
Un Saludo
Hola Lourdes.
Añade la etiqueta !important:
.elementor-page-860 .single_variation_wrap {
display: none!important;
}
Un saludo
@pepesoler Y para eliminar este elemento que le marco en la imagen? esta en la misma zona que el resto:
Hola Lourdes,
Verifica agregar esto:
.tinv-wraper.woocommerce.tinv-wishlist.tinvwl-after-add-to-cart {
display: none !important;
}
En Apariencias > Personalizar > Css adicional, al final del todo.
Recuerda comentarnos cuando podemos cerrar el tema es importante cerrarlos y no dejarlos abiertos.
Un saludo 🖐️