Hola
He publicado mi primer artículo en el blog y me gustaría ocultar el título ARCHIVOS que aparece en la cabecera
Gracias
Contenido solo visible a usuarios registrados
Hola Esther.
Añade lo siguiente en Apariencia -> Personalizar -> CSS Adicional:
body.blog h1.entry-title {
display: none;
}
Revisa si con eso se soluciona y nos comentas.
Un saludo
Hola
Quiero un memu hamburguesa para el mobil
Necesito algun plugin o hay otra manera de proceder
Gracias
Hola Esther,
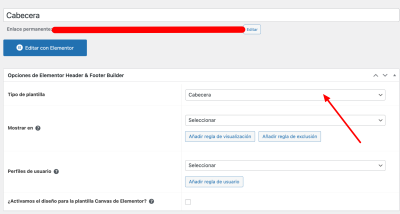
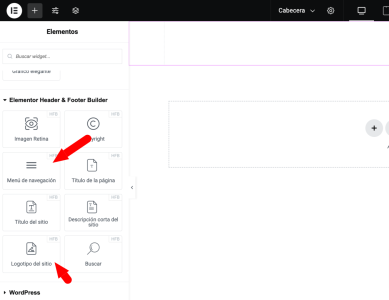
Inicialmente como tienes creado la Cabrera con Elementor, ten en cuenta que para añadir el menú hamburguesa necesitas utilizar el widget menú de Elementor o del plugin de Elementor Header & Footer Builder, por ejemplo debes acceder a Apariencia -> Elementor Header & Footer Builder y crear una nueva cabecera
Luego pulsar editar con elementor y dentro de esta sección puedes comenzar a construir tu cabecera
El propio widget de menú te permite añadir el menú hamburguesa para móvil
Puedes ver una guía completa sobre como crear esta cabecera en la siguiente guía que tenemos disponible -> https://www.webempresa.com/blog/como-crear-un-encabezado-personalizado-en-elementor.html
Verificalo y nos comentas como va todo
Un daludo
@karenHola
No se que he hecho que ahora en el modo movil me sale otra cabecera y quiero recuperar la de la escritorio
El menu del escritorio ya me parece bien, lo que quiero es que en version movil aparezca el icono burguer desplegable
Tengo el plugin de elementor footer & header, entonces lo podria inserat desde el editor de elementor?
No me sale la opcion ocultar en modo movil o no se hacerlo
Gracias
Hola, Esther
Veo que tienes un poco de conflicto de constructores visuales en tu web, pues mezclas Elementor con Templately y además Colobri Page Builder y esto puede generar problemas a la hora de saber con qué plugin exactamente debes editar la cabecera de tu tema "Hello" que nativamente está diseñado para ser maquetado con Elementor y no con otros builders.
Adicionalmente, luego usas "Boostify Header Footer Builder" para modificar la cabecera y con ello quizás complicas a tu sitio el saber quién debe gestionar las modificaciones de la cabecera de tu web, para que, por ejemplo, en dispositivos móviles no aparezca el menú horizontal de navegación que ahora se muestra, sino el "menú hamburguesa", que sería lo adecuado y que es el que por defecto muestra el tema "Hello".
Aquí puedes ver varios sitios realizados con Hello Theme para Elementor y probarlos en tu móvil para que compruebes que el menú hamburguesa se muestra por defecto de forma correcta: https://beautifulpress.net/theme/hello/
Una recomendación importante es que trabajes siempre con temas hijo, y en el caso de "Hello" uses https://github.com/elementor/hello-theme-child que puedes descargar en ZIP https://github.com/elementor/hello-theme-child/archive/refs/heads/master.zip e instalarlo, previa copia de seguridad, en tu sitio web, de forma que los cambios que apliques de personalización a tu tema se hagan sobre el tema hijo siempre y nunca sobre el tema padre, pues de lo contrario, con cada actualización del tema padre "Hello" estarás perdiendo los cambios aplicados.
Aquí te explicamos qué son los "temas hijo" en WordPress y su importancia: https://www.webempresa.com/blog/crear-temas-hijo-child-themes-en-wordpress.html
El encabezado de tu tema no es el nativo del tema, ¿lo has modificado desde Templates > Theme builder > Header?
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊
@alejoHola
Pues no se si es nativo.
Empecé a hacer la web hace un año y ahora ya no me acuerdo.
Lo que si puedo decirte es que lo trasteo todo.
Ahora, me gusta el aspecto de la web pero quiero que el menú se oculte en le movil.
¿Qué me recomiendas que haga para el encabezado, desinstalo algunos plugins ?
Gracias
Hola, Esther
Tienes plugins como "WP Mobile Menu – The Mobile-Friendly Responsive Menu" https://es.wordpress.org/plugins/mobile-menu/ que te permiten mostrar de forma responsiva el menú en dispositivos móviles de forma sencilla y personalizable, por si quieres evaluar esta opción sin tener que trastear Elementor.
Al no tener "Elementor Pro" (de pago) es posible que tengas ciertas limitaciones de uso en la personalización y creación de menús responsive, por eso, la opción de usar un plugin puede ser viable en tu caso.
Pruébalo, previa copia de seguridad de tu web, y dinos si te sirve como alternativa. 😊
@alejoHola
Me decis que haga copia de seguridad y yo pensaba que se hacía automáticamente.
Qué tengo que hacer para hacer una copia .
Ahora he conseguido el menú desplegable en el movil pero el fondo de de las paginas al desplegarlas es negro y no quiro ningun color.
Es posible cambiarlo
Gracias
Hola, Esther
Cuando indicamos que hay que hacer un backup de la web antes de "instalar", "actualizar" o aplicar cambios importantes en la web, siempre nos referimos a hacerlo con algún plugin que tengas instalado.
Cuando "All In One WP Migration" era gratuito (100%) lo recomendábamos para hacer backups pequeños, grandes o enormes, pues no había limitación, pero de un tiempo a esta parte, los desarrolladores de ese plugin, aplicaron la restricción de tamaño a los backups para la restauración, con el fin de poder monetizar su esfuerzo de desarrollar un plugin de backups (ajeno a Webempresa).
Es por eso por lo que te recomendaba plugins como UpdraftPlus, que no tiene ese tipo de limitaciones, para que lo uses habitualmente y, en caso de problemas, hagas backups que luego puedas restaurar sin la limitación de tamaño.
En este artículo https://www.webempresa.com/blog/cuando-todo-falla-copias-de-seguridad-en-wordpress-con-updraftplus.html explico cómo hacer copias de seguridad (backups) y lo facilito que es, para que puedas seguir los pasos.
Para cambiar el color del menú hamburguesa, dependerá de qué plugin estés usando para mostrarlo. El que yo te sugerí tiene opciones de personalización de color, aunque muchas de ellas son de pago. No obstante, mediante CSS puedes hacerlo.
En este otro artículo https://www.webempresa.com/blog/como-agregar-codigo-css-en-wordpress.html se explica de forma muy visual y sencilla cómo se localizan clases de CSS en un tema/plantilla de WordPress y luego cómo personalizar CSS desde "Apariencia > Personalizar > CSS personalizado".
Quedo pendiente de tus indicaciones para seguir ayudándote. 😊