Contenido solo visible a usuarios registrados
Hola Pedro,
Veo que con ese constructor puedes aplicarlo a ancho completo, dale un vistazo a este video:
Contenido solo visible a usuarios registrados
Verifica lo que se hace en el de expandir el contenido y sección y nos comentas.
Un saludo 🖐️
Gracias @Argenis
Lo he probado y ha funcionado para las páginas.
Me gustaría poder extender también las entradas pero veo que no me aparece la opción de Frontend Editor como en las páginas y no sé cómo hacerlo.
¿Me podrías ayudar?
Un saludo,
Hola Pedro Jose.
Puedes probar con esto aunque si quieres que te diga la verdad, por estética, no lo cambiaria:
@media (min-width: 1350px) {
#blog.blog-detail-page .container {
width: 3000px!important;
max-width:3000px;
}
}
Un saludo
@pepesoler Hola, Pepe
Esta opción lo ha empeorado, moviendo todo a la derecha y tapando parte del contenido. Mejoras no ha habido ninguna.
¿Hay alguna otra opción que permita crear y editar elementos?
Gracias y saludos
Hola Pedro José.
Puedes utilizar un plugin:
-> https://wordpress.org/plugins/fullwidth-templates/
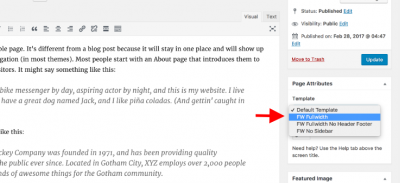
Solo tienes que activarlo y en el post veras una opción para seleccionar el ancho completo:
Lo único que le veo es que la imagen destacada la tienes que añadir en el cuerpo de la entrada
Otra opción es probar con esto:
@media (min-width: 1920px) {
.container {
width: 1920px!important;
}
}
Un saludo