Hola,
Configuré optimizator.io y Webp Express siguiendo los tutoriales pero no consigo que muestre las imagenes en webp en ningun navegador. He probado chrome y firefox actualizados en desktop.
He probado diferentes configuraciones de WebP Express y forzado las redirecciones en htaccess pero no lo consigo.
¿Podrían ayudarme?
Saludos,
Endika
Contenido solo visible a usuarios registrados
Gracias Pepe por tu respuesta,
Sí, las volví a hacer ayer por si acaso el problema estaba ahí pero nada. Inspeciono el código de la web cuando la veo en incógnito y ni siquiera hay referencia a ninguna imagen webp en el código.
El plugin me dice esto, pero no entiendo cuál es la opción que debo marcar para ello.
"
"
Aquí te paso una grabación de pantalla rápida de la configuración por si pudieses echarle un vistazo.
https://www.loom.com/share/43308ac7e194461bb1b0f6c647c360ed
Saludos,
David
Gracias Pepe,
Lo he probado y le he dado a save and force new htaccess rules, he vaciado la cache de varnish y de wprocket también y nada.
Hola Endika,
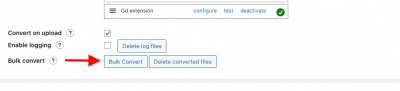
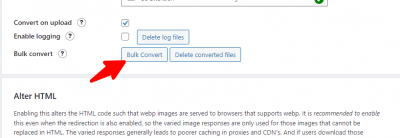
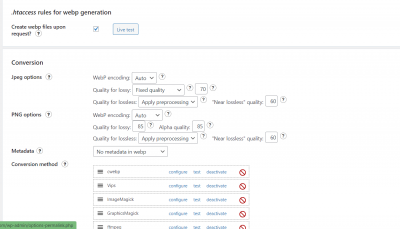
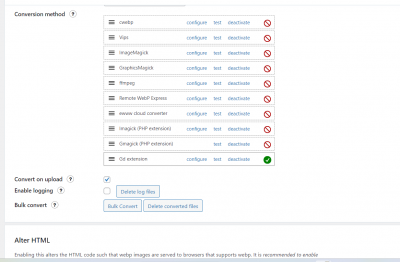
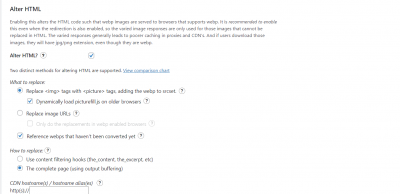
Envíanos algunas capturas como se están configurando las opciones dentro de tu sitio web para convertir las imágenes, de igual forma envíanos alguna captura si te muestra un error al pulsar en la opción de Bulk Converter
Puedes ver más detalles sobre estas configuraciones en el siguiente articulo → https://www.webempresa.com/blog/usar-imagenes-webp-wordpress.html
Ten en cuenta que el plugin de optimizador.io te permite que todas las imágenes que subas a tu web se optimicen en segundo plano sin perder calidad, sin embargo actualmente este plugin no soporta la conversión y optimización al formato WebP.
Un Saludo
Hi Karen,
Hize el bulk convert y terminó sin problemas. Tardó varias horas. Entiendo que eso es normal.
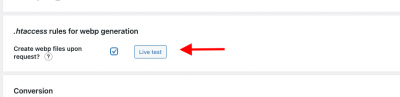
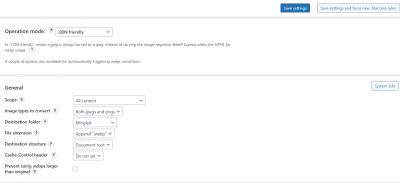
Aquí te paso los pantallazos de la configuración.
Sabes si el plugin plus webp que recomendais en el artículo imuestra las imágenes webp a los navegadores que pueden verlas, pero muestra otro formato a los navegadores que no pueden verlas??
Cuando dices que el plugin optimizator.io no es compatible con webp, entiendo que usando optimizator.io y el plugin que estamos usando de webp, si que son compatibles entre si?
Saludos,
Hola.
Sabes si el plugin plus webp que recomendais en el artículo imuestra las imágenes webp a los navegadores que pueden verlas, pero muestra otro formato a los navegadores que no pueden verlas??
A fecha de hoy el 99% de los navegadores soportan el formato WebP, puedes revisar esta tabla donde se muestran los navegadores compatibles:
https://caniuse.com/?search=webp
entiendo que usando optimizator.io y el plugin que estamos usando de webp, si que son compatibles entre si?
Optimizador.io es para optimizar las imagenes, es decir, reduce su peso para que la carga sea más rápida y el plugin de WebP lo único que hace es convertir las imágenes a ese formato y servirlas en el navegador.
El plugin plus webp lo que hace es convertir la imagenes que tengas o subas al formato WebP pero despues tendras que editar las páginas y entradas donde tienes la imagen y sustituirla por la que tienes en formato .jpg o .png
Tienes que tener en cuenta que WordPress ya soporta el formato WebP y simplemente puedes subir las imágenes en ese formato, tienes aplicaciones como Photoshop o GIMP que te permiten convertir las imágenes a ese formato y subirlas a WordPress en formato WebP
Un Saludo
Muchas gracias Pepe por las aclaraciones 🙂
Sabes que podría estar haciendo que el plugin esté configurado pero no muestre las imágenes en webp?
Hola Endika
La configuracion esta bien, no tendrias que tener problemas, otra cosa es que entre en conflicto con algún otro plugin o incluso la plantilla.
Puedes probar a clonar la web y cambiar de plantilla en ese clon y si no se soluciona desactivar los plugin y ver si alguno entra en conflicto.
Un Saludo