Hola,
En las páginas de producto, el título del producto está repetido y esto ocupa mucho espacio desde un móvil... cómo puedo quitar el primer título que se pone al principio de la página? En los ajustes no veo manera de configurar esto y haciendo tests, se trata de la misma string de texto (nombre del producto).
Adjunto pantallazos, muchas gracias!
Contenido solo visible a usuarios registrados
Hola Marc.
Prueba añadir lo siguiente en Apariencia -> personalizar -> Css Adicional:
.jupiterx-main-header [class*=-header-post-title] {
display:none;
}
Un saludo
Hola,
Gracias por la respuestas pero este código elimina todos los títulos, incluyendo los títulos de los artículos del blog que sí quiero mantener... es solamente para las páginas de productos que no necesito que esté repetido el texto.
Alguna idea para eliminar este texto en páginas de producto?
Muchas gracias
Ejemplo de página donde el nombre del producto aparece 2 veces (en el título y en nombre de producto): https://animaescueladevida.com/producto/reserva-retiro-silencio-agosto-2021/
Ejemplo de artículo del blog donde sí quiero que aparezca el título, solo una vez: https://animaescueladevida.com/el-ego-enemigo-o-aliado/
Hola Marc,
En este caso la única manera mas allá de tener la versión pro de elementor y editar una plantilla para productos sería agregarlo por css para cada uno de estos productos.
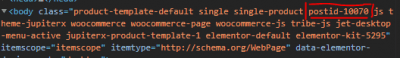
Para esto debes abrir el inspeccionador de tu explorador y verificar el post id que tiene cada producto:
Como vez donde indica postid es el código de la página del producto, luego de esto agregas este código:
.postid-10070 .jupiterx-main-header [class*=-header-post-title] {
display:none;
}
Esto aplicado a cada uno de los productos que tienes, un saludo 🖐️
Gracias por la respuesta, lo único que no me queda claro es cómo y dónde poner este código en cada página? En esta por ejemplo, no me da la opción de editar con Elementor, me da solo editar producto y allí no hay espacio para codigo:
https://animaescueladevida.com/producto/reserva-retiro-silencio-agosto-2021/
Hola Marc,
En este caso si te refieres al código CSS compartido por Argenis puede añadirlo en el apartado Apariencia -> Personalizar -> CSS Adicional
Un Saludo
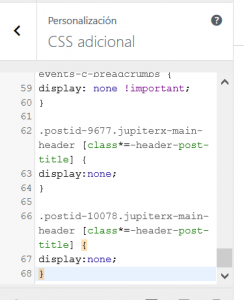
Ok, lo he puesto para 2 páginas pero siguen iguales, aquí lo que he puesto:
.postid-9677.jupiterx-main-header [class*=-header-post-title] {
display:none;
}
.postid-10078.jupiterx-main-header [class*=-header-post-title] {
display:none;
}
https://animaescueladevida.com/producto/reserva-retiro-silencio-agosto-2021/
https://animaescueladevida.com/producto/reserva-retiro-medita-conecta-fluye-semana-mayo/
Hola Marc,
A simple vista veo que no es el mismo código, esta faltando el espacio luego de el numero del id, verifica si agregando el espacio se aplica correctamente.
Un saludo 🖐️
Aaah es esto, ahora sí!! Muchas gracias a todos, sois unos cracks y gracias por la paciencia 😜 😊 👍 👍 👍
Hola Marc,
Encantados de poder ayudarte, si tienes alguna otra duda recuerda que puedes abrir un nuevo tema y como siempre lo atenderemos con todo gusto.ç
Un saludo 🤓 🖐️