Hola,
Tengo un ecommerece y utilizo redsys como pasarela de pago. La cuestión es que no consigo ver como modificar el diseño de la ultima pagina del checkout antes de pasar a la pagian de redsys (me refiero al al pagina que podeis ver en el pantallazo).
Utilizo elementor, y únicamente quiero cambiar cosas básicas del diseño, como el color y/o el tamaño de los botones. Pero cuando intento modificarlo como cualquier otra pagina me dirige a la pagina "anterior" de checkout (y esa no es la que quiero modificar)
¿podéis ayudarme?
Gracias!
Contenido solo visible a usuarios registrados
Hola María,
En este caso para cambiar los estilos de estos botones puedes utilizar el siguiente código que debes añadir en el apartado Apariencia → personalizar → CSS adicional de tu sitio web
input#submit_redsys_payment_form {
background-color: #EC000F;
border-radius: 3px;
color: #fff;
width: 300px;
}
a.button.cancel {
text-align: center;
border-radius: 3px;
width: 300px;
padding: 15px;
}
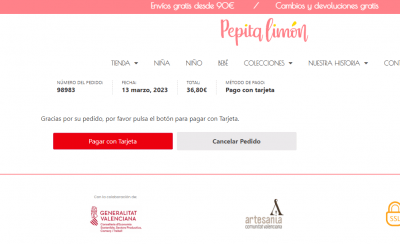
El resultado puede ser por ejemplo
Verifica si con esto puedes modificar lo que necesitas
Un Saludo
@karen Hola Karen,
Gracias!! Funciona y ahora queda mucho mejor.
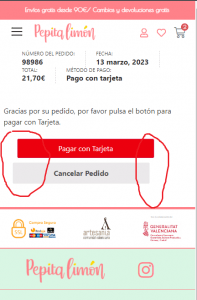
Veo que queda un pequeño descuadre vertical en la versión móvil (ver pantallazo) ¿sabes como puedo arreglarlo?
Y en cualquier caso ¿sabes si puede modificarse esta pagina con elementor como el resto d elas paginas de la web? o hay que hacerlo siempre con css desde "apariencia"?
Muchas gracias
Hola María,
En este caso puedes probar el siguiente código CSS para corregir la alineación en móvil
@media only screen and (max-width: 600px) {
#submit_redsys_payment_form {
margin: 0px;
margin-bottom: 10px;
}
}
Con respecto a modificar esta página con Elementor no lo veo posible, ten en cuenta que esta es una página intermedia que añade Redsys para procesar los pagos por lo que no es posible modificar su plantilla de forma sencilla, para ello necesitarías editar el plugin en sí lo cual no es recomendable.
Las opciones de estilos si puedes modificarlas a través de CSS utilizando las mismas clases que añade el plugin para sus elementos.
Un Saludo
Hola María,
Enhorabuena vas logrado configurar lo que necesitabas, es un placer para nosotros siempre poder ayudarte
Con esto podemos dar el tema como solucionado, no dudes en escribirnos si tienes cualquier otra consulta.
Un saludo 😊