Hola,
Estoy creando un formulario emergente con mailchimp y me dice que debo pegar un código que me ofrecen en el <head>.
Lo he probado a pegar en el archivo header.php que hay en la ruta ...wp-content/themes/miplantilla pero después hago la prueba de conexión desde Mailchimp pero no me lo reconoce.
He probado a pegar el código tanto justo después del <head>, como justo antes del </head> pero no hay manera.
¿Me podríais ayudar por favor?
Gracias
Contenido solo visible a usuarios registrados
También he probado a pegar el código tanto justo antes del <head>, como justo después del </head> pero no funciona.
Gracias
Hola Jose Luis,
En este caso puedes enviarnos algunas capturas como estas añadiendo el código, de esta forma podemos revisarlo con mayor detalle. Una opción adicional para añadir este tipo de código es utilizar un plugin como → https://wordpress.org/plugins/wp-headers-and-footers/
Una vez lo instales puede acceder a él desde Ajustes → WP haders and footer y pegar tu código
Verifícalo y nos comentas como va todo
Un Saludo
Hola @karen,
Te dejo aquí dos pantallazos. El número 1 es del archivo header.php y el 2 es de otro apartado que tiene la plantilla de mi tema, que si no me equivoco es para para añadir código al header (corrígeme si me equivoco). El asunto es que no quiero usar más plugins.
Bueno, ya me contarás.
Muchas gracias
Hola Jose luis,
Es correcto, este código suele añadirse en este archivo. No veo ningún error sobre él, prueba añadirlo nuevamente y borrar la caché de tu sitio web. Luego de ello comprueba si funciona de forma correcta.
Un Saludo
No hay manera @karen,
Eso es lo que he estado probando durante todo el día. Borrando caché con wprocket, también desde cloudflare e incluso la caché de los navegadores y nada.
No consigo conectar Mailchimp con mi sitio.
¿Alguna otra idea sin plugin?
Gracias
Hola José Luis,
Puedes probar añadirlo mediante el siguiente código que puedes añadir en el function.php de tu tema (preferiblemente un tema hijo)
function ti_custom_javascript() {
?>
<script>
// el código de mailchimp va aquí
</script>
<?php
}
add_action('wp_head', 'ti_custom_javascript');
Verifica si con esto si te toma el código de Mailchimp que necesitas
Un Saludo
Lo he añadido de la siguiente forma y mostró un error
<script>
// <script id="mcjs">!function(c,h,i,m,p){m=c.createElement(h),p=c.getElementsByTagName(h)[0],m.async=1,m.src=i,p.parentNode.insertBefore(m,p)}(document,"script","https://chimpstatic.com/mcjs-connected/js/users/d4579c63fb408e74268467b59/b636bd4aaf1acf4c9191acbe6.js");</script>
</script>
<?php
}
add_action('wp_head', 'ti_custom_javascript');
Este es el error que me mostró
Los cambios en tu código PHP se han revertido debido a un error en la línea 0 del archivo Unknown. Por favor, corrígelo y trata de guardar de nuevo.
Exception thrown without a stack frame
Ya me dirás qué he hecho mal.
Gracias
Hola José Luis,
Revisa si con el siguiente código te funciona de forma correcta
function add_custom_script_to_wp_head() {
<script type="text/javascript">
// el codigo aqui
</script>
}
add_action( 'wp_head', 'add_custom_script_to_wp_head' );
De igual forma verífica el código del script parece que hay un error, copia el código directamente de Mailchimp
Un Saludo
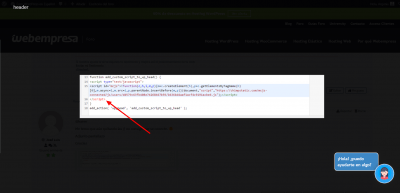
Ahora me ha dejado añadirlo, pero no consigo que se conecte con mailchimp y he copiado el codigo directamente de ellos.
Te dejo un pantallazo
Gracias
Hola Jose luis,
Puedes mostrarnos de donde estás sacando el código que intentas agregar dentro del function? Envianos capturas del proceso si es posible. El código que nos indicas proviene directamente de Mailchimp, es probable que necesites que ellos lo validen si esta generando error de sintaxis.
También tienes la opción del plugin:
https://wordpress.org/plugins/mailchimp-for-wp/
Un saludo 🖐️
Hola @argenis
Aquí te paso el pantallazo de mailchimp de donde copio el codigo. Lo único que hago es copiar y pegar.
El asunto es que no quiero usar más plugins, ya tengo demasiados.
Gracias
Hola Jose,
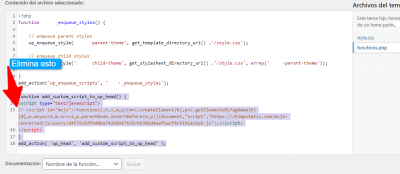
Verifica eliminar estas dos cosas:
Es decir quedaria asi:
function add_custom_script_to_wp_head() {
// tu codigo aqui
}
add_action( 'wp_head', 'add_custom_script_to_wp_head' );
Si con esto sigue sin funcionar, en este caso ponte en contacto con Mailchimp ya que el error de sintaxis lo tienes en ese código. Ten en cuenta que a veces consume más un código espaguetti o que puede generar errores que un simple plugin bien optimizado.
Un saludo 🖐️