Hola, buen día
Actualice mi tema de WordPress y me instalaron una fuente (Proxima Nova Regular), la cual tengo disponible en todo mi sitio web y cuando edito con el maqueado de páginas de Thrive Arquitec, el problema es que cuando edito algún post directamente desde el editor de WordPress no aparece. ¿A que se debe?
Hay alguna forma de instalar este fuente y que aparezca en el editor de WordPress? Descargué Google Fonts Typography pero no aparece esa fuente
Gracias 🙂
Hola
El theme que usas debería incluír esta fuenta en el editor de WordPress Gutenberg, si no la incluye entonces no es una fuente del tema.
Si que podrías agregarla aunque a través de código, por ejemplo revisa:
Contenido solo visible a usuarios registrados
Esto sería para que veas el efecto de la fuente en el editor Gutenberg ( en el backend o administración del sitio), sin embargo si no te interesa esto y sólo quieres verlo en el front-end del sitio (esto sería lo más práctico), sólo sería cuestión de agregar el estilo CSS a los elementos que deseas.
Te recomiendo hacer sólo esto último que es más rápido.
Indícanos qué textos quieres que tengan otro tipo de letra, envíanos la url y el tipo de letra que debería tener en el front-end de tu sitio.
Saludos.
Hola John, gracias 🙂
Me gustaría que apareciera en mis posts:
https://www.ameyallipena.com/frases-motivadoras/
Este lo edite con el editor de WordPress y no pude modificar la fuente, puse una que se parece pero no es Proxima Nova Regular.
Y en mis posts editados con thrive si aparece:
https://www.ameyallipena.com/tips-para-trabajar-en-casa/
Y me gustaría que apareciera por default en todos mis posts (como fuente de párrafo)
Hola Ameyalli,
Agrega el siguiente CSS en Apariencia -> Personalizar -> CSS Adicional
p span{
font-family: "Proxima Nova Regular" !important;
}
Saludos 🙂
Hola Ameyalli,
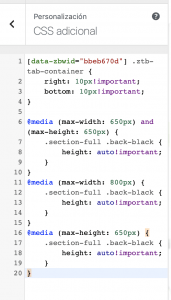
El código puedes agregarlo al final, dos lineas abajo del último "}" que aparece en color amarillo.
Saludos 🙂