Hola!
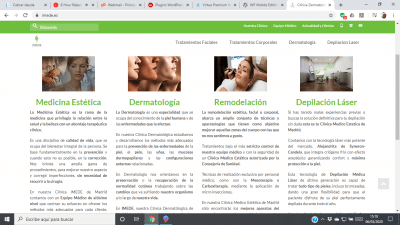
En mi homepage (imede.es) tengo cuatro imágenes con texto asociado y me gustaría que en mi versión móvil sólo se vieran las imágenes sin el texto. Utilizo el tema VirtuePremium.
¿ Hay algún parámetro html para decir que un texto sólo sea vea en ordenador fijo y no en móvil o tableta?
Si no lo hay, cómo debo configurar mi tema para que los textos no aparezcan en versiones móviles?
Os dejo un pantallazo para que os hagáis una idea de lo que quiero
Muchas gracias de antemano
Hola ignacio.
Prueba añadiendo lo siguiente al archivo style.css qu eencontarras en la carpeta wp-content -> themes -> Tu_plantilla
@media only screen and (max-width: 780px) {
.column-text {
display:none;
}
}
Un saludo
Ya está añadido a style.css de VirtuePremium pero sigue todo igual.
Tengo que añadir algún codigo html adicional a la homepage para que detecte lo que es imagen y lo que es texto?
Hola Ignacio.
Ok elimina el anterior y añade el siguiente código:
@media only screen and (max-width: 780px) {
.column-text, .column-text * {
display: none!important;
}
}
Le añadimos la etiqueta " important " para que tome por defecto ese codigo.
Si ves que no se muestra prueba con el navegador en incognito:
-> https://support.google.com/chrome/answer/95464?co=GENIE.Platform%3DDesktop&hl=es
Un saludo
He hecho lo que me has dicho y en ventana de incógnito sigue mostrando todo el texto.
¿ Tengo que añadir la etiqueta important delante de los textos que deseeo ocultar en móvil?
Hola Ignacio.
La etiqueta important se añade paar indicarle que el código que tiene que mostrar para ese elemento es el que tiene la etiqueta important.
Es posible que tengas un mismo código para mostrar ese elemento y al añadir la etiqueta important le decimos que es ese el que tiene que mostrar y no el otro.
No siempre hace falta, es posible que solo con el código sin la etiqueta se muestre bien.
Estoy probando el código y veo que funciona bien:
Un saludo
Perfecto! Ya funciona como quería.
Muchas gracias por tu ayuda