Hola! Hace unos días pregunté cómo personalizar un plugin de Variation Swatches y muy amablemente me escrivistéis el código CSS para tal fin. El caso es que tuve problemas con el código interno de la página y tuve que restaurar todo el hosting desde 0. He aprovechado para cambiar la plantilla de GeneratePress a la de Hello, pues todo lo edito con Elementor y parece que tienen más compatibilidad. El problema es que ahora el código CSS que tenía anteriormente ya no me funciona, me podíais cambiar por favor para que vuelva a funcionar? la página donde quiero aplicar los cambio es esta: carta astral
el código que antes tenía en "CSS customization" dentro del plugin de Variation swatches era:
Custom CSS:
.woocommerce .elementor-425 .elementor-element.elementor-element-81ee2ed form.cart table.variations label {
font-size: 12px !important;
font-family: "Raleway";
font-weight: 300;
}
.vi-wpvs-variation-style.vi-wpvs-variation-style-horizontal {
grid-template-columns: 4fr 5fr;
}
.woocommerce div.product.elementor form.cart table.variations td.label {
width: 60% !important;
}
.reset_variations {
display: none !important;
}
Algunas cosas funcionan pero otras ya no.
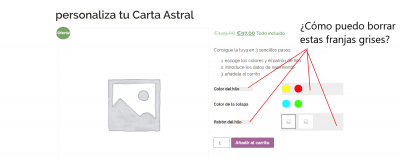
Por otra parte, tengo un problema de visualización y es que me aparecen como unas franjas en la página de producto, en los atributos, adjunto imagen. Cómo puedo borrarlas?
Por último, me gustaría añadir un botón de Volver arriba, sencillo, discreto y "limpio", con un poco de transparencia, ¿qué código debería introducir, y dónde? Voy a tener que introducir el código cada vez que se actualice Hello? (el tema)
Muchísimas gracias.
Hola
Con respecto al diseño, puedes quitar ese fondo gris con código CSS, prueba con el siguiente código:
table.variations td{
background-color:transparent!important;
}
Puedes agregar este código directamente en Apariencia > Personalizar > CSS, sin embargo si vas a seguir haciendo cambios de código CSS mejor evalúa hacer un tema hijo, en ambos casos no perderas las modificaciones al actualizar el theme.
Por otro lado para tener la funcionalidad de dirigirte nuevamente hacia arriba, puedes evaluar un plugin, revisa por ejemplo:
https://es.wordpress.org/plugins/wpfront-scroll-top/
Saludos.
Saludos.
Muchas gracias John, probé con el código CSS para quitar las franjas grises y todo correcto; luego descargo el plugin de volver arriba a ver qué tal es.
Podrías indicarme por favor por que la customización CSS que añadí en la otra plantilla no funciona en esta? Quizá no se esté llamando a las mismas funciones ahora, entiendo muy poco de CSS. El código que tenía antes es este de a continuación, lo único que no funciona es la parte en negrita, todo lo demás responde a los cambios:
.woocommerce .elementor-425 .elementor-element.elementor-element-81ee2ed form.cart table.variations label {
font-size: 12px !important;
font-family: "Raleway";
font-weight: 300;
}
.vi-wpvs-variation-style.vi-wpvs-variation-style-horizontal {
grid-template-columns: 4fr 5fr;
}
.woocommerce div.product.elementor form.cart table.variations td.label {
width: 60% !important;
}
.reset_variations {
display: none !important;
}
Muchísimas gracias
Este último no sé para qué es, me lo podrías indicar por favor? Puedo eliminarlo?
.reset_variations {
display: none !important;
}
Muchas gracias
Hola Carles,
Entiendo como los códigos anteriores se asocian a otra clase no funcionan en este nuevo tema. Para ayudarte con mas detalle puedes indicarnos que deseas hacer ahora con la nueva plantilla.
En este momento al ingresar puedo ver que se ajustan de esta forma
Un Saludo
Hola Karen! Me gustaría poder cambiar lo que pone "color de la solapa" "Color del hilo" y "patrón del hilo"; cambiar la família de fuente, el tamaño, el peso y el color de dichos elementos.
Muchas gracias.
Hola
Prueba con el siguiente código CSS:
table.variations td label{
color:red;
font-size:20px;
font-weight: bold;
font-family: Roboto;
}
Realiza los cambios de color y tamaño, con respecto a la fuente, sólo podrás usar tipos de letra que tengas cargado en tu theme, en este caso veo que tienes Roboto como fuente adicional a las por defecto (Arial, helvetica, etc.)
Saludos.
Perdona, justo me di cuenta que la función font-weight aún falla, marcada en negrita:
table.variations td label{
color:#272519;
font-size:12px;
font-weight:300;
font-family:Raleway;
}
.vi-wpvs-variation-style.vi-wpvs-variation-style-horizontal {
grid-template-columns: 4fr 5fr;
}
.woocommerce div.product.elementor form.cart table.variations td.label {
width: 60% !important;
}
.reset_variations {
display: none !important;
}
¿Es quizás por la última función?, la marcada en azul (no tengo ni idea). No sé a qué hace referencia esa, si la puedo eliminar mejor, ya me diréis.
Muchísimas gracias.
Hola Carles
Prueba utilizando ese mismo código pero modificas del font-weight:300; y al final del mismo agrega !important es decir:
font-weight:300 !important;
Nos comentas si con esto logras que se aplique el cambio de estilo, igualmente si no te funciona prueba aplicando el valor normal:
font-weight:normal !important;
Saludos 🖐️
Hola Argenis! Sí, ya me funcionó con la primera opción! muchísimas gracias.
Hola Carles,
Genial, me alegra que nuestra ayuda y asistencia te resultara de utilidad.
Gracias a ti por tu confianza y preferencia en Webempresa, un saludo 🙂