Buenas tardes, podríais ayudarme un poco personalizando un ítem que acabo de añadir al plugin Variation Swatches? Es el selector de Radio "Tipo de oferta", me gustaría aplicarle los cambios descritos en la imagen adjunta.
Actualmente tengo aplicado el siguiente CSS:
table.variations td label{
color:#272519;
font-size:12px;
font-weight:300;
font-weight:300 !important;
font-family:Raleway;
text-align: left;
}
.vi-wpvs-variation-style.vi-wpvs-variation-style-horizontal {
grid-template-columns: 4fr 8fr;
}
.woocommerce div.product.elementor form.cart table.variations td.label {
width: 60% !important;
}
.reset_variations {
display: none !important;
}
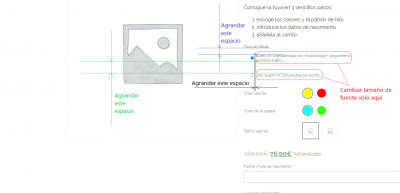
Respecto a lo detallado en rojo en la imagen adjunta, me refiero a que solo quiero aplicar cambios de tamaño de fuente a las dos opciones de selección de radio ("quiero 1h videollamada (...)" y "solo quiero (...)") pero mantener lo demás (Tipo de oferta, color del hilo, de la solapa y patrón del hilo) tal y como están.
Muchísimas gracias.
Perdón, la página en la que se aplica esto es: https://casa9.es/carta-astral/encargar/
Hola
Prueba con el siguiente código CSS:
table.variations label.vi-wpvs-option{
font-weight: bold!important;
font-size:15px;
}
Puedes cambiar 15px por algún otro tamaño.
Saludos.
Hola John, gracias, ya lo prové y funciona. Para los otros 3 ajustes que me gustaría hacer, qué códigos debería añadir?
En la imagen adjunta hay 4 ajustes en total, ahora hemos resuelto el que he escrito en rojo; faltaría el que está en negro, el azul y el verde.
Muchas gracias.
Hola Carles,
Comprueba si los siguientes códigos CSS funcionan para los que necesitas.
.vi-wpvs-variation-wrap.vi-wpvs-variation-wrap-radio .vi-wpvs-option-wrap input {
margin: auto 20px auto auto !important;
}
.vi-wpvs-variation-style .vi-wpvs-variation-wrap-wrap {
margin-top: 20px !important;
}
Un Saludo
Muchísimas gracias Karen, todo perfecto. Respecto al ajuste en verde, habría alguna manera de agrandar/reducir el espacio entre:
"quiero 1h de videollamada (...)" y
(el espacio de aquí en medio)
"solo quiero (...)"?
Hola Carles,
Puedes verificar si con este código css puedes hacer lo que necesitas en cuanto al espacio extra en este elemento que nos marcas en verde:
label.vi-wpvs-option {
margin-bottom: 20px !important;
}
Saludos 🖐️
Hola Carles,
Enhorabuena 😎, nos comentas si necesitas cualquier otro ajuste
Saludos 🖐️