Estoy desesperada con una web que funciona con plantillas de Elementor. El diseño me gusta, pero cada vez que agrego un nuevo artículo me vuelvo loca. La web debe funcionar con dos plantillas de artículos diferentes, una para artículos informativos de tipo blog, y otra para artículos de recetas. Puedes ver ejemplos en estos enlaces: enlace 1 y enlace 2.
Pero cuando edito un artículo, no me vuelca la información del artículo de Gutembert, sino que me abre una plantilla por defecto. Si edito el artículo encima, el artículo de la plantilla por defecto se me modifica y acaba liándose parda.
No sé cómo hacer es estoy desesperada. Podéis echarme un cable? Muchas gracias.
Contenido solo visible a usuarios registrados
Hola Jesica.
Buffff la verdad que me pierdo y no se exactamente que es lo que te esta pasando.
Podrías adjuntar algunas capturas y la explicación de lo que te pasa en cada captura ? nos ayudarias a poder identificar qué es lo que te está ocurriendo.
Un saludo
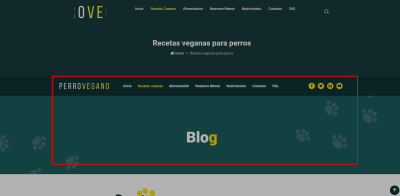
@pepesolerGracias por tu respuesta. He podido solucionar este tema, pero ahora el logotipo no aparece entero en las páginas que no funcionan con plantillas elementor. Puedes ver un ejemplo del logotipo que no se ve bien en este enlace. Quiero que aparezca como en la página inicial que sí funciona con plantilla Elementor.
Hola Jesica,
Puedes adjuntarnos nuevamente el enlace donde se muestra el ejemplo del logotipo, no se ha enviado en el comentario anterior.
Un Saludo
@karen Claro. Donde se muestra mal es en este enlace. Donde se muestra bien en la página de inicio.
Hola Jesica,
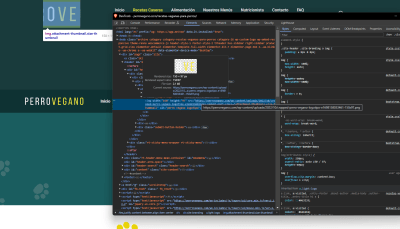
En este caso el principal problema que veo es que esta cabecera la añade tu tema, actualmente veo se muestran dos entiendo que una es alguna que hiciste en Elementor, adicional a esto veo que tu Tema añade un ancho máximo para el contenedor del logo de 150px y por ello se muestra cortado, al subir una imagen con un tamaño superior automáticamente lo corta y redimensiona
Puedes probar subir el logo con un ancho máximo de 150px em los ajustes de tu tema y ver si con ello se soluciona, también debe eliminar la cabecera que estás creando en la plantilla de elementor para que no se vea duplicada
Verifica esto y nos comentas como va todo
Un Saludo
@karen Hola. He probado con subir una imagen con tamaño exactamente idéntico al que venía por defecto en el theme y sigue igual. La otra cabecera de Elementor la tengo que eliminar, sí.
@karen Muchísimas gracias Karen. Ahora se ve completo, pero se ve muy muy pequeño. Existe alguna forma de que se vea de igual aspecto y tamaño que el logo de la portada? Muchas gracias.
Hola Jesica,
En este caso no se que tanto permita modificar tu tema, puedes probar si con el siguiente código CSS te permite subir la imagen como mayor tamaño
.trheader .site-header .site-branding a.light-logo {
width: 300px !important;
}
Este código debes añadirlo en el apartado de Apariencia → personalizar → CSS Adicional
Luego de ello necesitas subir nuevamente el logo con un mayor tamaño al de 150px que te compartí
Pruébalo y nos comentas como va todo
Un Saludo