Buenos días,
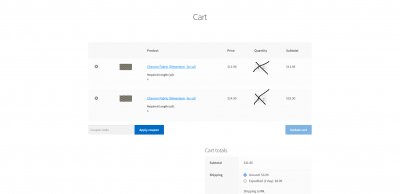
necesito un plugin que sea como Measurement Price Calculator, pero que no aparezca la cantidad de producto por defecto que saca woocommerce (paso captura de lo que me refiero) porque puede resultar confuso para el consumidor. En la web vendo telas, y lo que necesito es un calculador de precios por metros. Que el cliente vaya sumando los metros y que vaya viendo como el precio varía, porque ahora en la web solo puede cambiar la cantidad y ve el precio final en el carrito o en el checkout. Lo que necesito es que vaya sumando el precio conforme el cliente vaya cambiando los metros. Con el plugin que os digo al principio hace eso, pero sigue estando el medidor por defecto de woocommerce de la cantidad y necesito que eso se quite y nos quedemos solo con el calculador de precios.
Un saludo!!
Contenido solo visible a usuarios registrados
Hola David.
Los datos que no quieres que se muestran se podrían ocultar por CSS y el usuario no los vería.
De todas formas veo que la página del carrito es distinta a la que muestras y no se si llegaste a solucionarlo:
Puedes revisar estos plugins:
-> https://es.wordpress.org/plugins/uni-woo-custom-product-options/
-> https://wordpress.org/plugins/product-price-by-formula-for-woocommerce/
Un saludo
Buenass,
me podrías indicar el css que tengo que poner para poder ocultarlo?
Un saludo!!
Hola David.
Adjunta una URL para que podamos revisarlo
¿ solo quieres que no aparezca el número de la cantidad verdad ?
Un saludo
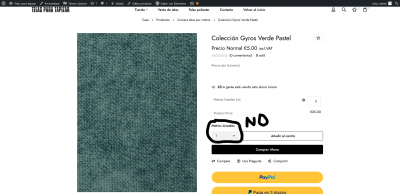
http://reglas.angulotres.es/coleccion-gyros-verde-pastel/
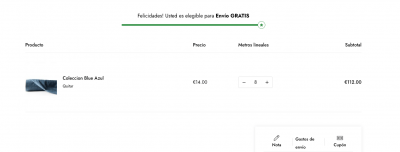
Quiero quitar lo de metros lineales de abajo con la cantidad y dejar lo de arriba. Te paso captura de lo que quiero quitar.
Un saludo!!
Hola David.
Revisa si es esto lo que buscas:
.single-product .entry-summary form.cart .quantity-button-wrapper {
display: none;
}
Puedes añadirlo en Apariencia -> Personalizar -> CSS Adicional
Un Saludo
Hola David.
Prueba con esto:
th.product-quantity {
display: none;
}
td.product-quantity {
display:none;
}
Un saludo